jquery怎麼讓select不可選
- 王林原創
- 2020-11-26 10:38:464330瀏覽
jquery讓select不可選的方法:先建立setdis函數;然後在函數內透過id(setdis)取得select物件;最後使用attr方法設定disabled屬性為disabled即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(推薦教學:jquery影片教學)
具體方法如下:
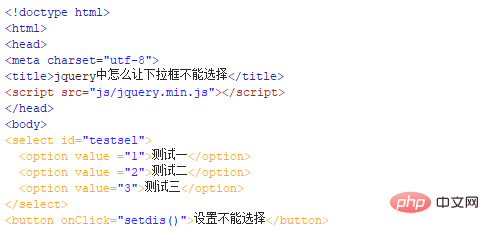
新建一個html文件,命名為test.html。

在test.html檔案內,使用select標籤,option標籤建立一個下拉選項,分別為測試一,測試二,測試三。

在test.html檔案內,設定select標籤的id為testsel,主要用於下面透過該id取得select物件。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「設定不能選擇」。

在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setdis()函數。

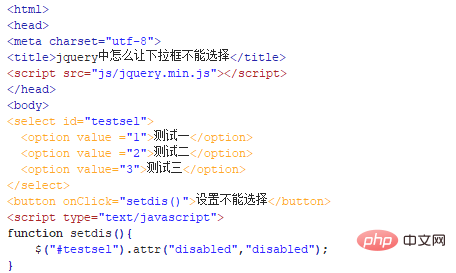
在js標籤中,建立setdis()函數,在函數內,透過id(setdis)取得select對象,使用attr()方法設定disabled屬性為disabled,從而實現下拉框不可選。

更多程式相關知識,請造訪:程式設計學習! !
以上是jquery怎麼讓select不可選的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:react中ref怎麼用下一篇:react中ref怎麼用

