詳解JavaScript中的作用域與作用域鏈
- 青灯夜游轉載
- 2020-10-27 18:02:052362瀏覽

JavaScript 中有一個被稱為作用域(Scope)的特性。雖然對許多新手開發者來說,作用域的概念並不是很容易理解,本文我會盡我所能用最簡單的方式來解釋作用域和作用域鏈,希望大家有所收穫!
作用域(Scope)
1. 什麼是作用域
作用域是在執行時間程式碼中的某些特定部分變數,函數和物件的可訪問性。換句話說,作用域決定了程式碼區塊中變數和其他資源的可見性。或許這兩句話並不好理解,我們先來看個例子:
function outFun2() {
var inVariable = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined從上面的例子可以體會到作用域的概念,變數inVariable 在全域作用域沒有聲明,所以在全域作用域下取值會報錯。我們可以這樣理解:作用域就是一個獨立的地盤,讓變數不會外洩、暴露出去。也就是說作用域最大的用處就是隔離變量,不同作用域下同名變數不會有衝突。
ES6 之前 JavaScript 沒有區塊級作用域,只有全域作用域和函數作用域。 ES6 的到來,為我們提供了『區塊級作用域』,可透過新增指令 let 和 const 來體現。
2. 全域作用域和函數作用域
在程式碼中任何地方都能存取的物件擁有全域作用域,一般來說以下幾種情形擁有全域作用域:
- 最外層函數與在最外層函數外定義的變數擁有全域作用域
var outVariable = "我是最外层变量"; //最外层变量
function outFun() { //最外层函数
var inVariable = "内层变量";
function innerFun() { //内层函数
console.log(inVariable);
}
innerFun();
}
console.log(outVariable); //我是最外层变量
outFun(); //内层变量
console.log(inVariable); //inVariable is not defined
innerFun(); //innerFun is not defined- 所有末點定義直接賦值的變數會自動宣告為擁有全域作用域
function outFun2() {
variable = "未定义直接赋值的变量";
var inVariable2 = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(variable); //未定义直接赋值的变量
console.log(inVariable2); //inVariable2 is not defined- 所有window 物件的屬性擁有全域作用域
一般情況下,window 物件的內建屬性都擁有全域作用域,例如window.name、window.location、window.top 等等。
全域作用域有個弊端:如果我們寫了很多行 JS 程式碼,變數定義都沒有用函數包括,那麼它們就全部都在全域作用域中。這樣就會 污染全域命名空間, 容易引起命名衝突。
// 张三写的代码中
var data = {a: 100}
// 李四写的代码中
var data = {x: true}這就是為何 jQuery、Zepto 等函式庫的原始碼,所有的程式碼都會放在(function(){....})()中。因為放在裡面的所有變量,都不會被外洩和暴露,不會污染到外面,不會對其他的庫或 JS 腳本造成影響。這是函數作用域的一個體現。
函數作用域,是指聲明在函數內部的變量,和全域作用域相反,局部作用域一般只在固定的程式碼片段內可訪問到,最常見的例如函數內部。
function doSomething(){
var blogName="浪里行舟";
function innerSay(){
alert(blogName);
}
innerSay();
}
alert(blogName); //脚本错误
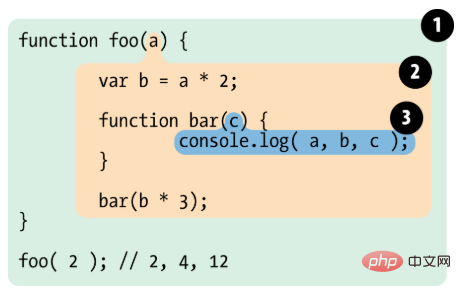
innerSay(); //脚本错误作用域是分層的,內層作用域可以存取外層作用域的變量,反之則不行。我們來看個例子,用泡泡來比喻作用域可能好理解一點:

最後輸出的結果為2, 4, 12
- 泡泡1 是全域作用域,有標識符foo;
- 泡泡2 是作用域foo,有標識符a,bar,b;
- 泡泡3 是作用域bar ,僅有標識符c。
值得注意的是:區塊語句(大括號「{}」中間的語句),如if 和switch 條件語句或for 和while 迴圈語句,不像函數,它們不會建立一個新的作用域。在區塊語句中定義的變數將保留在它們已經存在的作用域中。
if (true) {
// 'if' 条件语句块不会创建一个新的作用域
var name = 'Hammad'; // name 依然在全局作用域中
}
console.log(name); // logs 'Hammad'JS 的初學者經常需要花點時間才能習慣變數提升,而如果不理解這種特有行為,就可能導致
bug 。正因為如此, ES6 引入了區塊級作用域,讓變數的生命週期更可控。
3. 區塊級作用域
區塊級作用域可透過新增指令let 和const 聲明,所宣告的變數在指定區塊的作用域外無法被訪問。區塊級作用域在如下情況被建立:
- 在一個函數內部
- 在一個程式碼區塊(由一對花括號包裹)內部
let 宣告的語法與var 的語法一致。你基本上可以用 let 來取代 var 進行變數聲明,但會將變數的作用域限制在目前程式碼區塊中。區塊級作用域有以下幾個特點:
- 宣告變數不會提升到程式碼區塊頂部
let/const 宣告並不會被提升到目前程式碼區塊的頂部,因此你需要手動將let/const 宣告放置到頂部,以便讓變數在整個程式碼區塊內部可用。
