了解小程式無痕埋點
- coldplay.xixi轉載
- 2020-09-30 17:49:393982瀏覽
今天微信小程式開發教學#欄位為大家介紹小程式無痕埋點。

背景
微信小程式發布以來,已經從小巧和用完即走的定位,變成了包含複雜功能和完整業務的行動應用。
隨之而來的是,生產運營會出現更多難以定位和無法簡單復現的bug,尤其本人從事銀行業務開發,穩定性要求極高,不然很容易造成客訴甚至資金損失。
另外,為了做了使用者研究,需要了解使用者如何使用我們的小程序,如路由時序、點擊流等。
以上都需要有完整可用的日誌來發現和定位生產問題,追蹤使用者行為。
日誌種類
翻查api文檔,小程式列印日誌方式有三種,簡單描述如下:
控制台日誌(console):開發測試階段用於調試
即時日誌(wx.getRealtimeLogManager):即時記錄使用者操作,官方提供了很好的過濾篩選,可以精確定位到具體日誌;日限500w條,不過多個列印會合併成一條上報;最多保留7天。傳送門
本機日誌( wx.getLogManage):客戶端本機日誌,使用者點擊「回饋與投訴」或點擊頁面中的回饋元件可以同步到管理台;最大5m。傳送門
集合上報和資料脫敏
對於特定的問題可能需要透過不同的日誌來定位,或是結合起來相互印證使用者的行為。
所以我們需要同時上報幾種日誌,但對於某些業務敏感資料可能不適合上報到外系統(微信伺服器)或保存在客戶端本地,我們可以在封裝的集合上報函數中先對資料進行脫敏處理。
做法很簡單,遍歷日誌對象,透過正規匹配,把敏感資料打碼。
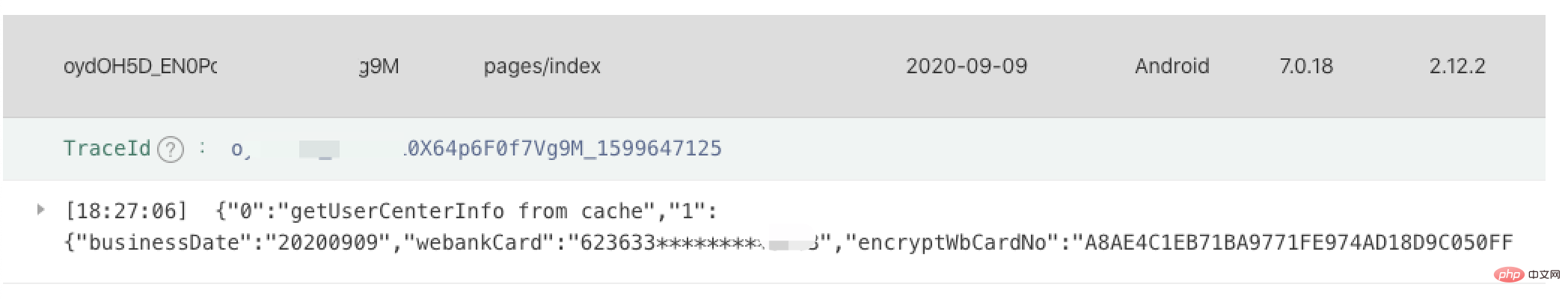
脫敏後的即時日誌如下:

可以參考我們封裝的日誌外掛@wxa/log
無痕埋點
事件捕獲
一般來說,前端日誌至少包括:路由切換訊息,腳本錯誤日誌,介面請求數據,使用者互動訊息
在小程式中,前三可以透過官方監聽介面和封裝函數的方法來抓取資料並且上報。
唯獨使用者互動訊息,因為小程式的雙執行緒架構,導致沒辦法像h5那樣直接在document物件中抓取使用者事件。只能在每個wxml模版最外層綁定事件來監聽使用者行為。
但是對於非冒泡事件(如catchtap)和元件事件(如getuserinfo),還是沒辦法擷取。
再者,也沒辦法捕捉所有事件,元件事件是不會冒泡的。
劫持事件
另闢蹊徑,能不能劫持小程式中所有事件函數來實現事件擷取?可以。
微信小程式中普通事件和元件事件都是bind#{event}。可以把模版中所有這形式的key對應的值都替換成我們定義的hook。
在hook函式中完成事件擷取和上報,再執行原來綁定的事件,實作類似beforeEevent和afterEvent的事件鉤子函式。
元件標識
事件物件中並沒有觸發事件的元件的詳細資訊(類似xpath的元資料),要是頁面有兩個元件都綁定了同一個事件,那我們要怎麼區分使用者是點擊了哪個元件觸發的事件。

可以結合元件的元件名稱、id、class等資訊給元件建構一個id,格式為:
eventName*tagName#id.class(data)复制代码
例如
<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
透過劫持事件和增加識別資訊後,實際輸出的程式碼為:
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码然後在事件物件中可以透過e.mark.eleId來拿到元件標識
實作攔截函數
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
});复制代码 自動事件
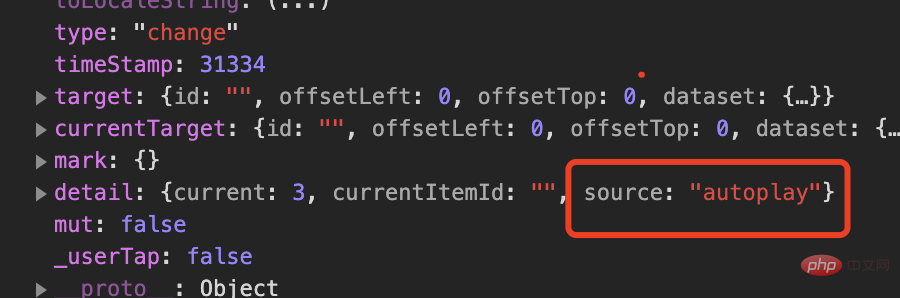
要注意的是,小程式中有些事件是自動執行的,例如元件swiper當設定autoplay為true之後,在指定間隔下會自動執行change事件,需要透過判斷source來排除非使用者行為,否則鉤子函數會一直被觸發。

實作
基於wxa框架,我們以外掛程式形式來實作了所有事件的攔截。
wxa小程式框架參考webpack基於tapable事件流建構起的編譯時插件系統,可以方便擴充其功能。結合wxa編譯完成鉤子和htmlprase庫,對wxml檔案的事件函數進行篡改以及產生元素id。具體可以直接查悅原始碼@wxa/plugin-bind-hijack
wxa小程式框架
wxa小程式框架專注於小程式原生開發,在保留小程式簡單入門、快速開發的特點下,提供一系列能力,解決工程化、程式碼重複使用的痛點,提高開發效率並改善開發體驗。
相關免費學習推薦:微信小程式開發教學
以上是了解小程式無痕埋點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

