javascript欄位教學介紹常見的記憶體洩漏。

- 前言
- 1 介紹
- 2 記憶體洩露的主要原因
- 3 常見的記憶體洩露
- 3.1 全域變數
- 3.2 計時器
- #3.3 多重引用
- 3.4 閉包
- #4 Chrome記憶體分析工具
- 資料
前言
##在閱讀這篇博客之前,或許需要具備一些JavaScript記憶體管理的知識:- V8中JavaScript的記憶體管理與垃圾回收
記憶體洩漏(Memory Leaks):是指應用程式已經不再需要的內存,由於某種原因未返回給作業系統或者空閒記憶體池(Pool of Free Memory)。
記憶體外洩可能帶來的問題:變慢、卡頓、高延遲。
#JavaScript記憶體洩漏的主要原因在於一些不再需要的參考(
Unwanted References)。 所謂的Unwanted References指的是:有一些內存,其實開發人員已經不再需要了,但是由於某種原因,這些內存仍然被標記並保留在活動根目錄樹中。 Unwanted References就是指這些記憶體的引用。在JavaScript上下文中,Unwanted References是一些不再使用的變量,這些變數指向了原本可以釋放的一些記憶體。
3 常見的記憶體外洩
#3.1 全域變數
首先,我們得知道,JavaScript中的全域變數是由根節點(root node)引用的,因此它們在應用程式的整個生命週期中都不會被垃圾回收。
場景一:在JavaScript中,如果引用未宣告的變量,將會導致,在全域環境中建立新的變數。
function foo(arg) {
bar = "this is a hidden global variable";
}上面這串程式碼,實際上如下:
function foo(arg) {
window.bar = "this is an explicit global variable";
}假如,我們希望bar這個變數只在foo函數作用域內部使用,但上面這種情況就會意外地在全域作用域內建立bar,這將造成記憶體洩漏。
場景二:
function foo() {
this.variable = "potential accidental global";
}foo();同樣的,如果我們希望bar這個變數只在foo函數作用域內部使用,但如果不知道foo函數內部的this指向全域對象,將造成內存洩漏。
建議:
避免意外地建立全域變數。例如,我們可以使用嚴格模式,則本節的第一段程式碼將會報錯,而不會建立全域變數。
減少建立全域變數。
如果必須使用全域變數來儲存大量數據,請確保在處理完數據後將其置null或重新分配。
3.2 計時器
##場景範例:for (var i = 0; i < 100000; i++)
{
var buggyObject = {
callAgain: function () {
var ref = this;
var val = setTimeout(function ()
{
ref.callAgain();
}, 10);
}
}
buggyObject.callAgain();
buggyObject = null;}
3.3 多处引用
多处引用(Multiple references):当多个对象均引用同一对象时,但凡其中一个引用没有清除,都将导致被引用对象无法GC。
场景一:
var elements =
{
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')};function doStuff()
{
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
// Much more logic}function removeButton()
{ // The button is a direct child of body.
document.body.removeChild(document.getElementById('button'));
// At this point, we still have a reference to #button in the global
// elements dictionary. In other words, the button element is still in
// memory and cannot be collected by the GC.s}在上面这种情况中,我们对#button的保持两个引用:一个在DOM树中,另一个在elements对象中。 如果将来决定回收#button,则需要使两个引用均不可访问。在上面的代码中,由于我们只清除了来自DOM树的引用,所以#button仍然存在内存中,而不会被GC。
场景二: 如果我们想要回收某个table,但我们保持着对这个table中某个单元格(cell)的引用,这个时候将导致整个table都保存在内存中,无法GC。
3.4 闭包
闭包(Closure):闭包是一个函数,它可以访问那些定义在它的包围作用域(Enclosing Scope)里的变量,即使这个包围作用域已经结束。因此,闭包具有记忆周围环境(Context)的功能。
场景举例:
var newElem;function outer()
{
var someText = new Array(1000000);
var elem = newElem;
function inner()
{ if (elem) return someText;
}
return function () {};
}setInterval(function ()
{ newElem = outer();}, 5);在这个例子中,有两个闭包:一个是inner,另一个是匿名函数function () {}。其中,inner闭包引用了someText和elem,并且,inner永远也不会被调用。可是,我们需要注意:相同父作用域的闭包,他们能够共享context。 也就是说,在这个例子中,inner的someText和elem将和匿名函数function () {}共享。然而,这个匿名函数之后会被return返回,并且赋值给newElem。只要newElem还引用着这个匿名函数,那么,someText和elem就不会被GC。
同时,我们还要注意到,outer函数内部执行了var elem = newElem;,而这个newElem引用了上一次调用的outer返回的匿名函数。试想,第n次调用outer将保持着第n-1次调用的outer中的匿名函数,而这个匿名函数由保持着对elem的引用,进而保持着对n-2次的...因此,这将造成内存泄漏。
解決方案:setInterval中的參數1的程式碼改為newElem = outer()();
這一節內容的具體剖析,可以見資料1和資料2。
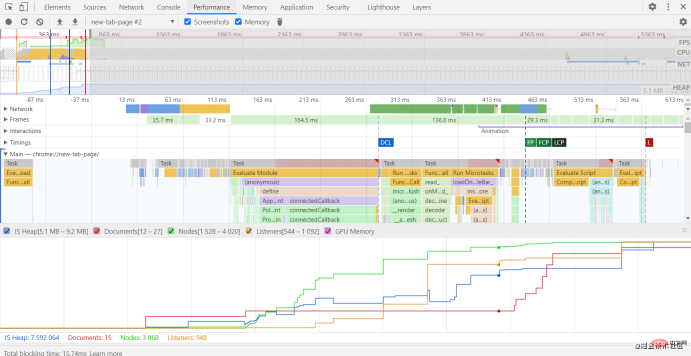
4 Chrome記憶體分析工具
#Chrome(最新的86版本)開發者工具中有兩個關於記憶體的分析工具:
Performance

Memory

#相關免費學習推薦:javascript(影片)
以上是JavaScript常見幾種的記憶體洩漏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),