小程式獲取用戶位置授權的完美敘述
- coldplay.xixi轉載
- 2020-09-10 17:17:092651瀏覽
相關學習推薦:微信小程式教學
前言
小程式在開發過程中很多地方需要使用者的授權,需要查詢使用者是否授權,沒有授權引導使用者去授權。所以我就把這個流程做了下封裝,小可愛們可以參考一下,多多提意見一起進步。
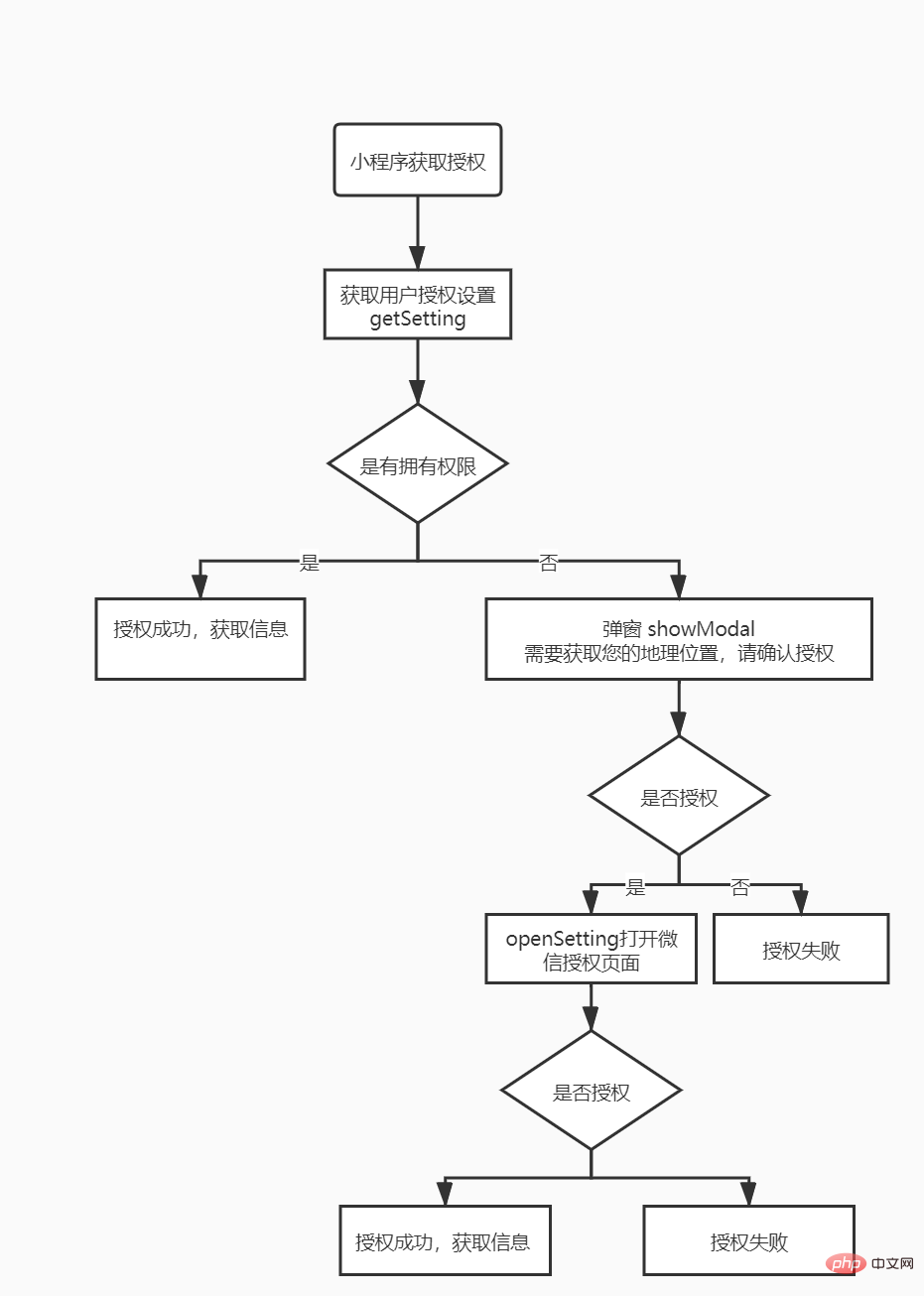
流程圖
有時候專案的很多地方都會用到判斷使用者是否授權的邏輯,所以封裝是非常必要的。下面我們就拿位置授權當作例子來說一下一般的流程。
很多應用程式在一進入就會讓使用者授權地理位置,可以拿到使用者的經緯度透過計算來取得距離使用者的距離。下面是一個簡單的流程圖。

開發先要透過wx.getSettiing()取得使用者的目前設定,官方文件。如果擁有權限進行下一步操作,如果沒有再次請求使用者開啟權限,如果點擊使用者點擊否,授權失敗。如果使用者同意,呼叫wx.openSetting()調起客戶端小程式設定介面,傳回使用者設定的操作結果,官方文件。打開設定頁面後如果使用者沒有開啟授權就回傳了,會拿到授權失敗的結果。如果打開了授權回傳之前的頁面就授權成功了。
這邊要注意一點 取得地理授權 要在 app.json 新增下面程式碼。
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于展示您所在城市的信息"
}
}复制代码
主要程式碼
在utils資料夾下新建 auth.js 用於授權操作,然後在程式碼中就可以直接2行搞定拉!
