jquery中的hasClass()方法怎麼用
- 王林原創
- 2020-11-25 09:51:003094瀏覽
jquery中的hasClass()方法的用法是:【$().hasClass("類別名稱")】。 hasClass方法一般用於判斷元素是否包含指定的類別名,如果包含則傳回true,如果不包含則傳回false。

本教學操作環境:windows10系統、jquery1.12.4版,此方法適用於所有品牌電腦。
相關推薦:《jQuery影片教學》
類別名稱過濾,指的是根據元素的 class 來過濾。在 jQuery 中,我們可以使用 hasClass() 方法來實作類別名稱過濾。
語法:
$().hasClass("类名")hasClass() 方法一般用於判斷元素是否包含指定的類別名稱:如果包含,則傳回 true;如果不包含,則傳回 false。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(){
var bool = $(this).hasClass("select");
if(bool){
$(this).css("color", "red");
}
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li class="select">jQuery</li>
<li>Vue.js</li>
</ul>
</body>
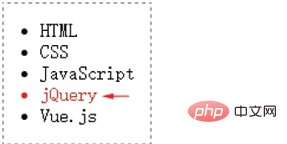
</html>效果:

$(this).hasClass("select")用來判斷目前的 li 元素是否包含類別名稱「select」。這裡大家要注意一下,hasClass() 方法一般是用來實現判斷操作的。
更多程式相關知識,請造訪:程式設計學習! !
以上是jquery中的hasClass()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

