html5怎麼嵌入視頻
- 王林轉載
- 2020-11-17 15:48:576658瀏覽

首先我們要知道HTML5是支援直接在瀏覽器中播放音訊和視訊檔案的,不需要使用 adobe flash 外掛程式。
外掛缺點:外掛程式是讓瀏覽器崩潰的主要原因之一,特別是 flash,存在著許多問題。
(影片學習推薦:html5影片教學)
在網頁中嵌入影片要使用 video 元素。
一、
定義和用法
提示
可以在開始標籤和結束標籤之間放置文字內容,這樣舊的瀏覽器就可以顯示不支援該標籤的資訊
屬性:

範例:
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

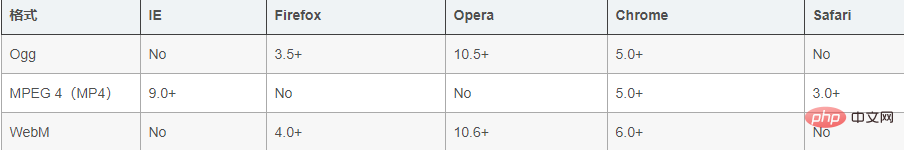
#瀏覽器支援的影片格式

Ogg = 帶有Theora 視訊編碼和Vorbis 音訊編碼的Ogg 檔案
MPEG 4 = 帶有H.264 視訊編碼和ACC 音訊檔案的MPEG 4 檔案
WebM = 帶有VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
總結:沒有任何一個格式可以支援所有的瀏覽器
最簡單的方法,同時使用Mp4 和Ogv 兩種影音格式
二、
在 中間插入元素source
source 元素用來設定視訊格式,包含屬性src 和type
範例:
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
這裡提供了兩種可選的影片格式Mp4 和Ogv。視訊連結現在不再是透過 video 元素的 src 屬性來給出,而是透過 source 元素單獨指出。 source 元素可讓我們指定多種可選格式的影片文件,這樣當瀏覽器不支援寫在前面的格式時可以選擇後面格式的影片檔案。
相關推薦:h5
以上是html5怎麼嵌入視頻的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:HTML5新增了哪些標籤?下一篇:HTML5新增了哪些標籤?

