首頁 >web前端 >Bootstrap教程 >bootstrap 如何修改css樣式
bootstrap 如何修改css樣式
- 藏色散人原創
- 2020-11-18 11:13:485426瀏覽
bootstrap修改css樣式的方法:首先找到並開啟“bootstrap.min.css”或“bootstrap.css”檔案;然後修改其中的屬性為“.navbar-brand{color:#777}”即可。

本教學操作環境:windows10系統、bootstrap3.0,本文適用於所有品牌的電腦。
推薦:《bootstrap影片教學》
bootstrap當中,已經自動配置好許多CSS 樣式,但是,咱們可以根據自己的需求來修改相應的部分內容,實現自己想要的結果。
目前,尼瑪哥在web前端開發的過程當中, 使用到了bootstrap框架,但是在寫導航條部分代碼時,需要將.navbar-brand 的顏色設置為自己想要的顏色。
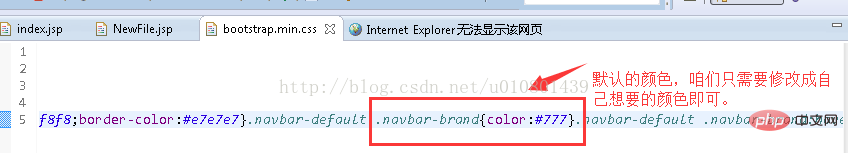
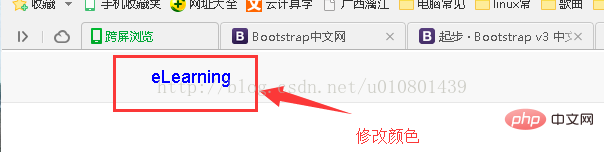
預設顏色為#777(灰色),咱們想將標誌變成藍色。
修改bootstrap.min.css檔案或bootstrap.css當中的.navbar-brand{color:#777}

註:bootstrap.min.css檔案或bootstrap.css在引用的時候,只需要一個即可,前者是後者的壓縮版本
OK,咱們將顏色修改為#00f ;在瀏覽器當中查看結果。

以上是bootstrap 如何修改css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

