50個能幫你節省時間的開發工具! (值得收藏)
- 藏色散人轉載
- 2020-11-02 14:15:035327瀏覽
本文列舉 50 個能夠幫助你提高開發效率,節省開發時間的 Chrome 擴充功能和 Web 應用,它們很有可能會在什麼時候派上用場。老規矩,先轉發、按讚、點再看三連,最後再慢慢閱讀,千萬別讓它在收藏夾裡吃灰。
1. 50個能幫你節省時間的開發工具! (值得收藏)
一個免費的瀏覽器擴充程序,只需點擊一下按鈕,就能幫你識別目前網站上所使到的技術。
官網:https://www.whatruns.com/

#2. 50個能幫你節省時間的開發工具! (值得收藏)
##開發人員專用的瀏覽器。可以幫你省下時間,加速開發流程官網:https://sizzy.co/
3. Log Rocket
LogRocket 讓你可以重播使用者在你網站上所做的操作,從而幫助你重現錯誤並更快地解決問題。 官網:https://logrocket.com/

#4. 50個能幫你節省時間的開發工具! (值得收藏)50個能幫你節省時間的開發工具! (值得收藏) 的應用程式監視平台幾乎可以為所有的開發人員提供幫助,它能夠診斷、修復和優化你程式碼的效能。 官網:https://sentry.io/



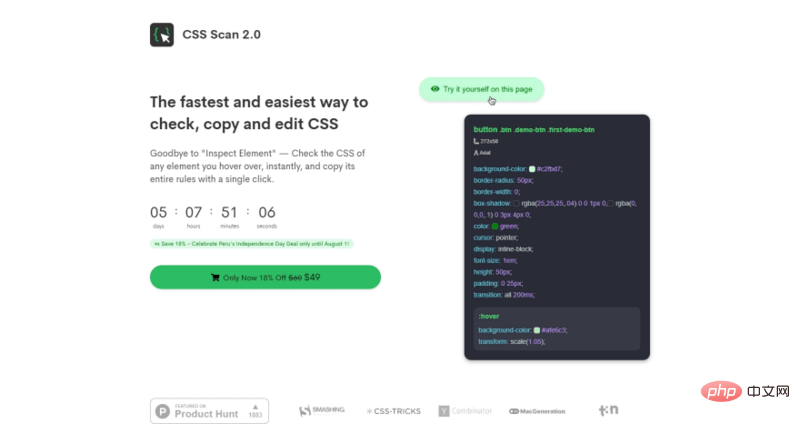
#7. CSS Scan#讓你與“檢查元素”再見。它能立即檢查懸停的任何元素的 CSS,並且只需要單擊即可複製其整個規則。 官網:https://getcssscan.com/

#8. 50個能幫你節省時間的開發工具! (值得收藏)
##幫你檢查把npm 套件添加到bundle 包所需要花費的代價,
##官網:https://bundlephobia.com/##9. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://www.cypress.io/
#10. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://unminify.com/
#11. RegEx 101
官網:https://regex101.com/
#12. Clear Cache
官網:https://chrome.google.com/web...
#13. Window Resizer
官網:https://chrome.google.com/web...
#14. 50個能幫你節省時間的開發工具! (值得收藏)
官網:https://chrome.google.com/web...

15. 50個能幫你節省時間的開發工具! (值得收藏)
50個能幫你節省時間的開發工具! (值得收藏) Web Docs 網站提供有關開放的Web 技術的信息,包括用於Web 網站和漸進式Web 應用的HTML、CSS 和API等技術。
官網:https://developer.mozilla.org...)

#16. 50個能幫你節省時間的開發工具! (值得收藏)
可訪問性測試標準。由 Microsoft、Google 和大量的開發測試團隊所選擇,50個能幫你節省時間的開發工具! (值得收藏) 是世界領先的可訪問性工具包。
官網:https://www.deque.com/axe/

