css圓角屬性是什麼
- 王林原創
- 2020-11-11 10:15:454469瀏覽
css圓角屬性是border-radius,透過該屬性我們可以給任何元素製作圓角,例如【border-radius: 15px 50px 30px 5px】。如果我們在border-redius屬性中只指定一個值,那麼將會產生四個圓角。

圓角屬性即 border-radius 屬性,透過該屬性我們可以給任何元素製作 "圓角"。
(學習影片分享:java影片教學)
border-radius 所有四个边角 border-*-*-radius 属性的缩写 border-top-left-radius 定义了左上角的弧度 border-top-right-radius 定义了右上角的弧度 border-bottom-right-radius 定义了右下角的弧度 border-bottom-left-radius 定义了左下角的弧度
如果你在 border-radius 屬性中只指定一個值,那麼將會產生 4 個 圓角。
但是,如果你要在四個角落一一指定,可以使用下列規則:
四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
一個值: 四個圓角值相同
以下為三個實例:
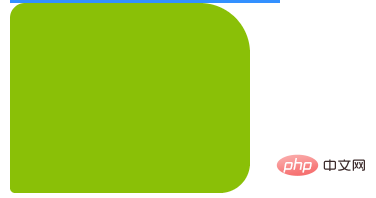
1、四個值- border-radius: 15px 50px 30px 5px:

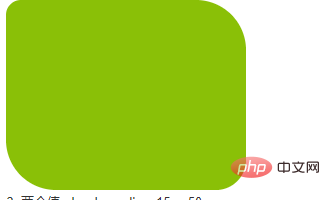
2、三個值- border-radius: 15px 50px 30px:

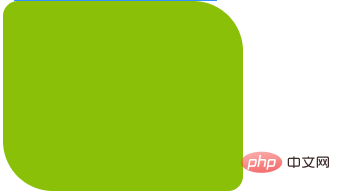
3、 兩個值- border-radius: 15px 50px:

程式碼範例:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}相關推薦:CSS教學
以上是css圓角屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼改變hr標籤顏色下一篇:css怎麼改變hr標籤顏色

