vue.js雙向綁定:存取器屬性是物件中的一種特殊屬性,它不能直接在物件中設置,而必須透過 【defineProperty()】方法單獨定義。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#一、存取器屬性
#存取器屬性是物件中的一種特殊屬性,它不能直接在物件中設置,而必須透過defineProperty() 方法單獨定義。
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) obj.hello# // 可以像一般屬性一樣讀取存取器屬性
存取器屬性的"值"較為特殊,讀取或設定存取器屬性的值,實際上是呼叫其內部特性:get和set函數。
obj.hello // 讀取屬性,就是呼叫get函數並傳回get函數的回傳值
obj.hello = "abc" // 要為屬性賦值,就是呼叫set函數,賦值其實是傳參 
get 與set 方法內部的this 都指向obj,這表示get 與set 函數可以操作物件內部的值。另外,訪問器屬性的會"覆蓋"同名的普通屬性,因為訪問器屬性會被優先訪問,與其同名的普通屬性則會被忽略。
二、極簡雙向綁定的實作

# 此範例所實現的效果是:隨文字方塊輸入文字的變化,span 中會同步顯示相同的文字內容;在js或控制台明確的修改obj.hello 的值,視圖會相應更新。這樣就實現了 model => view 以及 view => model 的雙向綁定。 
以上就是 Vue 實現雙向綁定的基本原則。
三、分解任務
上述範例只是為了說明原則。我們最終要實現的是:


先將該任務分成幾個子任務:
# 1、輸入框以及文字節點與data 中的資料綁定
2、輸入框內容變化時,data 中的資料同步變化。即 view => model 的變化。
3、data 中的資料變化時,文字節點的內容同步變化。即 model => view 的變化。
要實現任務一,需要對 DOM 進行編譯,這裡有一個知識點:DocumentFragment。
四、DocumentFragment
DocumentFragment(文檔片段)可以看作節點容器,它可以包含多個子節點,當我們將它插入DOM 時,只有它的子節點會插入目標節點,所以把它看成一組節點的容器。使用 DocumentFragment 處理節點,速度和效能遠優於直接操作 DOM。 Vue 編譯時,就是將掛載目標的所有子節點劫持(真的是劫持,透過 append 方法,DOM 中的節點會被自動刪除)到DocumentFragment 中,經過一番處理後,再將DocumentFragment 整體回傳插入掛載目標。

# 勘誤:flag.append() 應為 flag.appendChild()。下同。在 Chrome 中用 append() 竟然正常,沒報錯。

#五、資料初始化綁定




六、響應式的資料綁定
再來看任務二的實現想法:當我們在輸入當框輸入資料的時候,先觸發input 事件(或keyup、change 事件),在對應的事件處理程序中,我們取得輸入框的value 並賦值給vm 實例的text 屬性。我們會利用 defineProperty 將 data 中的 text 設定為 vm 的存取器屬性,因此給 vm.text 賦值,就會觸發 set 方法。在 set 方法中主要做兩件事,第一是更新屬性的值,第二留到任務三再說。


任務二也完成了,text 屬性值會與輸入方塊的內容同步變化:

七、訂閱/發布模式(subscribe&publish)
text 屬性變更了,set 方法觸發了,但文字節點的內容沒有變化。如何讓同樣綁定到 text 的文字節點也同步變化呢?這裡又有一個知識點:訂閱發布模式。
訂閱發佈模式(又稱為觀察者模式)定義了一種一對多的關係,讓多個觀察者同時監聽某一個主題對象,而這個主題對象的狀態改變時就會通知所有觀察者對象。
發佈者發出通知=> 主題對象收到通知並推送給訂閱者=> 訂閱者執行對應操作