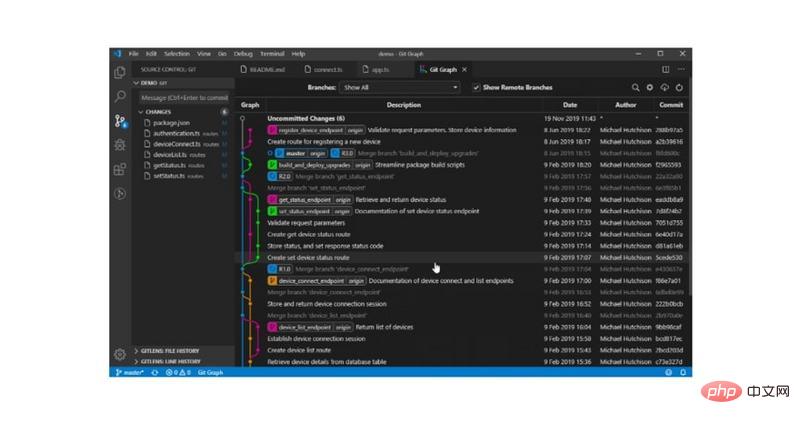
#17. Git Graph
Visual Studio Code 的Git Graph 擴充。幫你查看儲存庫中的 Git 圖,並輕鬆地從視圖執行 Git 操作。可以隨心所欲配置為你想要的樣子!
官網:https://marketplace.visualstu...

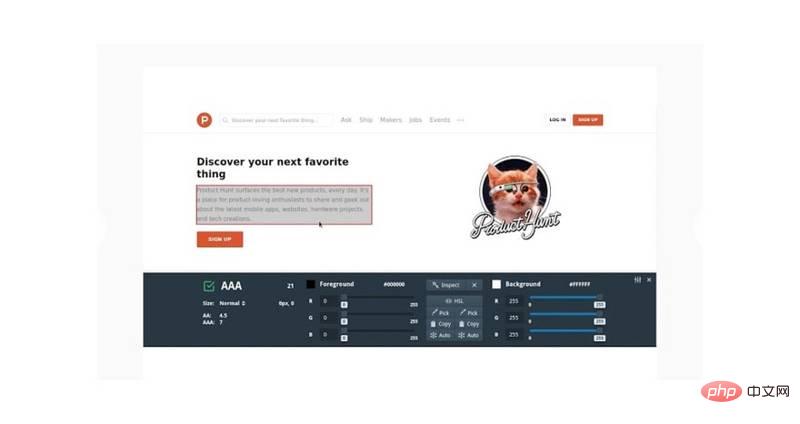
#18. 50個能幫你節省時間的開發工具! (值得收藏)-WCAG 對比度檢查器
#能夠在瀏覽器中即時快速檢查和調整對比度,以滿足WCAG 2.1 的要求。
官網:https://chrome.google.com/web...

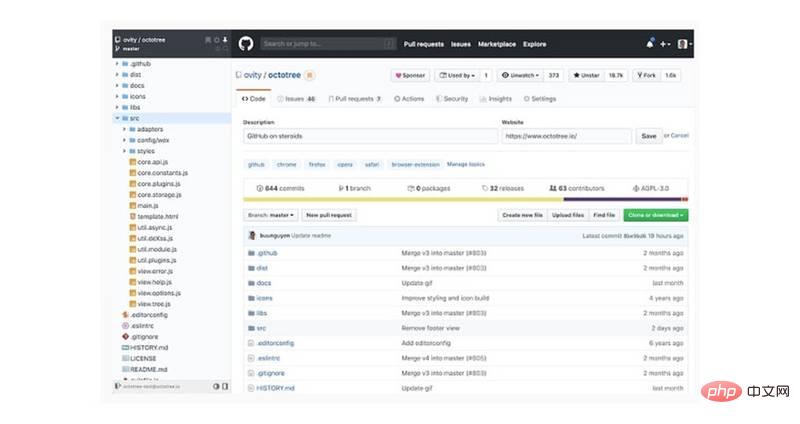
#19. 50個能幫你節省時間的開發工具! (值得收藏)
#可增強GitHub 程式碼的檢查和瀏覽功能的瀏覽器擴充功能。
官網:https://chrome.google.com/web...

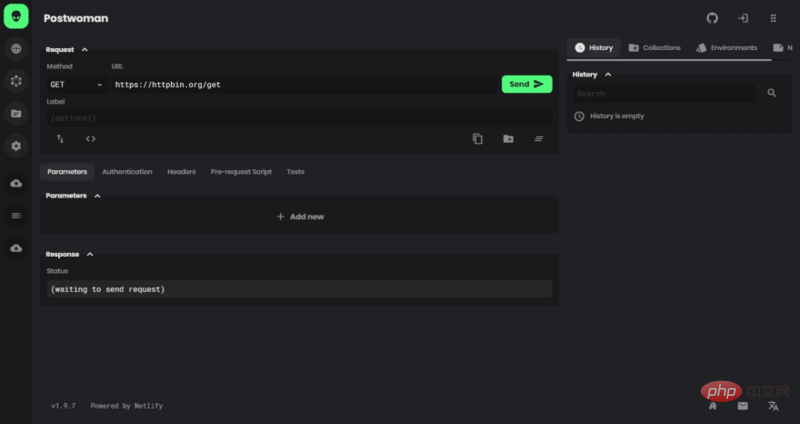
#20. 50個能幫你節省時間的開發工具! (值得收藏)
#Postman的替代品,能夠幫助你更快地創建HTTP 請求,節省寶貴的開發時間
官網:https://postwoman.io/)

