vue.js怎麼載入js插件
- coldplay.xixi原創
- 2020-11-27 11:41:152846瀏覽
vue.js載入js外掛程式的方法:先安裝依賴套件Bootstrap及jQuery;然後匯入相關的js和css,並插入相關的DOM元素;最後儲存程式碼並執行專案即可。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
vue.js載入js外掛程式的方法:
第一步,在vue.js專案中,要使用到Bootstrap,需要安裝這個依賴包,如下圖所示:

第二步,在使用Bootstrap之前,可能會牽涉到jQuery,所以jQuery也要安裝,如下圖所示:

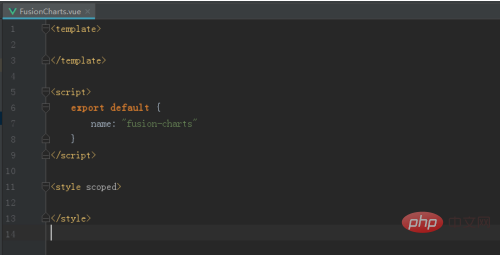
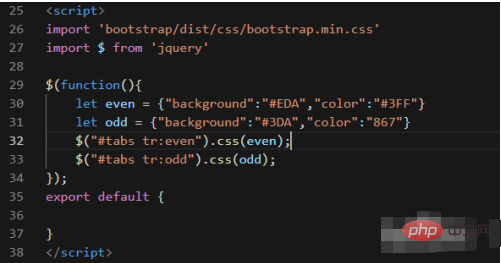
第三步,在新建的vue檔案中的<script></script>中,匯入相關的js和css ,如下圖所示:

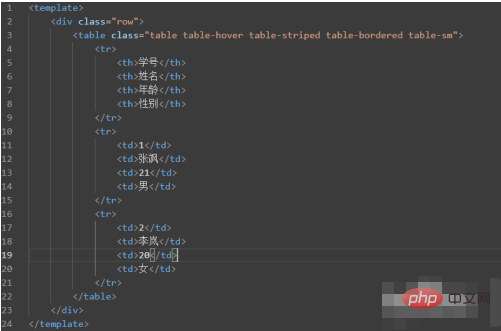
第四步,在範本標籤中,插入相關的DOM元素,這裡使用一個table,如下圖所示:

第五步,儲存程式碼然後使用npm工具命令運行項目,在瀏覽器中查看效果,如下圖所示:

第六步,為了讓表格的奇數行和偶數行顯示不一樣,利用jQuery中的方法設定行背景色,如下圖所示:

#相關免費學習推薦:javascript(影片)
以上是vue.js怎麼載入js插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:react狀態機是什麼下一篇:react狀態機是什麼

