vue.js如何上傳文件
- coldplay.xixi原創
- 2020-11-26 14:59:006320瀏覽
vue.js上傳檔案的方法:可以使用FormData物件實作檔案上傳,FormData物件可以組裝一組以XMLHttpRequest傳送請求的鍵/值對.它可以靈活方便的傳送表單資料。

該方法適用於所有品牌電腦
vue.js上傳檔案的方法:
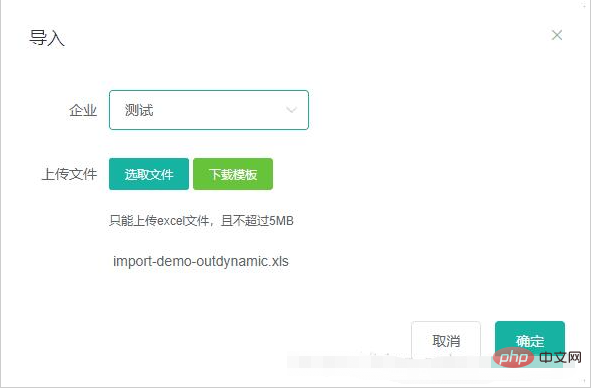
首先先說一下想要實現的效果

#就如截圖所見,需要將企業和需要上傳的檔案提交到後台處理,那麼接下來就說如何實作
vue 實作
#vue 頁面程式碼
<el-upload
class="upload-demo"
ref="upload"
action="doUpload"
:limit="1"
:file-list="fileList"
:before-upload="beforeUpload">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<a href="./static/moban.xlsx" rel="external nofollow" download="模板"><el-button size="small" type="success">下载模板</el-button></a>
<!-- <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button> -->
<div slot="tip" class="el-upload__tip">只能上传excel文件,且不超过5MB</div>
<div slot="tip" class="el-upload-list__item-name">{{fileName}}</div>
</el-upload>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="submitUpload()">确定</el-button>
</span>上傳之前的大小校驗
beforeUpload(file){
debugger
console.log(file,'文件');
this.files = file;
const extension = file.name.split('.')[1] === 'xls'
const extension2 = file.name.split('.')[1] === 'xlsx'
const isLt2M = file.size / 1024 / 1024 < 5
if (!extension && !extension2) {
this.$message.warning('上传模板只能是 xls、xlsx格式!')
return
}
if (!isLt2M) {
this.$message.warning('上传模板大小不能超过 5MB!')
return
}
this.fileName = file.name;
return false // 返回false不会自动上传
},手動上傳確認提交
submitUpload() {
debugger
console.log('上传'+this.files.name)
if(this.fileName == ""){
this.$message.warning('请选择要上传的文件!')
return false
}
let fileFormData = new FormData();
fileFormData.append('file', this.files, this.fileName);//filename是键,file是值,就是要传的文件,test.zip是要传的文件名
let requestConfig = {
headers: {
'Content-Type': 'multipart/form-data'
},
}
this.$http.post(`/basedata/oesmembers/upload?companyId=`+this.company, fileFormData, requestConfig).then((res) => {
debugger
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.visible = false
this.$emit('refreshDataList')
}
})
} else {
this.$message.error(data.msg)
}
})
}後台
/**
* 上传文件
*/
@PostMapping("/upload")
@RequiresPermissions("basedata:oesmembers:upload")
public R upload(@RequestParam("file") MultipartFile file, @RequestParam("companyId") Integer companyId) {
System.out.println(companyId);
if (file.isEmpty()) {
throw new RRException("上传文件不能为空");
}
//上传文件 相关逻辑
return R.ok();
}#相關免費學習推薦:javascript(影片)
以上是vue.js如何上傳文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js怎麼用less?下一篇:vue.js怎麼用less?

