react中什麼必須大寫
- 青灯夜游原創
- 2020-11-25 15:12:432644瀏覽
react中元件名稱的首字母必須要用大寫。原因:React中使用JSX語法,但瀏覽器無法辨識JSX語法,需透過babel對JSX語法進行轉義;而如果元件的首字母為小寫時,其會被認定為原生DOM標籤,創建一個不存在的標籤是會報錯的。

本教學操作環境:windows7系統、react16版,此方法適用於所有品牌電腦。
react元件名稱的首字母一定要用大寫
#錯誤的寫法: 元件首字母沒有大寫
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
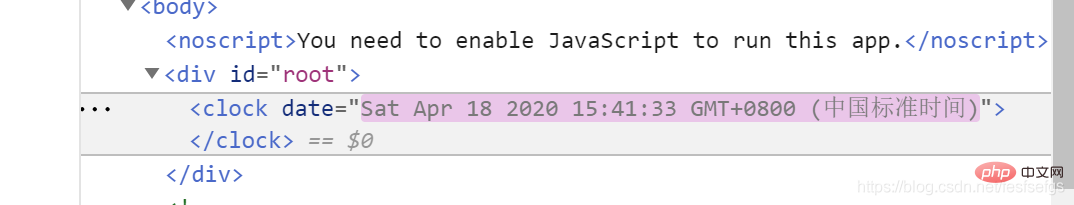
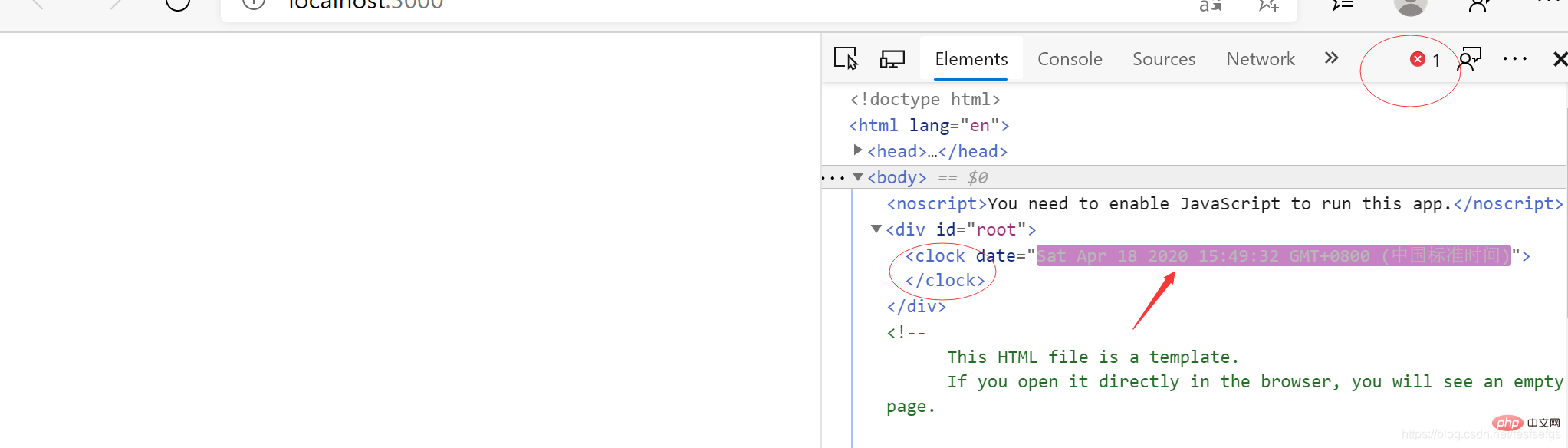
#錯誤的寫法會導致頁面無法顯示內容且報錯,但又可以透過f12查看到標籤以一種比較奇怪的方式存在,

