mvvm如何理解
- coldplay.xixi原創
- 2020-10-30 14:09:3910084瀏覽
對mvvm的理解:1、MVVM是【Model-View-ViewModel】的縮寫,它是一種基於前端開發的架構模式;2、提高DOM操作使頁面渲染性能;3、當Model頻繁發生變化,開發者不需要主動更新到View。

對mvvm的理解:
MVVM 是Model-View-ViewModel 的縮寫,它是一種基於前端開發的架構模式,其核心是提供對View 和ViewModel 的雙向資料綁定,這使得ViewModel 的狀態改變可以自動傳遞給View,也就是所謂的資料雙向綁定。
Vue.js 是一個提供了 MVVM 風格的雙向資料綁定的 Javascript 函式庫,專注於View 層。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel負責連接 View 和 Model,確保視圖和資料的一致性,這種輕量的架構讓前端開發更有效率、方便。
為什麼會出現 MVVM 呢?
MVC 即Model-View-Controller 的縮寫,就是模型—視圖—控制器,也就是說一個標準的Web 應用程式是由這三個部分組成的:
View :用來把資料以某種方式呈現給使用者
Model :其實就是資料
Controller :接收並處理來自使用者的請求,並將Model 傳回給使用者
在HTML5 還未火起來的那些年,MVC 作為Web 應用的最佳實踐是OK 的,這是因為Web 應用的View 層相對來說比較簡單,前端所需的數據在後端基本上都可以處理好,View 層主要是做一下展示,那時候提倡的是Controller 來處理複雜的業務邏輯,所以View 層相對來說比較輕量,就是所謂的瘦客戶端思想。
為什麼前端要工程化,要是使用MVC?
相對HTML4,HTML5 最大的亮點是它為行動裝置提供了一些非常有用的功能,使得HTML5 具備了開發App的能力, HTML5開發App 最大的好處就是跨平台、快速迭代和上線,節省人力成本和提高效率,因此許多企業開始對傳統的App進行改造,逐漸用H5代替Native,到2015年的時候,市面上大多數App 或多或少嵌入都了H5 的頁面。既然要用H5 來建構 App, 那View 層所做的事,就不僅僅是簡單的數據展示了,它不僅要管理複雜的數據狀態,還要處理移動設備上各種操作行為等等。因此,前端也需要工程化,也需要一個類似MVC 的架構來管理這些複雜的邏輯,讓開發更有效率。但這裡的MVC 又稍微發了點變化:
View :UI佈局,展示資料
Model :管理資料
Controller :回應使用者操作,並將Model 更新到View 上
這種MVC 架構模式對於簡單的應用來看是OK 的,也符合軟體架構的分層思想。但實際上,隨著H5 的不斷發展,人們更希望使用H5 開發的應用能和Native 媲美,或接近原生App 的體驗效果,於是前端應用的複雜程度已不同往日,今非昔比。這時前端開發就暴露出了三個痛點問題:
1、 開發者在程式碼中大量調用相同的 DOM API,處理繁瑣 ,操作冗餘,使得程式碼難以維護。
2、大量的DOM 操作使頁面渲染效能降低,載入速度變慢,影響使用者體驗。
3、 當Model 頻繁發生變化,開發者需要主動更新到View ;當使用者的操作導致Model 發生變化,開發者同樣需要將變化的資料同步到Model 中,這樣的工作不僅繁瑣,而且很難維護複雜多變的資料狀態。
其實,早期jquery 的出現就是為了前端能更簡潔的操作DOM 而設計的,但它只解決了第一個問題,另外兩個問題始終伴隨著前端一直存在。
MVVM 的出現,完美解決了以上三個問題。
MVVM 由Model、View、ViewModel 三個部分構成,Model 層代表資料模型,也可以在Model中定義資料修改和操作的業務邏輯;View 代表UI 元件,它負責將資料模型轉換成UI 展現出來,ViewModel 是同步View 和Model的物件。
在MVVM架構下,View 和Model 之間並沒有直接的聯繫,而是透過ViewModel進行交互,Model 和ViewModel 之間的交互是雙向的, 因此View 資料的變化會同步到Model中,而Model 資料的變化也會立即反應到View 上。
ViewModel 透過雙向資料綁定把View 層和Model 層連接了起來,而View 和Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需關注業務邏輯,不需要手動操作DOM, 不需要關注資料狀態的同步問題,複雜的資料狀態維護完全由MVVM 來統一管理。
Vue.js 的細部
Vue.js 可以說是MVVM 架構的最佳實踐,專注於MVVM 中的ViewModel,不僅做到了資料雙向綁定,而且也是一款相對來比較輕量級的JS 庫,API 簡潔,很容易上手。 Vue的基礎知識網上有現成的教程,此處不再贅述, 以下簡單了解Vue.js 關於雙向綁定的一些實作細節:
Vue.js 是採用Object.defineProperty 的getter 和setter ,並結合觀察者模式來實現資料綁定的。當把一個普通 Javascript 物件傳給 Vue 實例來當作它的 data 選項時,Vue 會遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter。使用者看不到 getter/setter,但是在內部它們讓 Vue 追蹤依賴,在屬性被存取和修改時通知變化。

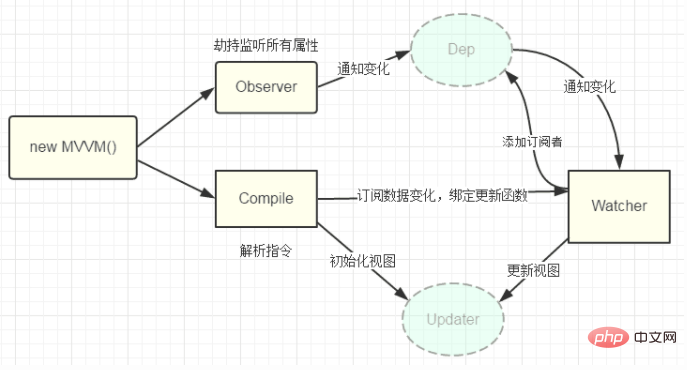
Observer :資料監聽器,能夠對資料物件的所有屬性進行監聽,如有變動可拿到最新值並通知訂閱者,內部採用Object.defineProperty的getter和setter來實現
Compile :指令解析器,它的作用對每個元素節點的指令進行掃描和解析,根據指令模板替換數據,以及綁定相應的更新函數
Watcher :訂閱者,作為連接Observer 和Compile 的橋樑,能夠訂閱並收到每個屬性變動的通知,執行指令綁定的對應回呼函數
Dep :訊息訂閱器,內部維護了一個數組,用來收集訂閱者(Watcher),資料變動觸發notify 函數,再呼叫訂閱者的update 方法
從圖中可以看出,當執行new Vue() 時,Vue 就進入了初始化階段,一方面Vue 會遍歷data 選項中的屬性,並用Object.defineProperty 將它們轉為getter/setter,實現資料變更監聽功能;另一方面,Vue 的指令編譯器Compile 對元素節點的指令進行掃描和解析,初始化視圖,並訂閱Watcher 來更新視圖, 此時Wather 會將自己加入到訊息訂閱器中(Dep),初始化完畢。
當資料變更時,Observer 中的setter 方法被觸發,setter 會立即呼叫Dep.notify(),Dep 開始遍歷所有的訂閱者,並呼叫訂閱者的update 方法,訂閱者收到通知後對視圖進行相應的更新。
以上是mvvm如何理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

