jquery如何判斷元素是否存在
- coldplay.xixi原創
- 2020-11-16 10:49:027931瀏覽
jquery判斷元素是否存在的方法:先新建html文件,在p標籤內使用input標籤建立文字方塊;然後設定input標籤的id屬性,並建立按鈕;接著給button按鈕綁定onclick點選事件;最後使用【val()】方法取得要尋找的元素。

推薦:《jquery影片教學》
jquery判斷元素是否存在的方法:
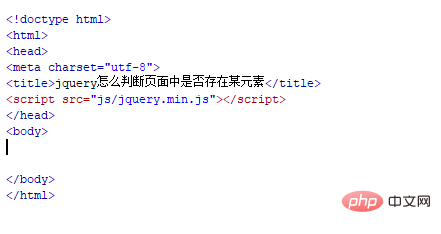
1、新建一個html文件,命名為test.html,用來講解jquery怎麼判斷頁面中是否存在某元素。

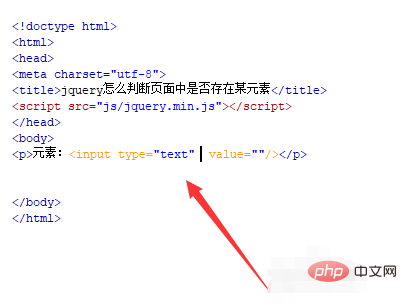
2、在test.html檔案內,在p標籤內,使用input標籤建立一個文字框,用來輸入要尋找的元素。

3、在test.html檔案內,設定input標籤的id屬性為myinput,主要用於下面取得input物件。

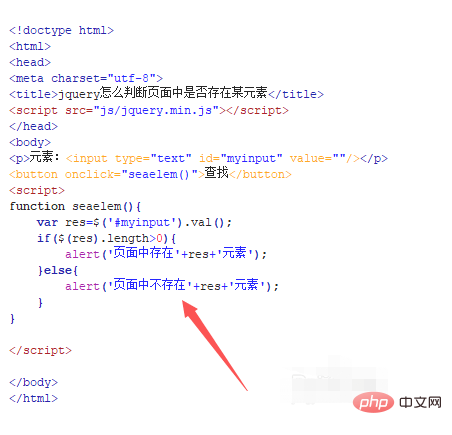
4、在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行seaelem()函數。

5、在js標籤中,建立seaelem()函數,在函數內,透過id獲得input對象,使用val()方法獲得要尋找的元素,再透過$取得該元素對象,使用length屬性獲得元素在頁面的個數,透過if語句判斷,提示查找的結果。

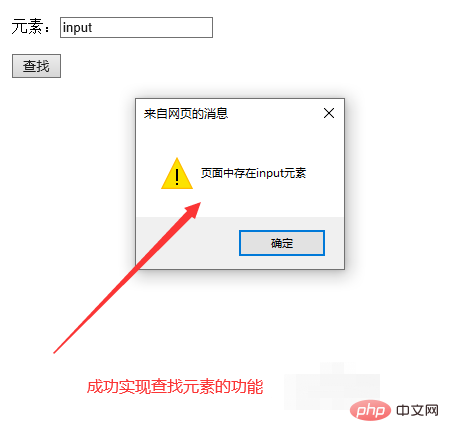
6、在瀏覽器開啟test.html文件,輸入尋找的元素,點選按鈕,查看結果。

#相關免費學習推薦:JavaScript(影片)
以上是jquery如何判斷元素是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

