淺析HTML5中使用data-*來自訂屬性
- 青灯夜游轉載
- 2020-11-13 17:49:512590瀏覽

在jQuery的attr與prop提到在IE9之前版本中如果使用property不當會造成內存洩露問題,而且關於Attribute和Property的區別也讓人十分頭痛,在HTML5中加入了data-*的方式來自訂屬性,所謂data-*其實上就是data-前綴加上自訂的屬性名,使用這樣的結構可以進行資料存放。使用data-*可以解決自訂屬性混亂無管理的現狀。
讀寫方式
data-*有兩種設定方式,可以直接在HTML元素標籤上書寫
<div> Click Here </div>
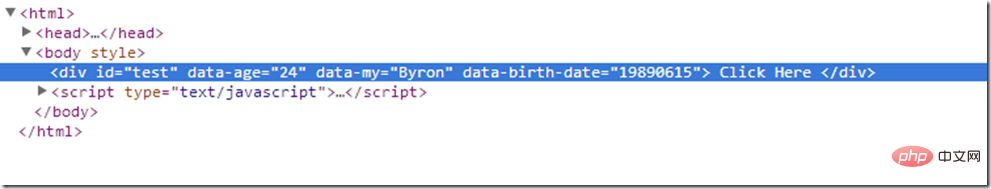
其中的data-age就是一種自訂屬性,當然我們也可以透過JavaScript來對其進行操作,HTML5中元素都會有一個dataset的屬性,這是一個DOMStringMap類型的鍵值對集合
var test = document.getElementById('test');
test.dataset.my = 'Byron';
這樣就為p添加了一個data-my的自訂屬性,使用JavaScript操作dataset有兩個需要注意的地方
1. 我們在新增或讀取屬性的時候需要去掉前綴data-*,像上面的範例我們沒有使用 test.dataset.data-my = 'Byron';的形式。
2. 如果屬性名稱中也包含連字號(-),需要轉成駝峰命名方式,但如果在CSS中使用選擇器,我們需要使用連字格式
為剛才程式碼追加寫內容
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
test.dataset.birthDate = '19890615';
這樣我們透過JavaScript設定了data-birth-date自訂屬性,在CSS樣式表為p添加了一些樣式,看看效果


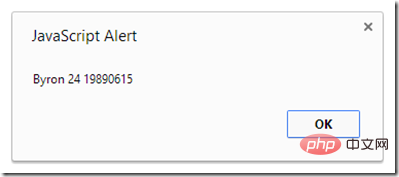
#讀取的時候也是透過dataset對象,使用」。」來取得屬性,同樣需要去掉data-前綴,連字符需要轉換為駝峰命名
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}

getAttribute/setAttribute
有些同學可能會問這和getAttribute/setAttribute除了命名有什麼區別嗎,我們來看
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
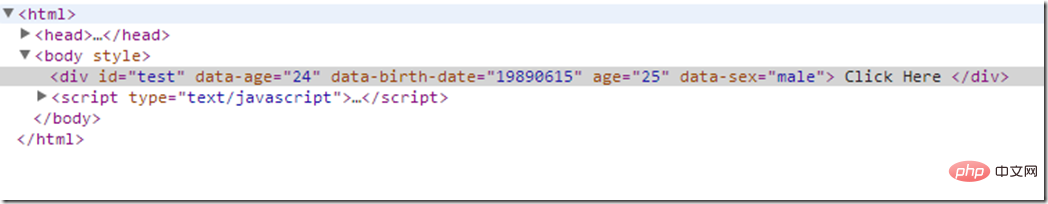
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
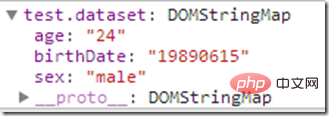
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male


#這樣我們可以看出,兩者都把屬性設定到了attribute上(廢話,要不人家能叫自訂屬性),也就是說getAttribute/setAttribute可以操作所有的dataset內容,dataset內容只是attribute的一個子集,特殊就特殊在命名上了,但是dataset內只有帶有data-前綴的屬性(沒有age=25那個)。
那麼為什麼我們還要用data-*呢,一個最大的好處是我們可以把所有自訂屬性在dataset物件中統一管理,遍歷啊神馬的都哦很方便,而不至於零零散散了,所以用用還是不錯的。
瀏覽器相容性
比較不好的消息就是data-*的瀏覽器相容性狀況十分不樂觀
- Internet Explorer 11
- Chrome 8
- Firefox 6.0
- Opera 11.10
- Safari 6
其中IE11 簡直就是亮瞎小夥伴的眼,看來若想全面使用此屬性路漫漫其修遠矣
更多程式相關知識,請造訪:程式設計學習網站! !
以上是淺析HTML5中使用data-*來自訂屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

