css中的串流佈局是什麼意思
- 王林原創
- 2020-11-12 11:49:584197瀏覽
css中的串流佈局是指頁面中元素的寬度按照螢幕解析度自動進行適配調整,它可以保證當前螢幕解析度改變的時候,頁面中的元素大小也可以跟著改變。

什麼是串流佈局
網頁佈局中包含:靜態佈局,串流佈局,響應式佈局和彈性佈局幾種情況。
(學習影片分享:css影片教學)
靜態版面:指的就是網頁中的所有元素都使用px為單位。不管瀏覽器具體的大小是多少,始終按照設定的值佈局來顯示,由於瀏覽器大小不一,這樣的佈局很容易在不同設備中出現滾動條等問題。所以這種佈局在行動開發不是主流的佈局方式。
串流佈局:是頁面中元素的寬度會依照螢幕解析度自動進行適配調整,也就是我們常說的適配,它可以保證目前螢幕解析度改變的時候,頁面中的元素大小也可以跟著改變,所以串流佈局是行動端開發常用的佈局。
實作方法:
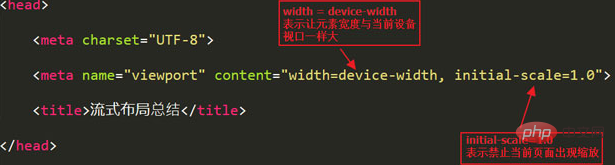
首先在網頁的head標籤中加入meta標籤設定視窗。

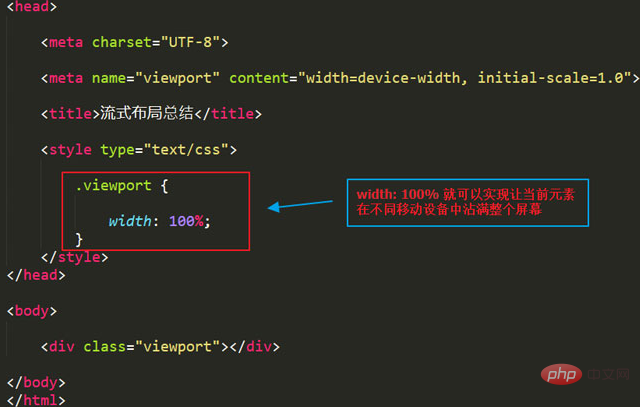
然後將頁面中的父元素寬度設為100%既可以實現

相關推薦:CSS教學
以上是css中的串流佈局是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定滑鼠的形狀下一篇:css如何設定滑鼠的形狀

