談談Angular模組的使用以及懶加載
- 青灯夜游轉載
- 2020-09-15 10:37:342093瀏覽

相關教學推薦:angularjs(影片教學)
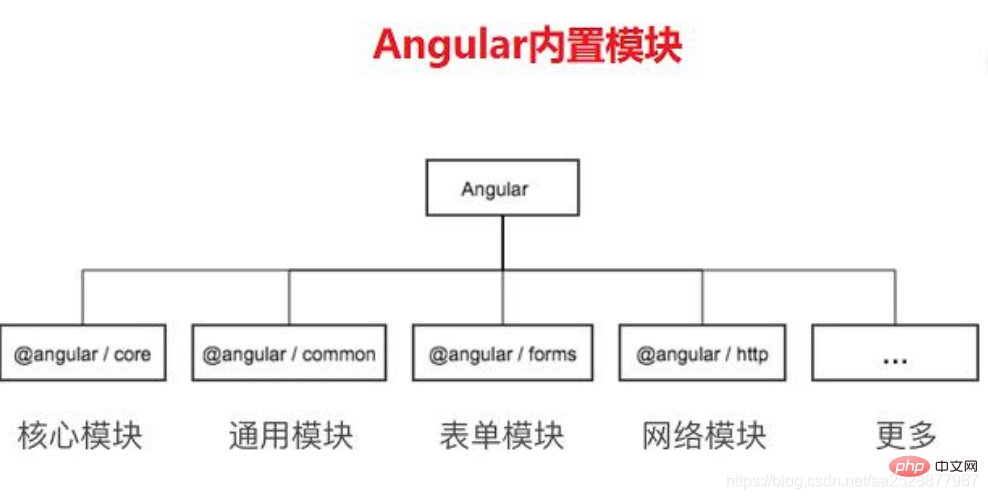
一、Angular 內建模組

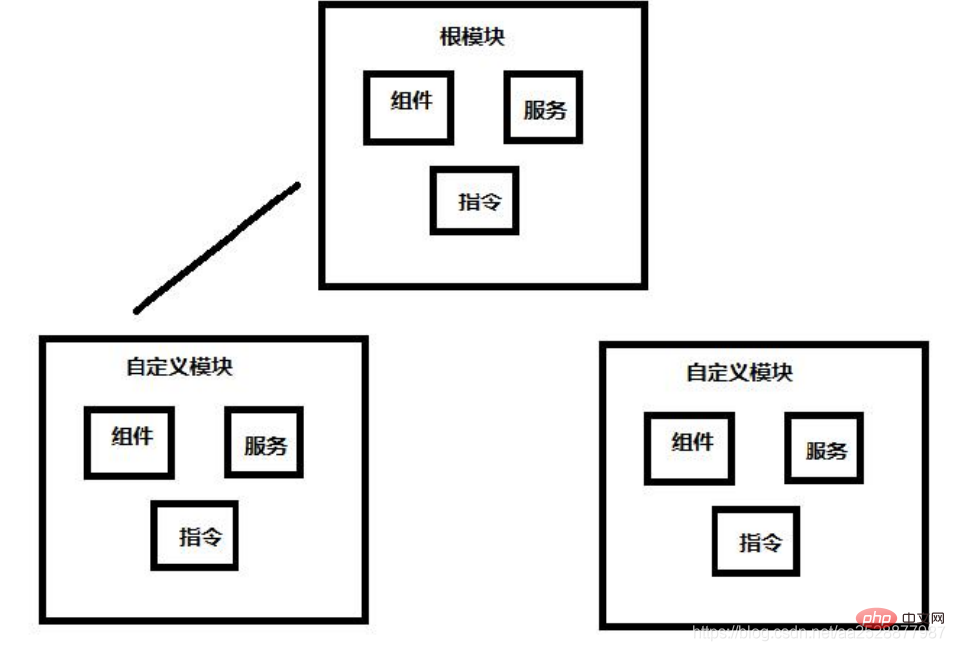
二、Angular 自訂模組
當我們專案比較小的時候可以不用自訂模組。但是當我們專案非常龐大的時候把所有的組 件都掛載到根模組裡面不是特別合適。所以這個時候我們就可以自訂模組來組織我們的項 目。並且透過 Angular 自訂模組可以實現路由的懶加載。
ng g module mymodule