/**
* 微信授权
*/
const authList = {
userInfo: {
apiName: ['getUserInfo'],
authTitle: '需要使用你的用户信息',
authContent: '需要使用你的用户信息,请确认授权'
},
userLocation: {
apiName: ['getLocation', 'chooseLocation'],
authTitle: '请求授权当前位置',
authContent: '需要获取您的地理位置,请确认授权'
},
address: {
apiName: ['chooseAddress'],
authTitle: '需要使用你的通讯地址',
authContent: '需要使用你的通讯地址,请确认授权'
},
invoiceTitle: {
apiName: ['chooseInvoiceTitle'],
authTitle: '需要使用你的发票抬头',
authContent: '需要使用你的发票抬头,请确认授权'
},
invoice: {
apiName: ['chooseInvoice'],
authTitle: '需要获取你的发票',
authContent: '需要获取你的发票,请确认授权'
},
werun: {
apiName: ['getWeRunData'],
authTitle: '需要获取你的微信运动数据',
authContent: '需要获取你的微信运动数据,请确认授权'
},
writePhotosAlbum: {
apiName: ['saveImageToPhotosAlbum', 'saveVideoToPhotosAlbum'],
authTitle: '请求授权相册',
authContent: '需要使用你的相册,请确认授权'
},
}
/**
* @description: 返回值中只会出现小程序已经向用户请求过的权限
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const getWxSetting = key => {
if (typeof key === 'string' && !authList[key]) return false
return new Promise(function (resolve) {
wx.getSetting({
success: async res => {
var result = res.authSetting
// 用户拒绝过
if (result[`scope.${key}`] === false) {
// 引导去授权页
_showModal(key).then(() => {
resolve()
})
} else {
// 已授权,或者还未授权
resolve()
}
}
})
})
}
/**
* @description: 引导去授权设置页面
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const _showModal = key => {
console.log(authList[key].authContent)
return new Promise(function (resolve) {
wx.showModal({
title: authList[key].authTitle,
content: authList[key].authContent,
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: async dataAu => {
// 异步,进入授权页面授权后返回判断
if (dataAu.authSetting[`scope.${key}`] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
resolve()
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
// 用户点击取消
} else if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
})
}
module.exports = {
getWxSetting
}复制代码
頁面js引入auth.js 傳入,呼叫 getWxSetting 方法傳入已經在auth.js中定義authList 對應的屬性名稱
//index.js
//获取应用实例
const app = getApp()
const wxApi = require('../../utils/auth.js')
Page({
data: {
},
// 打开地图
openMap: function() {
wxApi.getWxSetting('userLocation').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.getLocation({
type: 'wgs84',
success: res => {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
},
fail: err => {
wx.showToast({
title: '检查手机定位权限',
icon: 'none',
duration: 2000
})
}
})
})
},
// 保存到相册
writePhotosAlbum: function() {
wxApi.getWxSetting('writePhotosAlbum').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.downloadFile({
url: 'https://imgs.solui.cn/avatar.png',
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.showToast({
title: '保存成功',
icon:'none'
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
}
})
})
},
onLoad: function () {
},
})复制代码
然後就可以授權後的操作了,這裡的 wx.getLocation 也可以擷取公開文件,這裡就不再贅述了。
#想了解更多程式設計學習,請關注php培訓欄位!
以上是小程式獲取用戶位置授權的完美敘述的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.im。如有侵權,請聯絡admin@php.cn刪除