function getValue(condition) {
if (condition) {
let value = "blue";
return value;
} else {
// value 在此处不可用
return null;
}
// value 在此处不可用
}- 禁止重複宣告
如果一個識別碼已經在程式碼區塊內部被定義,那麼在此程式碼區塊內使用同一個識別碼進行let 宣告就會導致拋出錯誤。例如:
var count = 30; let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
在本例中, count 变量被声明了两次:一次使用 var ,另一次使用 let 。因为 let 不能在同一作用域内重复声明一个已有标识符,此处的 let 声明就会抛出错误。但如果在嵌套的作用域内使用 let 声明一个同名的新变量,则不会抛出错误。
var count = 30;
// 不会抛出错误
if (condition) {
let count = 40;
// 其他代码
}- 循环中的绑定块作用域的妙用
开发者可能最希望实现 for 循环的块级作用域了,因为可以把声明的计数器变量限制在循环内,例如,以下代码在 JS 经常见到:
<button>测试1</button>
<button>测试2</button>
<button>测试3</button>
<script type="text/javascript">
var btns = document.getElementsByTagName('button')
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log('第' + (i + 1) + '个')
}
}
</script>我们要实现这样的一个需求: 点击某个按钮, 提示"点击的是第 n 个按钮",此处我们先不考虑事件代理,万万没想到,点击任意一个按钮,后台都是弹出“第四个”,这是因为 i 是全局变量,执行到点击事件时,此时 i 的值为 3。那该如何修改,最简单的是用 let 声明 i
for (let i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log('第' + (i + 1) + '个')
}
}作用域链
1.什么是自由变量
首先认识一下什么叫做 自由变量 。如下代码中,console.log(a)要得到 a 变量,但是在当前的作用域中没有定义 a(可对比一下 b)。当前作用域没有定义的变量,这成为 自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。
var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()2. 什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是 作用域链 。
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,顺作用域链向父作用域找
console.log(b) // 自由变量,顺作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()3. 关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function() {
f() //10,而不是20
})()
}
show(fn)在 fn 函数中,取自由变量 x 的值时,要到哪个作用域中取?——要到创建 fn 函数的那个作用域中取,无论 fn 函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:要到创建这个函数的那个域”。
作用域中取值,这里强调的是“创建”,而不是“调用”,切记切记——其实这就是所谓的"静态作用域"
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b) //30
}
return bar
}
var x = fn(),
b = 200
x() //bar()fn()返回的是 bar 函数,赋值给 x。执行 x(),即执行 bar 函数代码。取 b 的值时,直接在 fn 作用域取出。取 a 的值时,试图在 fn 作用域取,但是取不到,只能转向创建 fn 的那个作用域中去查找,结果找到了,所以最后的结果是 30
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道 JavaScript 属于解释型语言,JavaScript 的执行分为:解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
- 词法分析
- 语法分析
- 作用域规则确定
执行阶段:
- 创建执行上下文
- 执行函数代码
- 垃圾回收
JavaScript 解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但是执行上下文是函数执行之前创建的。执行上下文最明显的就是 this 的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文之间最大的区别是:
执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
相关免费学习推荐:js视频教程
更多编程相关知识,请访问:编程入门!!
以上是詳解JavaScript中的作用域與作用域鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