21. Responsively App
把開發響應式Web 應用的速度提高了5 倍!所有前端開發人員必備的開發工具,讓你的工作更輕鬆。
官網:https://sensitively.app/

#22. 50個能幫你節省時間的開發工具! (值得收藏)
##幫你找出自己的用戶在何時、何地產生糾結,以及是如何影響你的收入和留存率的。 官網:https://www.fullstory.com/
#23. 50個能幫你節省時間的開發工具! (值得收藏)幫你輕鬆的為自己的專案建立.gitignore 檔案官網:https://www.toptal.com/develo...

24 . 50個能幫你節省時間的開發工具! (值得收藏)206 個只需單行程式碼就能實現的JavaScript 實用程式。 官網:https://1loc.dev/

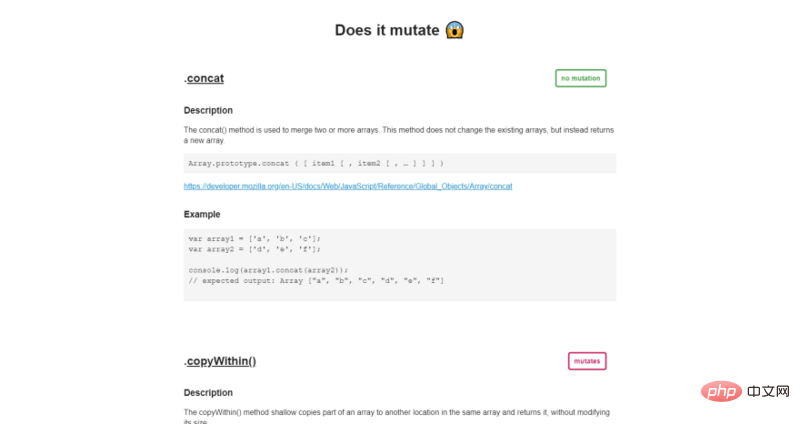
#25. Does it mutate?它會變異嗎? 官網:https://doesitmutate.xyz/)

#26. 50個能幫你節省時間的開發工具! (值得收藏)取得任意鍵的JavaScript 事件鍵碼官網:https://keycode.info/


#28. 50個能幫你節省時間的開發工具! (值得收藏)一個用於查看npm 套件檔案的Web 應用程式。 官網:https://50個能幫你節省時間的開發工具! (值得收藏).now.sh/

#29. CSS to JS#在CSS、 JS 物件和JSX prop之間進行轉換。 官網:https://css2js.dotenv.dev/

#30. All Characters一個簡單的頁面,顯示所有不同的字元及其HTML 代碼。 官網:https://aymkdn.github.io/char...

31. Shape Catcher
幫助你找出 Unicode 字元的工具。當你要找不知道名字的特定字元時非常麻煩。在 shapecatcher.com上,你只需要知道它的大致形狀!
官網:https://shapecatcher.com/

#32. 50個能幫你節省時間的開發工具! (值得收藏)
在開發時不必等待後端程式碼準備完畢,用50個能幫你節省時間的開發工具! (值得收藏) 可以產生自訂API 回應。
官網:https://designer.mocky.io/

#33. Explain Shell
寫下命令列並查看與每個參數相符的說明文字
官網:https://explainshell.com/

34. Base64 Image
將映像轉換為Base64
官網:https://www.base64-image.de/)

35 . Open Graph Check
在社群網路上分享內容時,針對目標群體量身訂製的最佳化預覽可以顯著提高點擊率。 Opengraphcheck.com 能幫助你做到最好。最棒的是,Open Graph Check 是免費的。
官網:https://opengraphcheck.com/

