php實作提示跳轉的方法是什麼
- 王林原創
- 2020-11-06 10:32:121868瀏覽
php實作提示跳轉的方法是:首先在MVC的自動載入中,將基礎控制器類別進行自動載入註冊;然後透過不同控制器類別繼承基礎控制器類別;最後呼叫定義的跳轉提示即可。

在PHP開發中,尤其是MVC框架或專案中,會碰到很多跳轉狀況,例如:登入成功或失敗後的跳躍等等。
(學習影片推薦:java課程)
以下以MVC框架開發中為基礎,範例講解:
在基礎控制器類別: Conrtoller.class.php
<?php
/**
* 基础控制器类
*/
class Controller {
/**
* 跳转
* $url 目标url
* $info 提示信息
* $time 等待时间(单位秒)
*/
protected function jump($url,$info=NULL,$time=3) {
//判断是立即跳转还是刷新跳转
if(is_null($info)) {
//立即跳转
header('location:'. $url);
die;
} else {
//刷新跳转,给出提示
echo <<<TIAOZHUAN
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>提示信息</title>
<style type='text/css'>
* {margin:0; padding:0;}
div {width:390px; height:287px; border:1px #09C solid; position:absolute; left:50%; margin-left:-195px; top:10%;}
div h2 {width:100%; height:30px; line-height:30px; background-color:#09C; font-size:14px; color:#FFF; text-indent:10px;}
div p {height:120px; line-height:120px; text-align:center;}
div p strong {font-size:26px;}
</style>
<div>
<h2>提示信息</h2>
<p>
<strong>$info</strong><br />
页面在<span id="second">$time</span>秒后会自动跳转,或点击<a id="tiao" href="$url">立即跳转</a>
</p>
</div>
<script type="text/javascript">
var url = document.getElementById('tiao').href;
function daoshu(){
var scd = document.getElementById('second');
var time = --scd.innerHTML;
if(time<=0){
window.location.href = url;
clearInterval(mytime);
}
}
var mytime = setInterval("daoshu()",1000);
</script>
TIAOZHUAN;
die;
}
}
}在MVC的自動載入中,將Controller.class.php進行自動載入註冊
透過不同控制器類別繼承上面的Controller.class.php基礎控制器類別後,就可以呼叫定義的跳轉提示。
<?php
/**
* 后台管理员控制器(登录、注销、管理员的增删改查等)
*/
class AdminController extends Controller {
/**
* 展示登录表单动作
*/
public function loginAction() {
// 载入当前的视图文件
$this->display('login.html');
}
/**
* 后台注销功能
*/
public function logoutAction() {
@session_start();
// 删除相关会话数据
unset($_SESSION['adminInfo']);
// 删除会话数据区
session_destroy();
// 立即跳转到登录页面
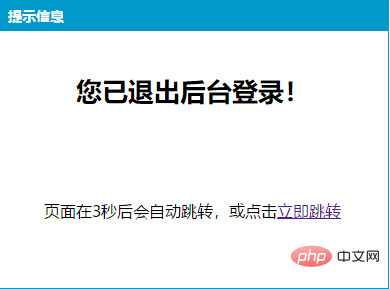
$this->jump('index.php?c=Admin&a=login','您已退出后台登录!');
}
}當然,這裡是在MVC中實現的,你也可以把jump()單獨提出來進行使用。
附上一個效果圖:

相關推薦:php訓練
以上是php實作提示跳轉的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php怎麼查詢資料類型?下一篇:php怎麼查詢資料類型?