正確的寫法:
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
那究竟是為什麼呢?
JSX語法轉換到真實DOM的
我們都是在React 中寫的JSX語法,從JSX語法到頁面上的真實DOM大概需要經歷以下幾個階段:JSX語法—> 虛擬DOM(JS物件) —> 真實DOM。
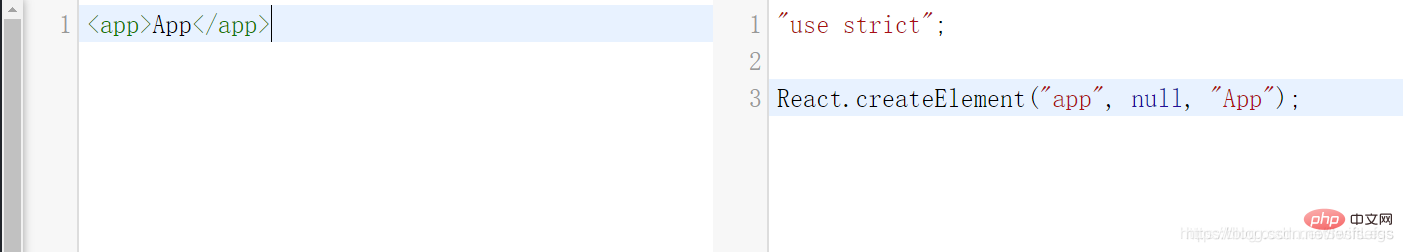
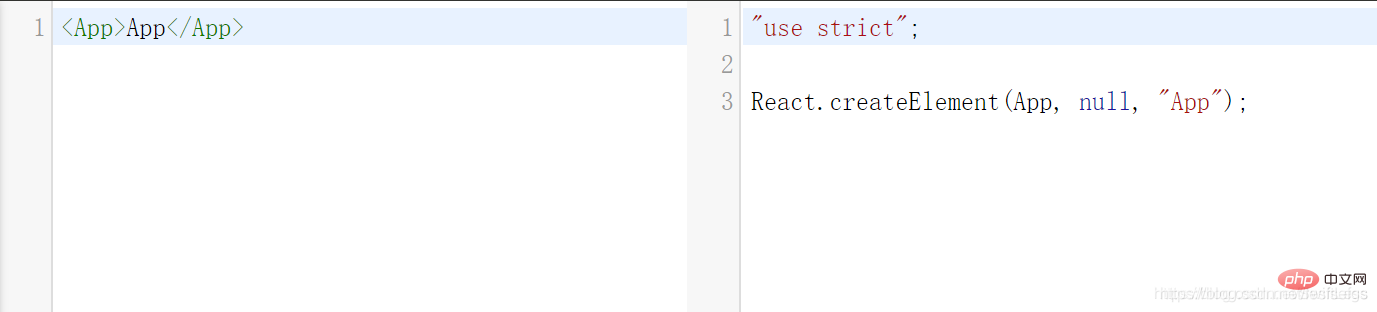
因為瀏覽器是無法辨識JSX語法的,因此我們需要透過 babel 對JSX語法進行轉義,然後才能產生虛擬DOM對象,而原因就是在這裡。我們可以看看babel是如何轉義JSX語法的:


# babel在進行轉義JSX語法時,是呼叫了React.createElement() 這個方法,這個方法需要接收三個參數:type, config, children。第一個參數宣告了這個元素的型別。
對比上面兩張圖,圖一中,我在建立自訂元件時沒有首字母大寫。而babel 在轉義時把它當成了一個字符串傳遞進去了;圖二中,我把首字母大寫了,babel 在轉義時傳遞了一個變數進去。
問題就在這裡,如果傳遞的是一個字串,那麼在創建虛擬DOM物件時,React會認為這是一個簡單的HTML標籤,但這顯然不是一個簡單的HTML標籤,因此去建立一個不存在的標籤一定是會報錯的。
如果首字母大寫,那麼就會當成一個變數傳遞進去,而這個時候React會知道這是一個自訂元件,因此他就不會報錯了。
所以:
同理,上述錯誤的寫法因為是小寫,所以babel就把clock當作是標籤生成了,而html中又沒有這個元素,所以導致以一種比較奇怪的方式存在

#更多程式相關知識,請訪問:程式教學! !
以上是react中什麼必須大寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

