jQuery多級手風琴選單實例解說_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:35:381355瀏覽
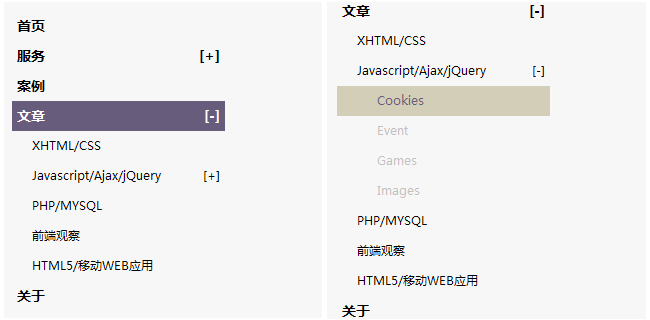
手風琴選單一般用於下拉導航,由於外觀非常簡潔,使用起來跟手風琴一樣可以拉伸和收縮而得名,項目中適當應用手風琴效果會給用戶帶來非常好的體驗。本文借助jQuery插件輕鬆打造一個非常不錯的手風琴效果的選單。

HTML
首先在head間引用jQuery和外掛。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
接著,在body間寫上選單主體程式碼,HTML程式碼將由一系列無序列表組成。
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
當然,我們要為這個無序列表加上樣式,讓它非常簡潔的呈現在螢幕上。
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
呼叫accordion插件,設定相關屬性,一個漂亮的手風琴效果就完成了。
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion提供以下選項設定:
speed:數字毫秒,設定選單展開和關閉的時間。
closedSign:當下級選單關閉時,顯示於選單旁邊的內容,可以是任意html或text。
openedSign:當下級選單展開時,顯示於選單旁邊的內容,可以是任意html或text。
注意,如果你想要選單初始載入時就展開的話,可以在對應要展開的li上加class="active"。
是不是看完這篇文章,有沒有想把自己原來的菜單拋棄了,那就趕緊行動吧,使自己的網站煥然一新。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

