jquery內容過濾選擇器有哪些
- 王林原創
- 2020-11-18 09:32:463082瀏覽
jquery內容過濾選擇器有:1、“:contains(文本)”,包含指定文字的元素集合;2、“:empty”,選取空元素;3、“:has(選擇器) ”,包含指定選擇器選取的元素集合的元素集合;4、“:parent”,選取包含子節點的父元素。

常見的內容過濾選擇器:
:contains(文本) 包含括號內的文本的元素集合(括號內要加引號)
:empty 空元素(不包含子元素或文本的元素)集合
:has(選擇器) 包含括號中選擇器選取的元素集合的元素集合
:parent 含有子元素或文字的元素集合
#(學習影片分享:javascript影片教學)
範例:
運用上述選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
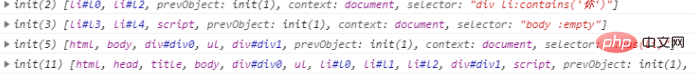
</html>執行結果截圖如下:

相關推薦:js教學
#以上是jquery內容過濾選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js框架與css框架的差別是什麼下一篇:js框架與css框架的差別是什麼

