基於vue行動裝置UI框架有哪些?
- 青灯夜游原創
- 2020-11-19 16:23:004538瀏覽
基於vue行動端UI框架有:1、vonic,基於vue.js和ionic樣式的UI框架;2、vux,基於WeUI和Vue2開發的行動端UI元件庫;3、Mint UI; 4、MUI;5、Muse-ui;6、Vant;7、Cube UI等等。

優秀的基於VUE行動裝置UI框架
1、vonic 一個基於 vue.js 和 ionic 樣式的UI 框架,用於快速建立行動裝置單頁應用,很簡約,是我喜歡的風格 star 2.3k
中文文件:https://wangdahoo.github.io/vonic-documents/#/? id=介紹

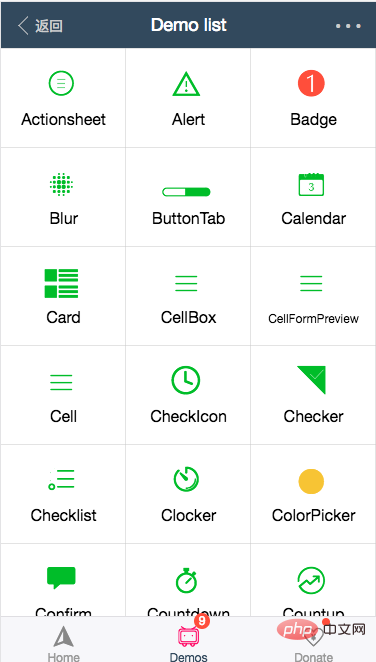
2.vux 是基於WeUI和Vue(2.x)開發的行動裝置UI元件庫 star 10k
基於webpack vue-loader vux可以快速開發行動裝置頁面,配合vux- loader方便你在WeUI的基礎上自訂所需的樣式。
中文文件:https://vux.li/#/?id=簡介

