vue.js中如何程式碼高亮
- coldplay.xixi原創
- 2020-11-09 14:57:192129瀏覽
vue.js中程式碼高亮的方法:首先需要下載依賴,並在【main.js】檔案中匯入包;然後在【main.js】檔案中自訂一個指令;最後在vue文件中使用相關指令即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js中程式碼高亮的方法:
1、首先需要下載依賴:
npm install highlight.js --save
2、在main.js檔案中匯入套件:
import hljs from 'highlight.js' //导入代码高亮文件 import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式
3、同樣是在main.js檔案中自訂一個指令:
//自定义一个代码高亮指令
Vue.directive('highlight',function (el) {
let highlight = el.querySelectorAll('pre code');
highlight.forEach((block)=>{
hljs.highlightBlock(block)
})
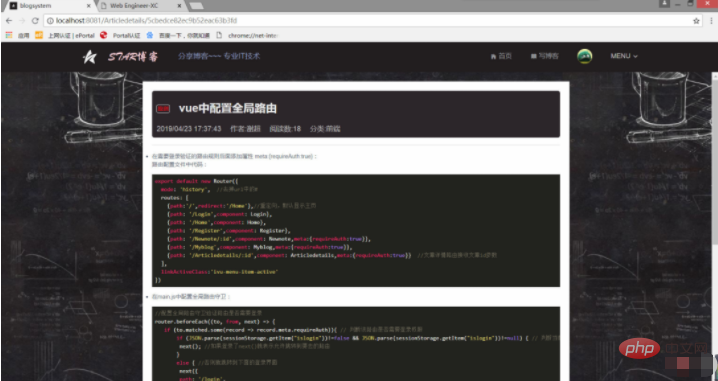
})4、在vue檔案中使用指令:
<div class="article_content" v-highlight>
<div class="head">
<h2><span class="article-type">{{article_type}}</span>{{title}}</h2>
<span>{{time}}</span><span>作者:{{author}}</span>
<span>阅读数:{{count_read}}</span><span>分类:{{blog_type}}</span>
</div>
<hr style="margin: 15px 0;">
<div v-html="input"></div>
</div>上圖:

##相關免費學習推薦:javascript(影片)
#
以上是vue.js中如何程式碼高亮的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js有哪些優勢下一篇:vue.js有哪些優勢

