vue.js怎麼引進jquery
- coldplay.xixi原創
- 2020-11-10 15:55:062919瀏覽
vue.js引入jquery的方法:首先在【package.json】裡的dependencies加入【jquery】,並在終端輸入相關代碼;然後在【module.exports】裡輸入相關代碼;最後在終端機輸入【npm run dev】。

本教學操作環境:windows10系統、vue2.5.2,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js引進jquery的方法:
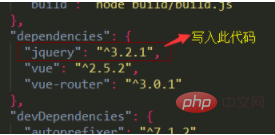
1.首先在package.json裡的dependencies加入”jquery” : “^3.2.1”,

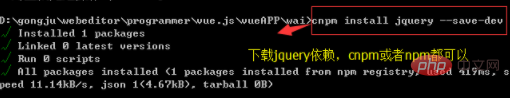
2、在終端機裡輸入npm install jquery – save-dev 當然用淘寶鏡像cnpm 也是可以的
注意:jquery 一定要小寫不然會提示 Please use 'jquery' (all lowercase)







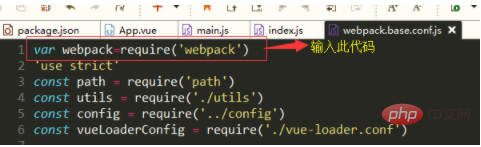
3、找到build資料夾下的webpack.base.conf.js文件,打開,加入:###
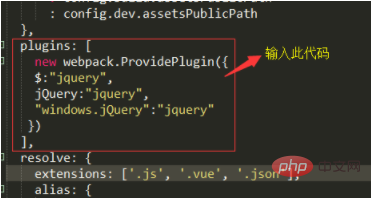
var webpack=require(‘webpack’)############ 在module.exports裡輸入:###
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
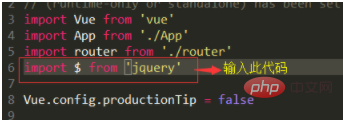
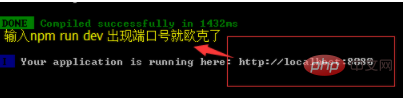
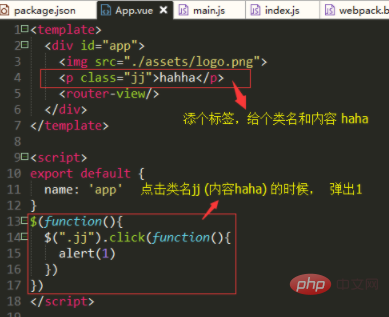
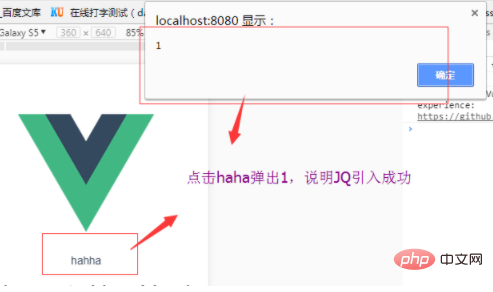
],############4、在入口檔main.js中輸入:###import $ from ‘jquery’############5、在終端機輸入npm run dev 就歐克了 ###############6、驗證方法在APP.vue裡進行驗證 看圖:################### ###########相關免費學習推薦:#########JavaScript##########(影片)#########
以上是vue.js怎麼引進jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js如何遍歷map下一篇:vue.js如何遍歷map