新一個user 模組
ng g module module/user
新建一個user 模組下的根元件
ng g component module/user
新一個user 模組下的address,order,profile 元件
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
如何在根模組掛載user 模組呢?
在app 根元件的模板檔app.component.html 裡引用user 元件會報錯
需要如下處理才可以被存取
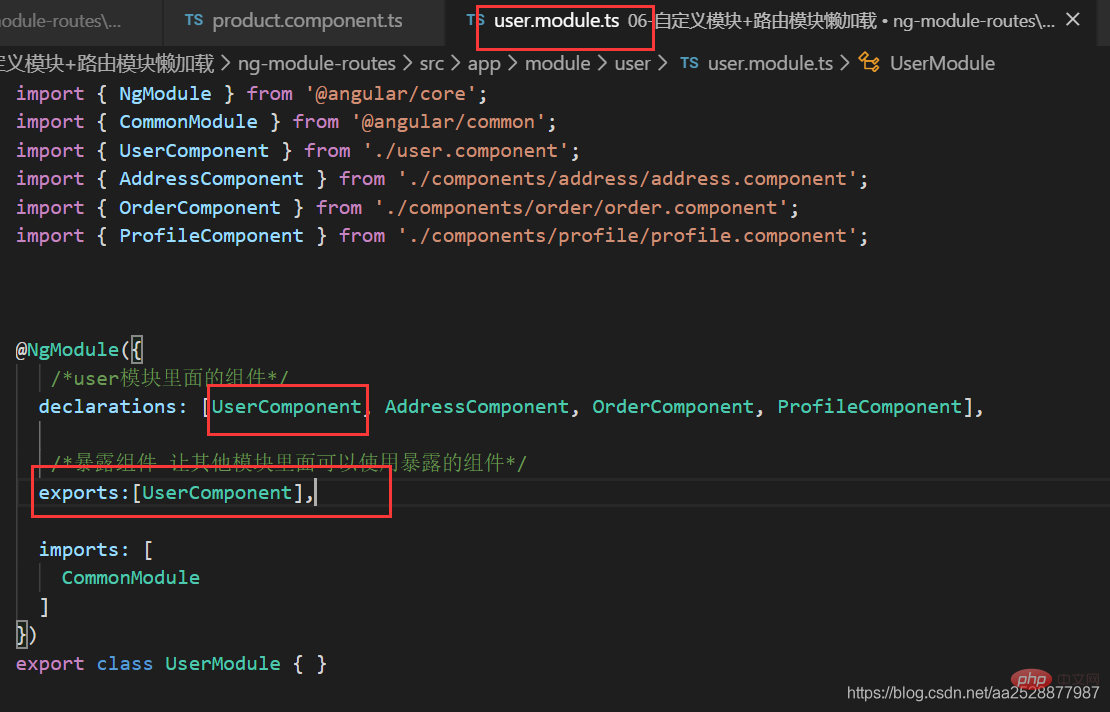
- 在app.module.ts 引入模組

