jquery如何使用新元素來取代所選元素
- coldplay.xixi原創
- 2020-11-17 11:07:542136瀏覽
jquery新元素來替換所選元素的方法:首先新建html文件,並建立p元素和按鈕;然後引入【jquery.js】,並設定div的樣式;最後用新的div替換所有段落。

推薦:《jquery影片教學》
jquery新元素來取代所選元素的方法:
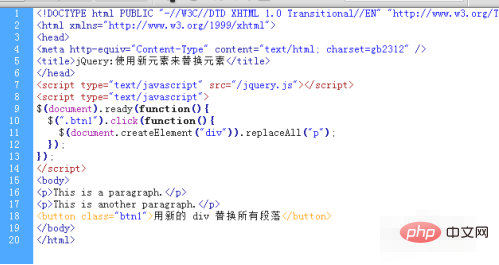
1、新html檔案

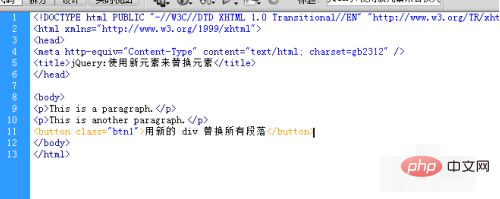
#2、建立p元素與按鈕

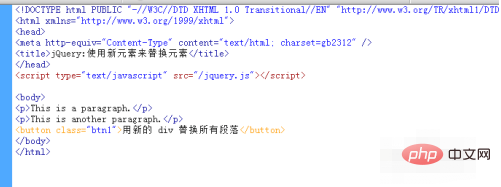
3、引入jquery.js

4、用新的div 取代所有段落

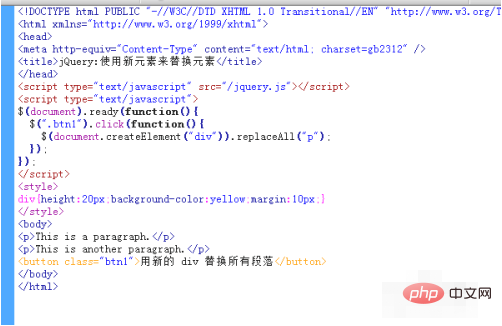
5、設置div的樣式

6、用新的div 取代所有段落

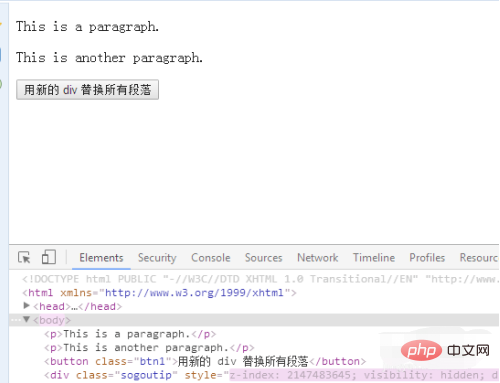
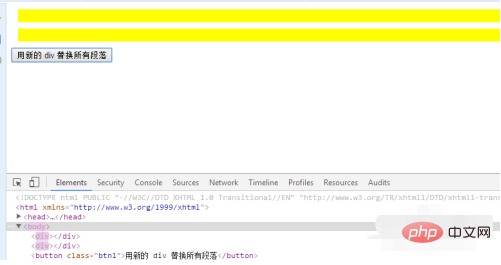
7、點擊按鈕,用新的div 取代所有段落,預覽效果如圖

#相關學習推薦(免費):##javascript影片教學
以上是jquery如何使用新元素來取代所選元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jQuery怎麼取得元素的座標?下一篇:jQuery怎麼取得元素的座標?