#36. Brotli pro
#幫你獲得更高的壓縮率
官網:https://www.brotli.pro/

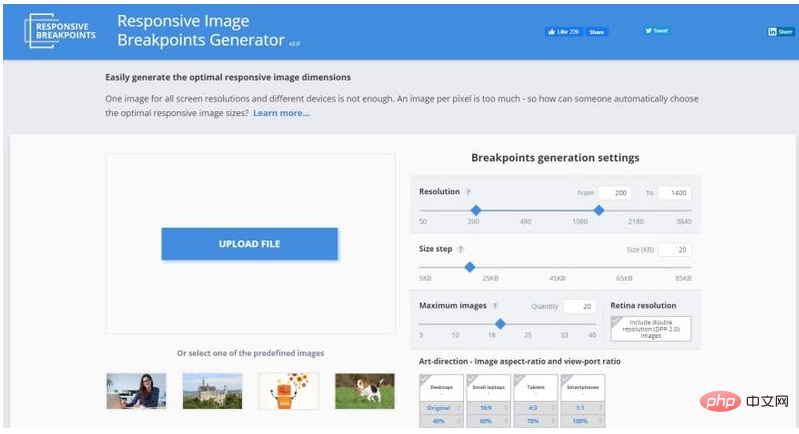
37. Responsive Breakpoints
輕鬆生成最佳的響應式影像尺寸
官網:https://www.sensitivebreakpoi...

38. Is my host fast yet ?
用來偵測使用者瀏覽Web 時所經歷的真實伺服器回應延遲。
官網:https://ismyhostfastyet.com/)

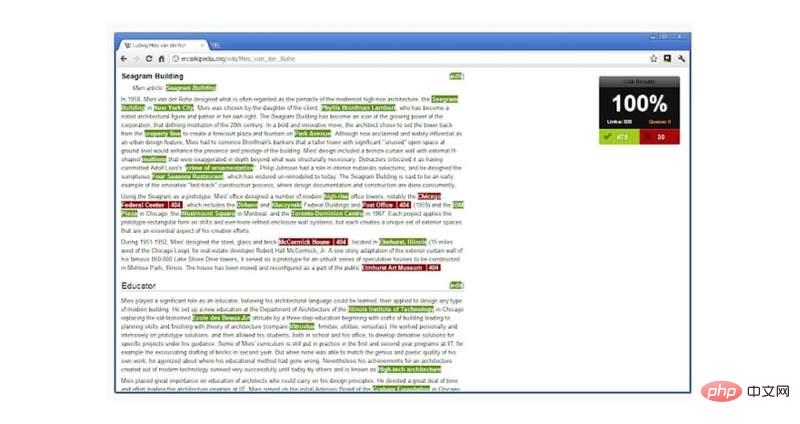
39. Check My Links
「Check My Links 」是一個連結檢查器,可爬取你的網頁並尋找無效連結。
官網:https://chrome.google.com/web...

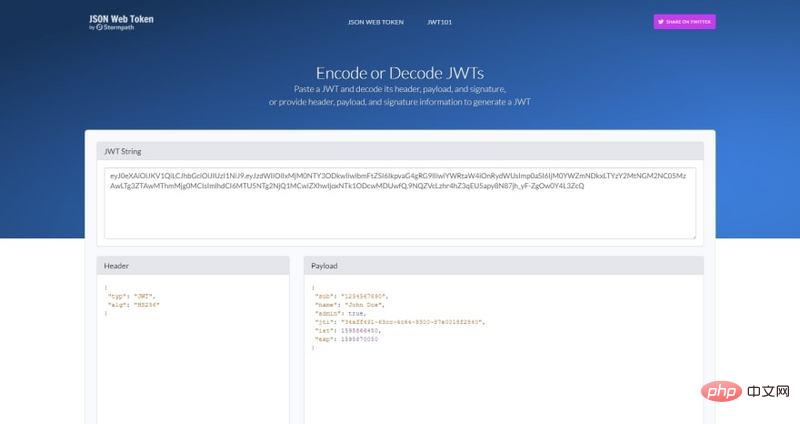
#40. JSON Web Token
#對JWT 進行編碼或解碼
官網:https://www.jsonwebtoken.io/

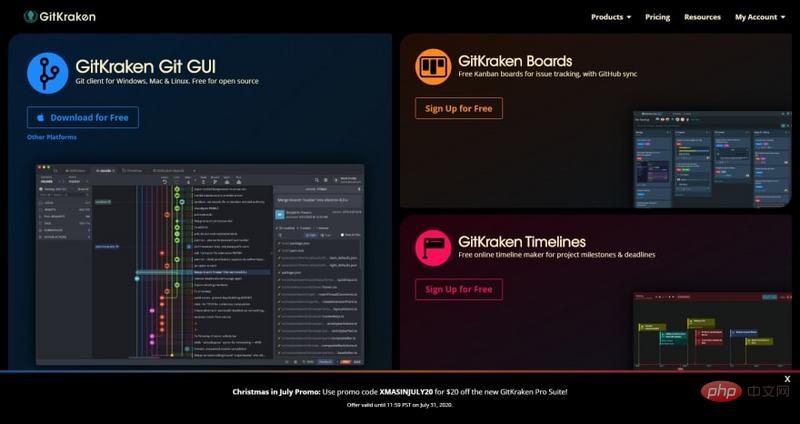
41. Git Kraken
適用於Windows、Mac 和Linux 的Git 用戶端,免費開源。
官網:https://www.gitkraken.com/