user 模組揭露要被外界存取到的元件

在根模板app.component.html 裡引入
<app-user></app-user>
如果需要在根元件裡直接使用app-address 元件,也是需要先在user 模組user.module. ts 暴露
/暴露元件讓其他模組裡面可以使用暴露的元件/
exports:[UserComponent,AddressComponent]
如何在根模組掛載product模組呢?
同上
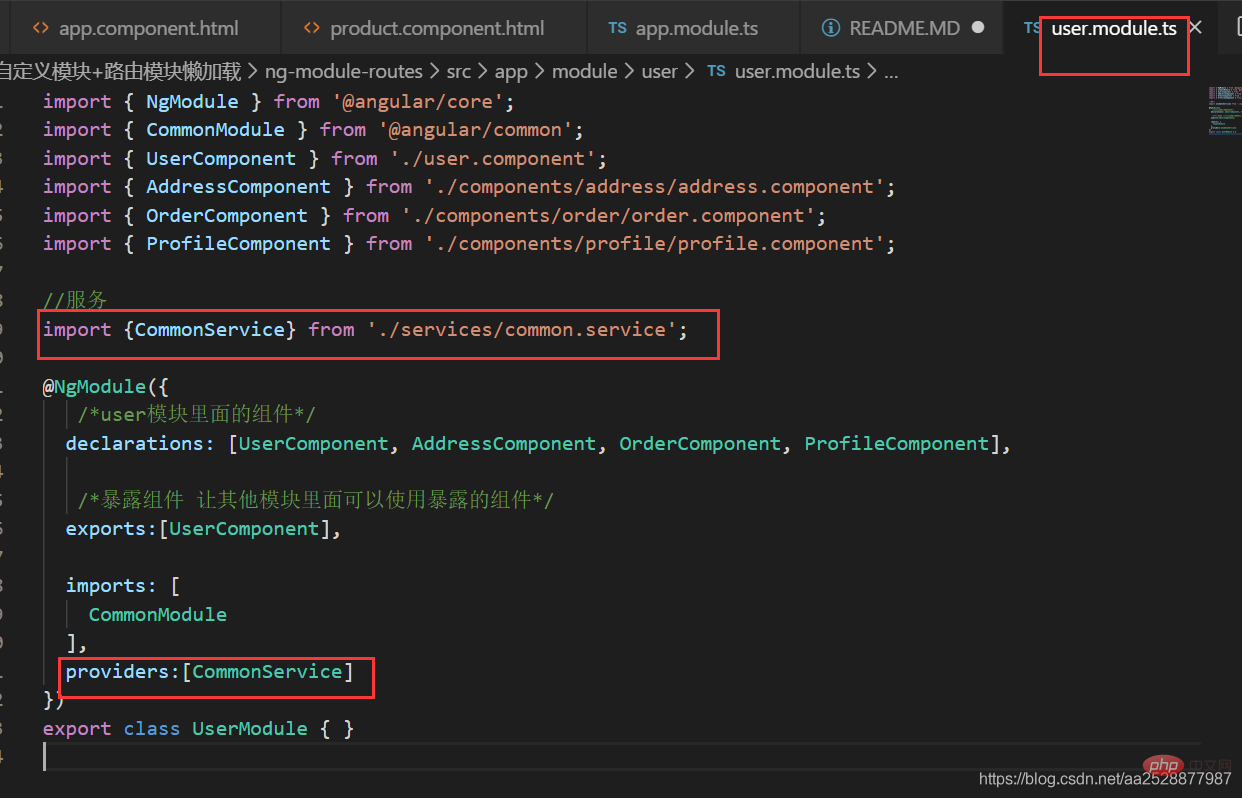
建立user 模組下的服務
#建立
ng g service module/user/services/common#在user 模組引入服務
user.module.ts

設定路由實作模組懶載入

建立模組:
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
建立元件:
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
這裡先以article為例講解:
#angular設定懶載入
在angular中路由即能載入元件又能載入模組,而我們說的懶載入其實就是載入模組,目前還沒看到懶載入元件的例子。
載入元件使用的是component關鍵字
載入模組則是使用loadChildren關鍵字
1. 在app資料夾下新建app-routing.module.ts
內容如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
forRoot是用在根模組載入路由配置,
而forChild是用在子模組載入路由配置。
注意:需要在根模板app.module.ts裡導入AppRoutingModule模組
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]
2. 在子模組裡設定路由
在\module\article\article- routing.module.ts裡設定路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
也可以在新建專案的時候就把路由的模組加上,可以省去上面的設定
在article模組的article -routing.module.ts設定路由
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......
3. 在app的路由模組進行設定路由
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];
如果在之前新模組的時候沒有加上–routing ,,需要設定模組的路由
product模組
product的路由:module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }
product的模組:
module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],
user模組
user的路由: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
user的模組: \module\user\user.module.ts
import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],
RouterModule.forRoot() 和RouterModule.forChild()
# RouterModule物件為提供了兩個靜態的方法:forRoot()和forChild()來設定路由資訊。
RouterModule.forRoot()方法用於在主模組中定義主要的路由訊息,RouterModule.forChild()與 Router.forRoot()方法類似,但它只能應用在特性模組中。
即根模組中使用forRoot(),子模組中使用forChild()。
配置子路由
- 在商品模組的路由product-routing.module.ts 設定子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];
- 在商品模組的模板product.component.html 新增router-outlet
<router-outlet></router-outlet>
- #在頁面app.component.html新增選單,方便跳轉
<a>商品模块</a> <a>商品列表</a>
更多程式相關知識,可訪問:程式設計學習課程! !
以上是談談Angular模組的使用以及懶加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!

