jQuery如何判斷input是否被停用
- coldplay.xixi原創
- 2020-11-17 10:16:223284瀏覽
jQuery判斷input是否被停用的方法:1、使用函數【is(":disabled")】判斷;2、使用函數【prop("disabled")】判斷;3、使用函數【attr ("disabled")】判斷。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
推薦:《jquery影片教學》
jQuery判斷input是否被停用的方法:
判斷input是否被停用,可用的方法有:
● is(":disabled")
#● prop("disabled")
● attr("disabled")
<script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
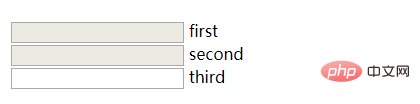
</script>頁面結果:

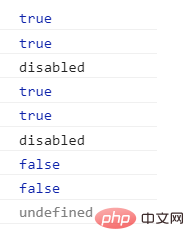
#控制台輸出:

使用prop設定停用與解除停用:
$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑使用attribute設定停用與解除停用:
$("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑相關免費學習推薦:JavaScript(影片)
以上是jQuery如何判斷input是否被停用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

