css怎麼設定字體傾斜樣式
- 王林原創
- 2020-11-17 14:36:154964瀏覽
css設定字體傾斜樣式的方法,可以利用font-style屬性來進行設置,如【font-style:oblique;】。 font-style屬性指定文字的字體樣式,屬性值oblique指定傾斜樣式。

相關屬性介紹:
#font-style屬性指定文字的字型樣式。
(影片教學分享:css影片教學)
屬性值:
normal 預設值。瀏覽器顯示一個標準的字體樣式。
italic 瀏覽器會顯示斜體的字體樣式。
oblique 瀏覽器會顯示一個傾斜的字型樣式。
inherit 規定應該從父元素繼承字體樣式。
程式碼範例:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
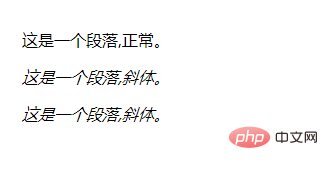
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>效果:

#相關推薦:CSS教學
以上是css怎麼設定字體傾斜樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何實作不顯示元素下一篇:css如何實作不顯示元素

