首頁 >web前端 >Bootstrap教程 >關於bootstrap model隱藏問題
關於bootstrap model隱藏問題
- 藏色散人原創
- 2020-11-19 11:42:152160瀏覽
bootstrap model隱藏的方法:首先外引boostrap和Jquery的檔案環境;然後加入一個大的div;最後透過設定「aria-hidden」屬性來隱藏模態框即可。

本教學操作環境:windows7系統、bootstrap3版,此方法適用於所有品牌電腦。
推薦:《bootstrap影片教學》
關於boostrap的modal隱藏問題(前端框架)
Modal(模態框)
首先,外引boostrap和Jquery的檔案環境:
0f3e7b0da20971af6119fadbde6a2b3c b72b6d857828839b3daa98f056d2b8122cacc6d41bbb37262a98f745aa00fbf0 f49b5b212717d4b256798434be5329872cacc6d41bbb37262a98f745aa00fbf0
通常是按鈕或連結觸發modal
e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546
先加入一個大的div, fade:淡入淡出的效果 aria- hidden是為了隱藏模態框
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
然後在modal-content下,插入modal-header,modal-body,modal-footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->×就是X的符號,點擊關閉或x或點「Ese」都可以退出模態框
如果,你想點擊提交更改也可以退出模態框,你可以新增一個onclick事件,在script裡加$ ("#myModal").modal("hide");如下
44728e4e1c1044725e986ada72868032提交更改65281c5ac262bf6d81768915a4a77ac0
function user_del(){
$("#user").modal('hide');
}
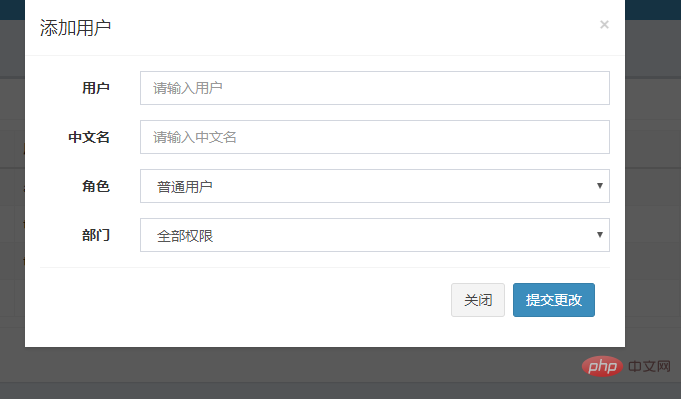
以上就是退出功能問題,至於彈出的模態框,可以在modal-body裡寫入一系列的form-group,輸入框組,詳情進入boostrap的官網查看輸入框組的學習即可,程式碼效果如下:

以上是關於bootstrap model隱藏問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