#42. BEM Cheat Sheet
即使是最有經驗的CSS 開發人員,也不會總是立即找到正確的類名,這很快就會讓你感到絕望。該工具為你提供一些最常見的 Web 元件的命名建議,幫助你避免在 BEM 的世界中迷路。
官網:https://9elements.com/bem-che...

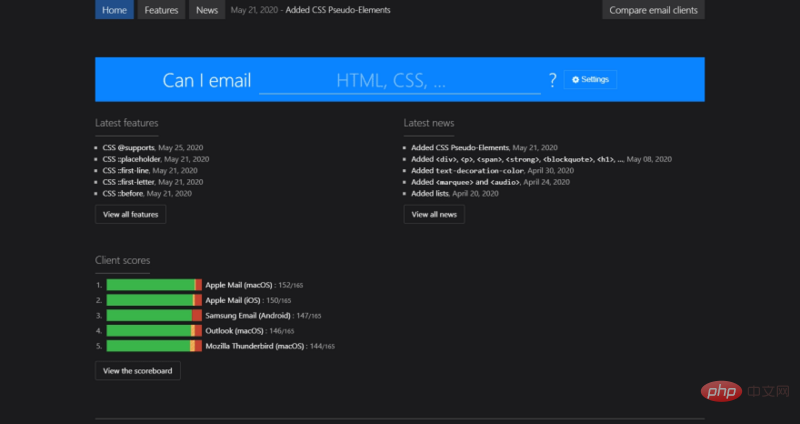
#43. Can I Email
官網:https://www.caniemail.com/

#44. CSS Grid Generator
只需要設定數字以及列和行的單位,然後就會為你產生一個CSS 網格!可以透過在框內拖曳來建立放置在網格內的 p。
官網:https://cssgrid-generator.net...

#45. Screen size map
##設備無關像素的螢幕尺寸比較官網:https://screensizemap.com/
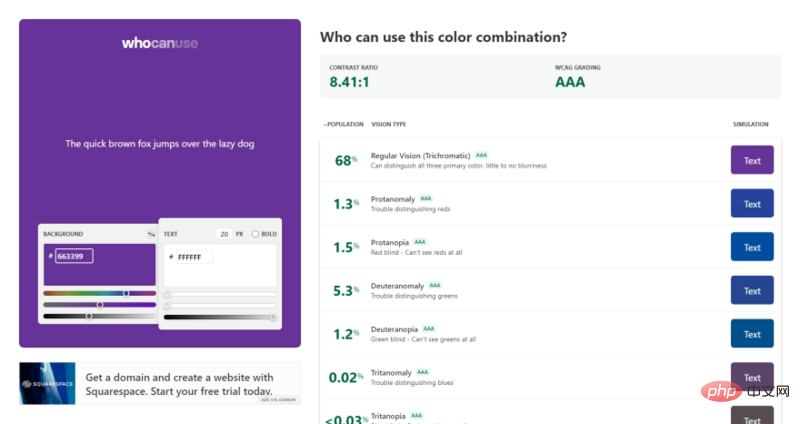
46. Who can use?誰可以使用這種顏色組合? 官網:https://whocanuse.com/
 #
#
47. Will it CORS?
告訴這台神奇的 CORS 機器你想要什麼,它將告訴你確切的操作。
官網:https://httptoolkit.tech/will...)

#48. 50個能幫你節省時間的開發工具! (值得收藏)
從HTML提取CSS
官網:http://extractcss.com/

49.50個能幫你節省時間的開發工具! (值得收藏)
在程式碼正式投入生產之前,自動識別並修復程式碼中的安全問題和漏洞。
官網:https://shieldfy.io/

#50. YAML Checker
YAML Checker 提供了一種快速簡便的方法來驗證YAML。透過漂亮的語法突出顯示和錯誤訊息來驗證 YAML。
官網:https://yamlchecker.com/

#

