jquery和React的差別是什麼?
- 青灯夜游原創
- 2020-11-19 09:43:586914瀏覽
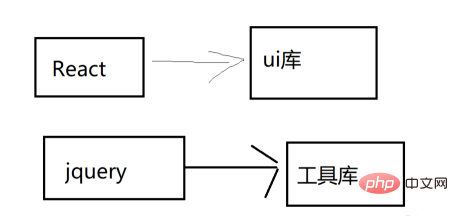
區別:1、本質上,React是一個UI庫,而JQuery是一個工具庫或說是外掛程式庫。 2.對Dom操作的不同,React提供了一整套的虛擬Dom,所有的操作都在虛擬的Dom上而並非真實的Dom;而Jquery操作的是真實Dom。

相關推薦:《jQuery影片》
jquery與React的差異
首先我們要注意的是,雖然我們這裡把React和JQuery拿到一個檯面上來說,但這兩者是有本質區別的。 React是一個UI庫,但是JQuery是一個工具庫或者說是插件庫,我們之所以把這兩者談到一起,只是因為這裡說的更多的是這兩者在程式設計思想上的不同而已。

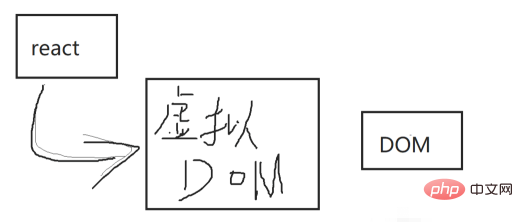
最明顯的就是對Dom操作的不同了,Reactjs是提供了一整套的vistualDom,也就是虛擬Dom的,所有的操作都在這個虛擬的Dom上而並非真實的Dom,React預設這個真實的Dom是不會被改變的,被改變的只有虛擬的Dom,然後透過這個虛擬的Dom來渲染真實的Dom。

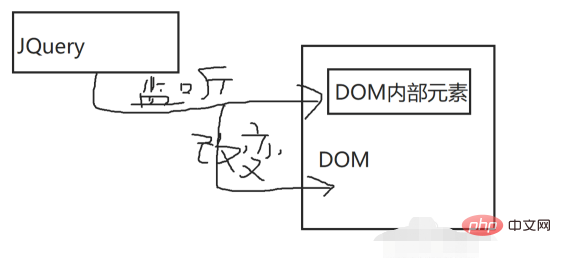
但是Jquery在這一點上就和react恰恰相反了,jQuery操作的恰恰是真實的Dom,它處理事件的處理方式就是用選擇器篩選出需要改變的Dom元素,或直接對某個Dom元素進行監聽。最後來直接改變我們的真實Dom來達到預期的結果。

但我們要注意的是,React本身是沒有製作ajax的,對於後台連接使用單純的fetch不習慣的朋友,也是完全可以使用jQuery的ajax功能的,不要總聽信某些領導說react中就完全不需要使用jquery什麼的,只是別用操作Dom的內容和,確保整體架構的穩定性和一致性,就可以了。
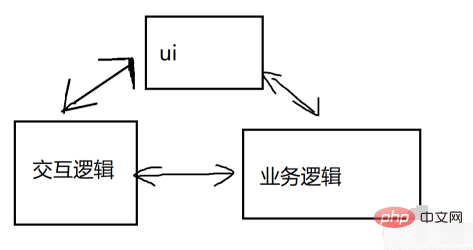
而Jquery之所以會在業務邏輯複雜的時候,變得難以理解以及相當臃腫,是因為它為了統一,把業務邏輯和我們的表面上的ui介面融合在了一起,改一個很容易動到另外一個,其中ui裡面還夾雜著大量的交互邏輯,這就使得整個邏輯變得十分混亂。

最後,我不得不說JQuery在當下的互聯網平台上的地位還是固若金湯的,即便他有這樣或者那樣的問題以及復雜性,但是作為剛開始入門網路產業的人來說,JQuery可謂是一個非常簡單又實用的框架和工具了,但是當我們漸漸熟悉了這個框架以後,大家不妨取嘗試一下React、vue等前端,使用原生js來寫一些功能,這樣對於大家的學習和理解,也是肯定有幫助的。
更多程式相關知識,請造訪:程式設計影片課程! !
以上是jquery和React的差別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


