vue中遞歸元件的實作方法介紹(附實例:三級選單)
- 青灯夜游轉載
- 2020-11-04 17:35:593282瀏覽
下面Vue.js教學欄位透過實例製作一個三級選單,來介紹vue中遞歸元件的實作方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

js裡面有一個遞歸演算法,同時,我們也可以利用props來實作vue模板的遞歸調用,但是前提是元件擁有name 屬性
父元件:slotDemo.vue:
<template>
<p>
<!-----递归组件----->
<ul>
<simple3 :tree="item" v-for="item in tree"></simple3>
</ul>
</p>
</template>
<style lang="stylus" rel="stylesheet/stylus">
li
padding-left 30px
</style>
<script>
import simple3 from "./simple/simple3.vue";
export default{
data(){
return {
tree: [{
label: "一级菜单",
test:1,
children: [{
label: "二级菜单",
test:2,
children: [{
label: "三级菜单",
test:3
}]
}]
}]
}
},
components: {
simple3
}
}
</script>子元件:simple3.vue
<template>
<li>
<a>{{tree.label}}</a>
<simple3 v-if="tree.children" :tree="item" v-for="item in tree.children" :class="item.test==2?'test2':'test3'"></simple3>
</li>
</template>
<style rel="stylesheet/stylus" lang="stylus">
.test2
list-style disc
.test3
list-style decimal
</style>
<script>
export default{
name: "simple3",
props: ["tree"]
}
</script>上面有一個子元件,定義了name 為simple03,然後在模板中呼叫自身,結合v-for 實作遞歸
為了防止死循環,在呼叫自身的時候,加入了v-if 作為判定條件
父元件中呼叫的時候,需要透過props 傳入一個tree;
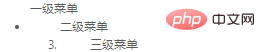
為了對每一層選單有所區分,我對tree裡面的每個子集合裡面加了一個test欄位來區分是哪一級的選單接著對其不同的樣式進行處理
最後的效果:

相關推薦:
#更多程式相關知識,請造訪:程式設計教學! !
以上是vue中遞歸元件的實作方法介紹(附實例:三級選單)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除

