php ztree如何實現增 刪 改
- 藏色散人原創
- 2020-09-12 09:43:142408瀏覽
php ztree增刪改的實作方法:1、透過「addHoverDom」等方法實作增加ztree節點;2、透過「onRemove」回呼函數實作刪除節點;3、使用「onRename」方法實現修改節點。

推薦:《PHP影片教學》
一直以來,專案中使用到的樹狀結構,都是用來讀取顯示資料、或控制頁面上其它內容的展示。對於樹資料來源的修改,一般由其它模組來完成,這樣可以讓功能單一化,不必讓樹的職責過多,但是卻不得不再多加一步了。為了給用戶最大的便利,省去這一步驟的麻煩,我們可以利用它的圖示增刪改功能,這樣可以給用戶最大的選擇餘地,也會讓我們的系統更加的靈活。
一、簡述
在做之前,先簡單介紹下我們要實現的功能。首先,增刪改查是資料來源的四大操作,這也就是我們要為tree新增的東西了。 「查詢」在載入tree的時候已經實現了,剩下的分別是:增加、刪除、修改,對它們的實作流程就是:
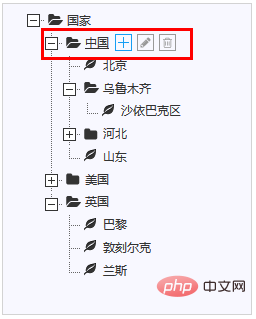
1.載入完tree以後,當滑鼠移到tree節點上時,自動載入增刪改按鈕
2.這三個按鈕分別控制tree節點的增刪改功能

二、增加ztree節點
# 滑鼠在tree上的移動事件,分別由tree的移入、移出屬性負責,我們可以在定義tree的時候就綁定好,分別是addHoverDom、removeHoverDom,增加事件就寫在了addHoverDom中//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
}; addHoverDom,當滑鼠移到節點上時,顯示使用者自訂控件,與setting.view.removeHoverDom同時使用。增加節點的想法如下:1.創造一個節點 該節點的名稱可暫時命名為“NewNode”,該節點的pId是我們滑鼠所在節點的id,如果還有其它資訊也可以在這裡定義或作其它限制##2.將節點資訊加入資料庫,並傳回新新增資料的id
(回傳id,主要是針對資料庫表的主鍵是自增長類型的,如果主鍵是guid或有命名規則的,就不用取得返回資料了)
#3.將新節點加入到tree上,也就是我們能看到的頁面上的添加效果
4.讓新節點處於選取狀態,這裡也可以設定為處於修改狀態,具體的隨個人狀況
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};removeHoverDom執行銷毀功能,消除由addHoverDom帶給我們的操作,雖然addHoverDom已經實現了我們的功能,但是若沒有它來回收addHoverDom創造的成果,我們的頁面就會加載出來一堆無效按鈕,所以說加減平衡還是很重要的
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};沒有removeHoverDom功能的效果如下,如果將其它按鈕也移到addHoverDom中定義,這裡的無效按鈕就不止一個添加了…

修改節點在定義tree的時候已經做了綁定,我們可以直接寫修改的函數,如果想和增加節點一樣在addHoverDom中綁定也可以(記得在removeHoverDom銷毀)。修改節點相對來說比較容易,在tree上最直觀的就是nodeName了,所以我們只說修改名稱的部分,如果還需要修改其它數據,可以用彈出框等來完成,這裡就不囉嗦了。
function onRename(e, treeId, treeNode, isCancel) {
//需要对名字做判定的,可以来这里写~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}效果如下:
#
其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
}四、删除节点
删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}小结:
ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
以上是php ztree如何實現增 刪 改的詳細內容。更多資訊請關注PHP中文網其他相關文章!

