vue.js生命週期函數有什麼作用
- coldplay.xixi原創
- 2020-11-11 11:18:043948瀏覽
vue.js生命週期函數的作用:1、【beforeCreated()】表示在實例被完全初始化之前呼叫函數;2、【beforeMount()】此時模板已經編譯完成,但也還未渲染到頁面;3、【updated()】頁面完成資料更新。

【相關文章推薦:vue.js】
vue.js生命週期函數的作用:
前言
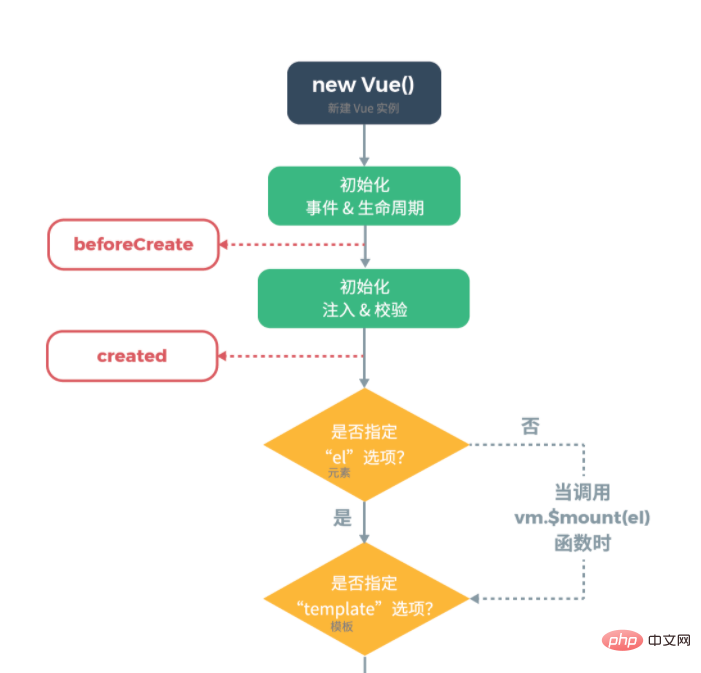
Vue實例有一個完整的生命週期,也就是說從開始創建、初始化資料、編譯模板、掛在DOM、渲染-更新-渲染、卸載等一系列流程,我們成為Vue 實例的生命週期,鉤子就是在某個階段給你一個做某些處理的機會。
各函數的作用
beforeCreated():
表示在實例被完全初始化之前呼叫函數;
created():
#此時Vue的資料和方法(data,methods )都已經初始化好了;
如果要操作data和methods,最早需要在這個函數中操作;
created完成後就開始編譯html模板,把模板字串渲染為dom,最終在記憶體中產生一個已經編譯完成的最終模板;
最終模板僅僅存在於記憶體中,並沒有被渲染到頁面中;
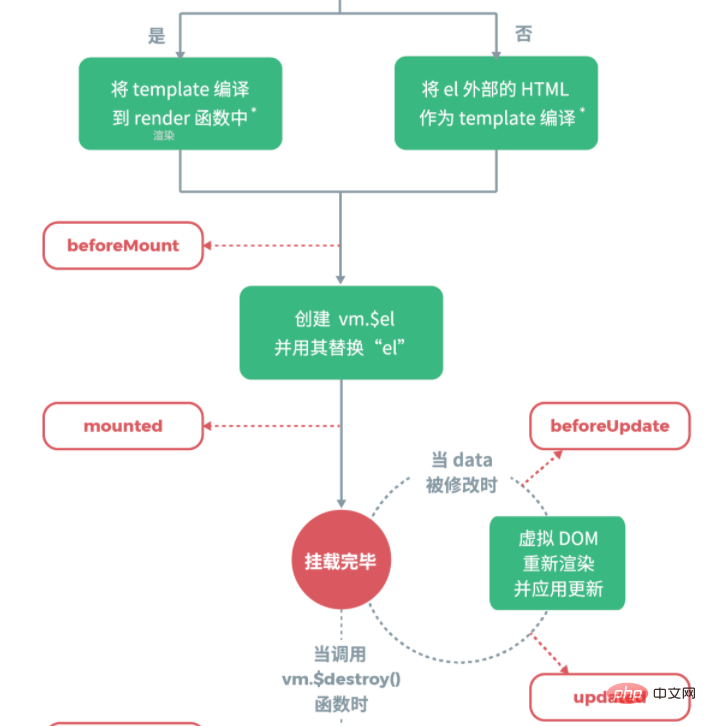
beforeMount():
此時模板已經編譯完成,但也尚未渲染到頁面;
mounted():
此時頁面已經渲染完成,文件中已存在dom節點;
若要操作dom節點,最早需要在這個函數中進行;
執行完mounted後,表示實例已經建立完畢,若無其他操作,記憶體不會再有活動;
beforeUpdate():
此時頁面已經完全掛載,此函數表示在頁面資料改變時執行;
-
資料改變時,頁面的資料並沒有更新,但data中的資料已經更新完畢;
updated():
#頁面完成資料更新;
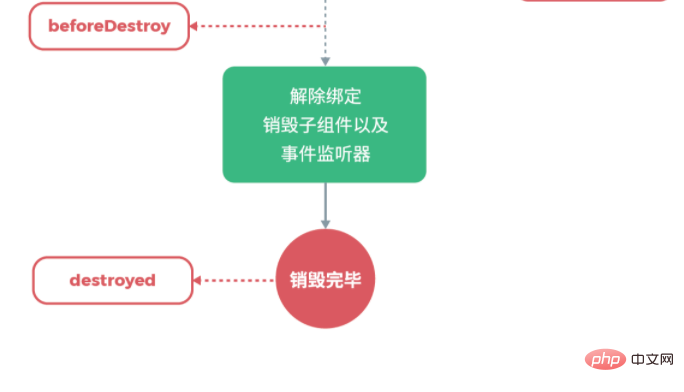
- 當執行此函數時,Vue實例進入銷毀的階段;
- ##此時的filter、 data、methods也能夠繼續使用;
destoryed():

元件已經全部銷毀,所有的data 、methods都無法使用

######################## ###############相關免費學習推薦:#########JavaScript#########(影片)######### #
以上是vue.js生命週期函數有什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