#3.Mint UI 由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動裝置元件庫 star 8.3k
中文文件 :http://mint-ui.github.io/docs/#/zh-cn2
4.MUI 最接近原生APP體驗的高效能前端架構 star 7.5k
中文文件:http://dev.dcloud.net.cn/mui /
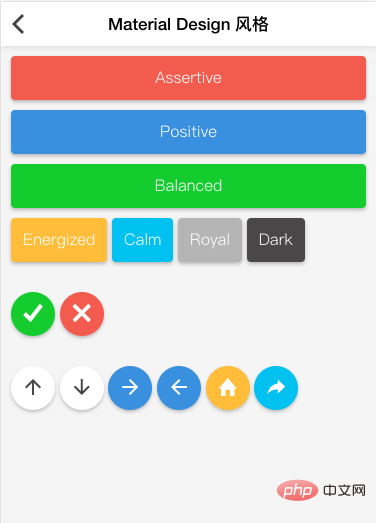
5.Muse-ui 基於Vue 2.0 和Material Design 的UI 元件庫 star 4.9k
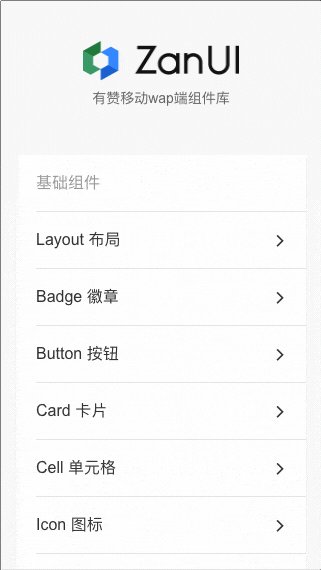
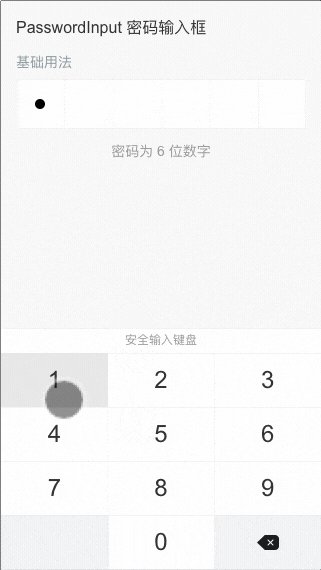
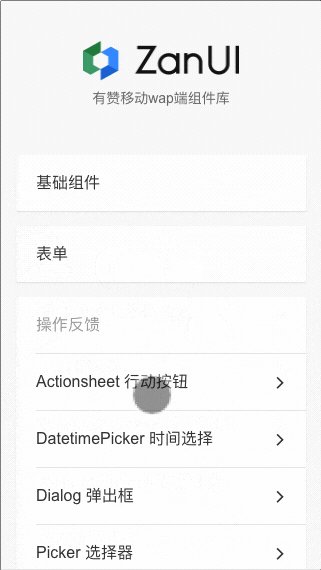
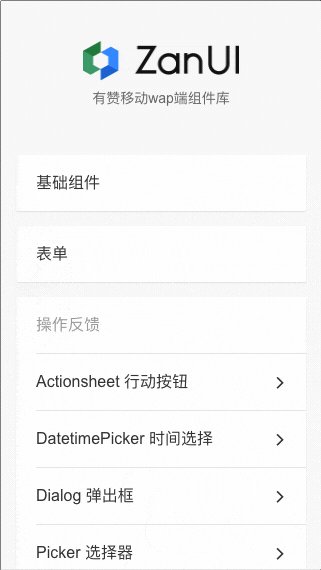
##中文文件:http://www.muse-ui. org/#/install6.Vant是有讚前端團隊基於有讚統一的規範實現的Vue 元件庫,提供了一整套UI 基礎元件和業務元件。 star 1k中文文件:https://www.youzanyun.com/zanui/vant#/zh-CN/intro
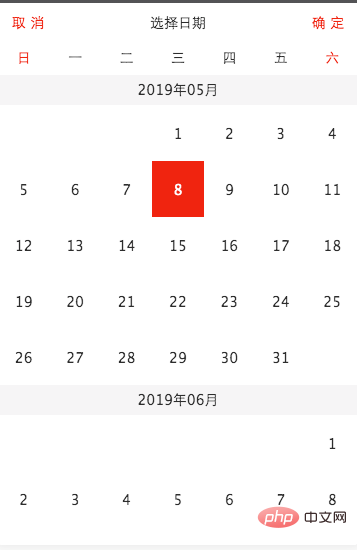
star 3k
滴滴WebApp 團隊實現的基於Vue.js 實現的精緻行動裝置元件庫github位址:https://github.com/didi/ cube-ui中文文件:https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start特性- #品質可靠由滴滴內部組件庫精簡提煉而來,經歷了業務一年多的考驗,並且每個組件都有充分單元測試,為後續集成提供保障。
- 體驗極致以快速回應、動畫流暢、接近原生為目標,在互動體驗方面追求極致。
- 標準規範遵循統一的設計互動標準,高度還原設計效果;介面標準化,統一規範使用方式,開發更簡單有效率。
- 擴展性強支援按需引入和後編譯,輕量靈活;擴展性強,可以方便地基於現有元件實現二次開發
- #跨平台,自動轉微信小程式元件(稍後上線,敬請期待)
- 30 京東行動端專案正在使用
- 基於京東APP 7.0 視覺規範
- 支援按需載入
- 詳盡的文件與範例
- 支援自訂主題
- 支援多語言(國際化)
- 支援TypeScript
- 支援服務端渲染(Vue SSR)
- 單元測試加持
- 配套有基於Webpack的建置工具,可快速建立已內建本元件庫的Vue工程

程式設計教學2020年前端vue面試題大匯總(附答案)#vue教學推薦:2020最新的5個vue.js影片教學精選更多程式相關知識,請造訪:
以上是基於vue行動裝置UI框架有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn