詳解Vue.js中的作用域插槽
- 青灯夜游轉載
- 2020-09-30 17:37:372966瀏覽

作用域插槽是Vue.js的一個有用特性,它可以讓元件更通用和可重複使用。唯一的問題是它們很難理解!試著讓你的頭在父母和孩子的範圍內交織,就像解決一個棘手的數學方程式。
當你無法輕易理解某件事時,一個好的方法是試著用它來解決問題。在本文中,我將示範如何使用作用域槽來建立可重複使用清單元件。

基本組成部分
#我們要建立的元件叫做my-list,它顯示了很多東西。此特性的特殊之處在於,您可以自訂清單項目在每次使用元件時的呈現方式。
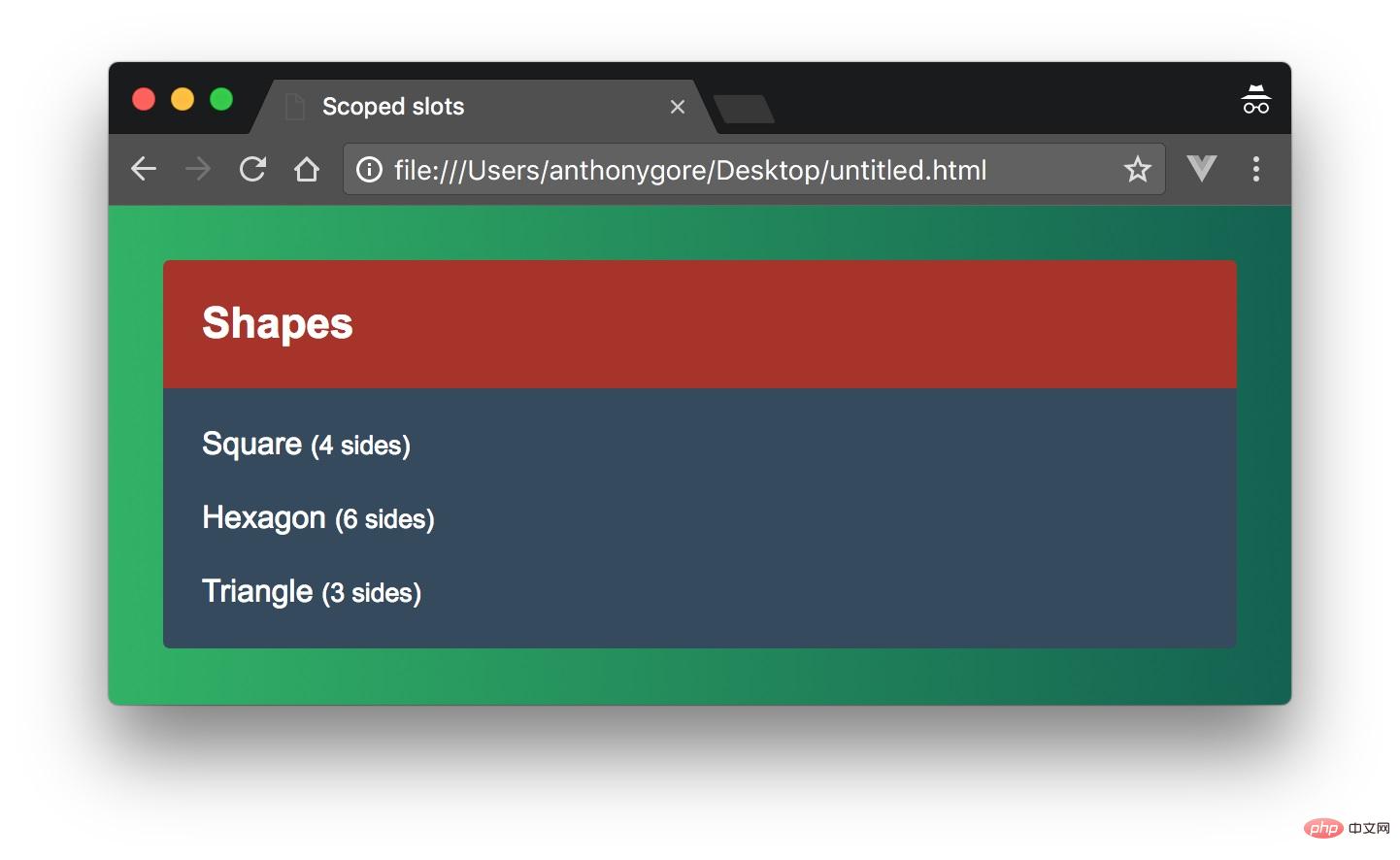
讓我們先處理最簡單的用例,並取得my-list來呈現一個列表:一個幾何形狀名稱陣列和它們的邊數。
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
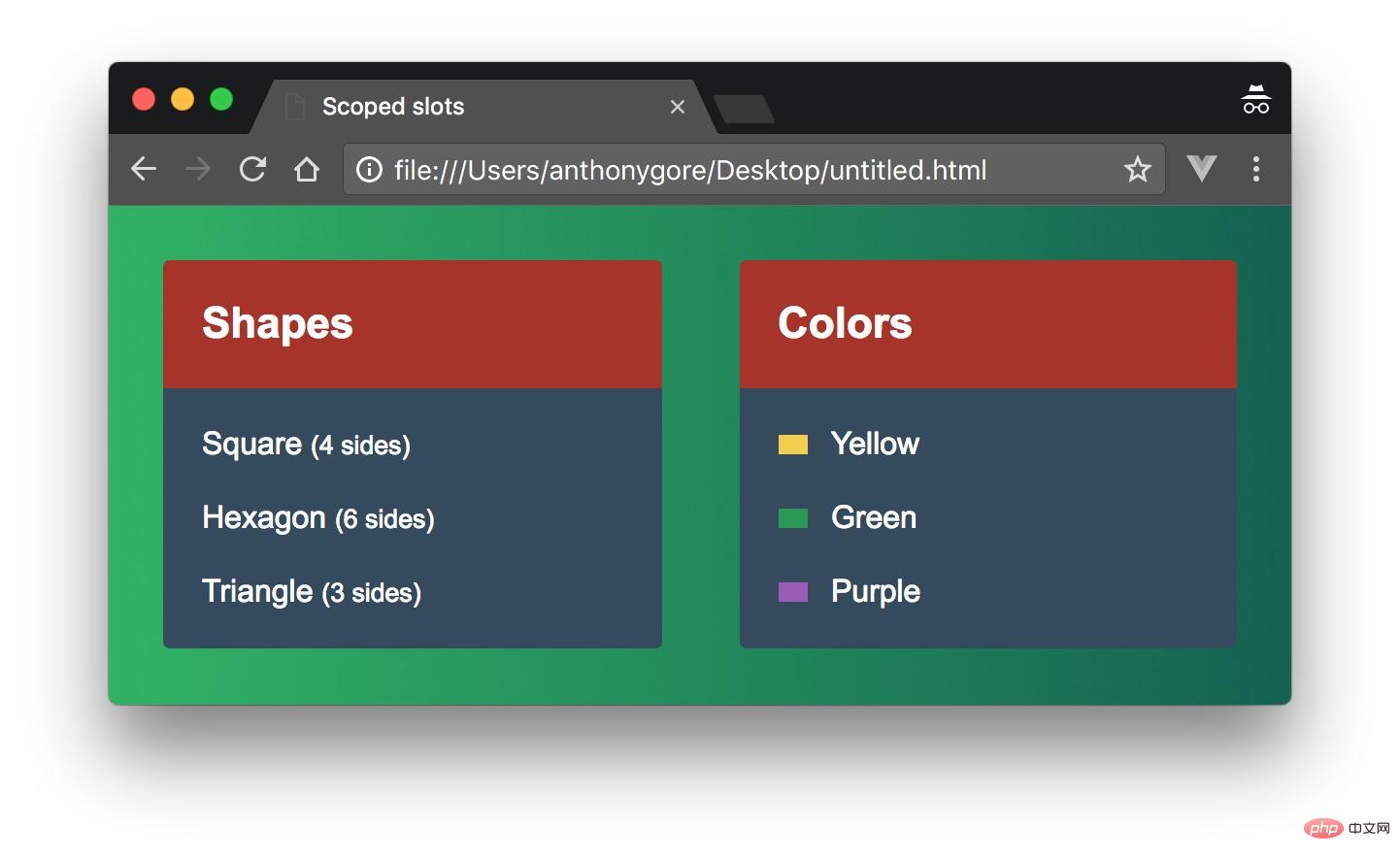
</script>新增了一點CSS後,將會如下圖所示:

泛化my-list
現在,我們想要讓my-list功能足夠多,以呈現任何類型的清單。第二個測試案例將是一個顏色列表,包括一個小樣本來顯示顏色。
為此,我們必須抽象化特定於形狀清單的任何資料。由於清單中的項目的結構可能不同,我們將為my-list提供一個插槽,以便父清單可以定義任何特定清單的顯示方式。