先前提到的,當set 方法觸發後做的第二件事就是作為發布者發出通知:「我是屬性text,我改變了」。文字節點則是作為訂閱者,在收到訊息後執行對應的更新操作。
八、雙向綁定的實作
回顧一下,每當new 一個Vue,主要做了兩件事:第一個是監聽資料:observe( data),第二個是編譯HTML:nodeToFragement(id)。
在監聽資料的過程中,會為 data 中的每一個屬性產生一個主題物件 dep。
在編譯 HTML 的過程中,會為每個與資料綁定相關的節點產生一個訂閱者 watcher,watcher 會將自己加入對應屬性的 dep 中。
我們實現:修改輸入框內容 => 在事件回呼函數中修改屬性值 => 觸發屬性的 set 方法。
接下來我們要實現的是:發出通知 dep.notify() => 觸發訂閱者的 update 方法 => 更新視圖。
這裡的關鍵邏輯是:如何將 watcher 加入到關聯屬性的 dep 中。

在編譯 HTML 過程中,為每個與 data 相關的節點產生一個 Watcher。 Watcher 函數中發生了什麼事?

首先,將自己賦給了一個全域變數Dep.target;
其次,執行了update 方法,進而執行了get 方法,get 的方法讀取了vm 的存取器屬性,從而觸發了存取器屬性的get 方法,get 方法中將該watcher 新增至了對應存取器屬性的dep 中;
再次,取得屬性的值,然後更新視圖。
最後,將 Dep.target 設為空白。因為它是全域變量,也是 watcher 與 dep 關聯的唯一橋樑,任何時刻都必須保證 Dep.target 只有一個值。


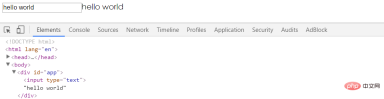
至此,hello world 雙向綁定基本上實作了。文字內容會隨輸入框內容同步變化,在控制器中修改 vm.text 的值,會同步反映在文字內容中。
相關免費學習推薦:JavaScript(影片)
以上是vue.js雙向綁定是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js vs.後端框架:澄清區別Apr 25, 2025 am 12:05 AM
vue.js vs.後端框架:澄清區別Apr 25, 2025 am 12:05 AMVue.js是前端框架,後端框架用於處理服務器端邏輯。 1)Vue.js專注於構建用戶界面,通過組件化和響應式數據綁定簡化開發。 2)後端框架如Express、Django處理HTTP請求、數據庫操作和業務邏輯,運行在服務器上。
 vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AM
vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AMVue.js與前端技術棧緊密集成,提升開發效率和用戶體驗。 1)構建工具:與Webpack、Rollup集成,實現模塊化開發。 2)狀態管理:與Vuex集成,管理複雜應用狀態。 3)路由:與VueRouter集成,實現單頁面應用路由。 4)CSS預處理器:支持Sass、Less,提升樣式開發效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix選擇React來構建其用戶界面,因為React的組件化設計和虛擬DOM機制能夠高效處理複雜界面和頻繁更新。 1)組件化設計讓Netflix將界面分解成可管理的小組件,提高了開發效率和代碼可維護性。 2)虛擬DOM機制通過最小化DOM操作,確保了Netflix用戶界面的流暢性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被開發者喜愛因為它易於上手且功能強大。 1)其響應式數據綁定係統自動更新視圖。 2)組件系統提高了代碼的可重用性和可維護性。 3)計算屬性和偵聽器增強了代碼的可讀性和性能。 4)使用VueDevtools和檢查控制台錯誤是常見的調試技巧。 5)性能優化包括使用key屬性、計算屬性和keep-alive組件。 6)最佳實踐包括清晰的組件命名、使用單文件組件和合理使用生命週期鉤子。
 vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AMVue.js是一個漸進式的JavaScript框架,適用於構建高效、可維護的前端應用。其關鍵特性包括:1.響應式數據綁定,2.組件化開發,3.虛擬DOM。通過這些特性,Vue.js簡化了開發過程,提高了應用性能和可維護性,使其在現代Web開發中備受歡迎。
 vue.js比反應好嗎?Apr 20, 2025 am 12:05 AM
vue.js比反應好嗎?Apr 20, 2025 am 12:05 AMVue.js和React各有優劣,選擇取決於項目需求和團隊情況。 1)Vue.js適合小型項目和初學者,因其簡潔和易上手;2)React適用於大型項目和復雜UI,因其豐富的生態系統和組件化設計。
 vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AMVue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。
 vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AMVue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