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>現在讓我們在根實例中建立my-list元件的兩個實例來顯示我們的兩個測試案例列表:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
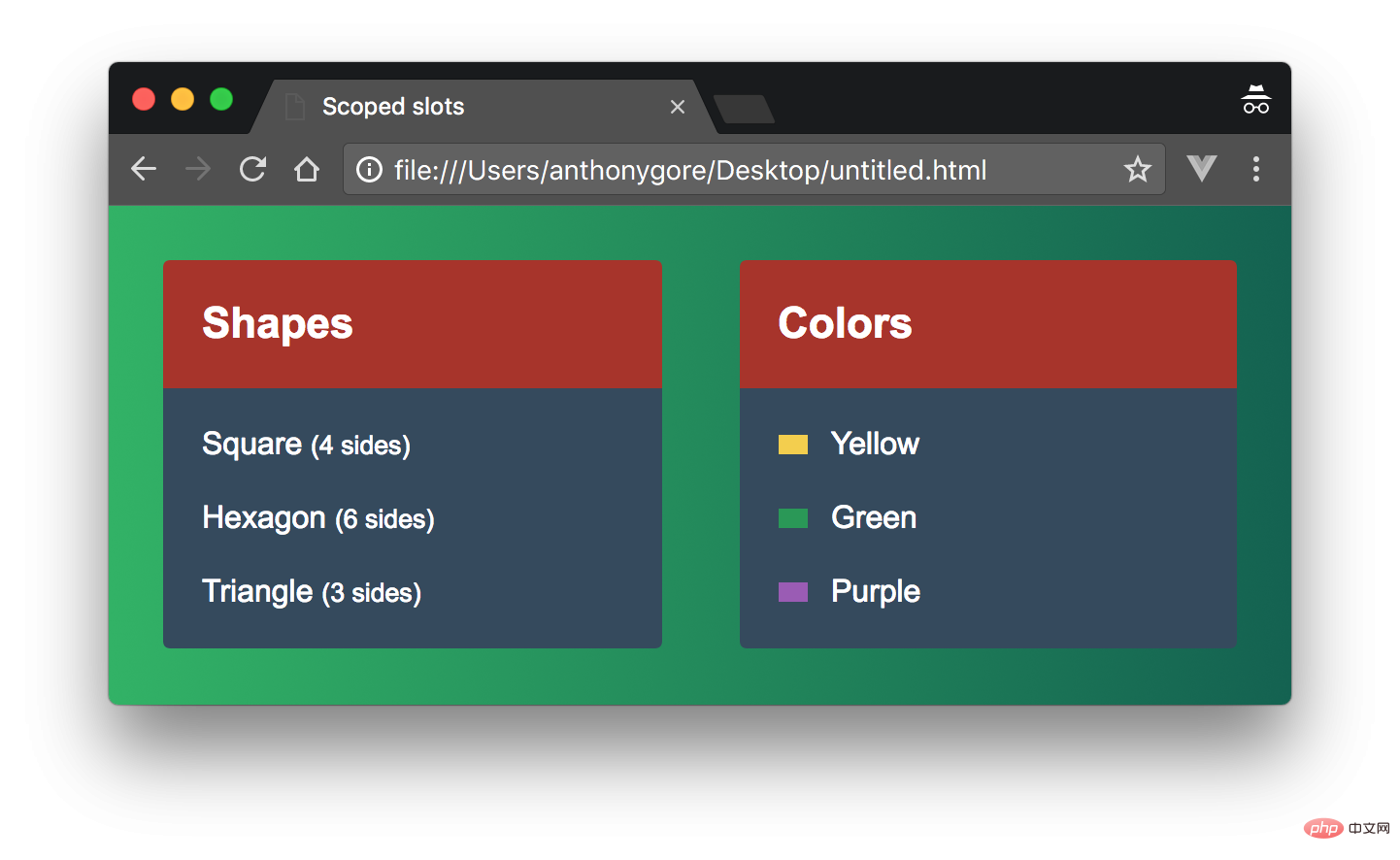
</my-list></div>就像這樣:

表面成分
我們剛剛建立的程式碼運作得很好,但是程式碼並不好。 my-list是按名稱顯示清單的元件。但是我們已經抽象化了所有將清單呈現到父清單中的邏輯。組件只是用一些表示標記將列表包裝起來。
考慮到元件的兩個宣告中仍有重複的程式碼(例如 作用域的插槽 為了實現這一點,我們將使用作用域槽而不是常規槽。作用域插槽允許您將模板傳遞給插槽,而不是傳遞呈現的元素。它被稱為「作用域」槽,因為儘管模板是在父作用域中呈現的,但它可以存取特定的子資料。 ##例如,具有作用網域插槽的元件子元件可能如下所示。 在my-list中使用作用域插槽 #讓我們將清單陣列作為道具傳遞給my-list。然後我們可以用作用域插槽取代插槽。這樣my-list就可以負責迭代列表項,但是父級仍然可以定義每個列表項應該如何顯示。
现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!!<div>
<slot my-prop="Hello from child"></slot>
</div>
使用此元件的父元件將在槽中聲明範本元素。此範本元素將具有屬性範圍,該範圍指定別名物件。新增至slot(在子範本中)的任何道具都可以作為別名物件的屬性使用。<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child>顯示為: <div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>###現在我們得到my-list來迭代這些項目。在v -for迴圈中,item是目前清單項目的別名。我們可以建立一個槽,並使用v-bind="item"將該清單項目綁定到槽。############# ########app.js###Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});###index.html###<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script>###注意:如果您以前沒有見過v-bind在沒有參數的情況下使用,這將把整個物件的屬性綁定到元素。這對於作用域插槽非常有用,因為您綁定的物件通常具有任意屬性,現在不需要透過名稱指定這些屬性。###<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>
以上是詳解Vue.js中的作用域插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

