詳解Laravel Blade模板一次性組件@once
- 藏色散人轉載
- 2020-08-26 13:12:262573瀏覽
##上對上由
詳解Laravel Blade模板一次性組件@once##aravel Blade 範本中幫助教學課程 @once,希望一次性組件為您需要的方式幫助!

@once 。這個元件用於單次標籤的渲染工作,這樣說可能不太好理解,我們透過例子做一下說明: pull request:
组件内容如下
@once
<script>
无论该组件被渲染多少次,在模板中你只会看到一次输出。
</script>
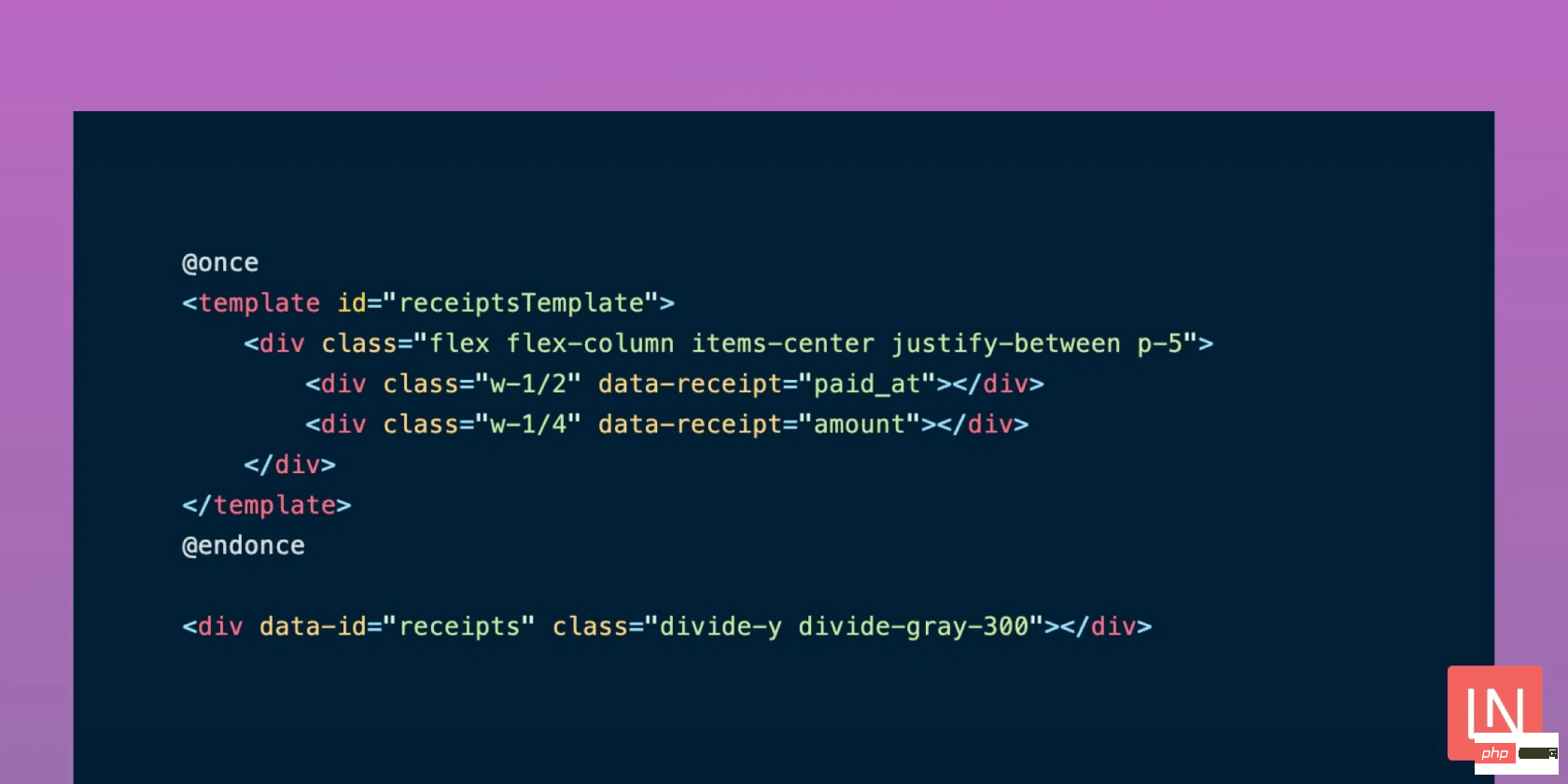
@endonce下面是由Mohamed 提供的另一個例子:@once
<template id="recieptsTemplate">
<p class="flex flex-column items-center">
<p class="w-1/2" data-reciept="paid_at"></p>
<p class="w-1/4" data-reciept="amount"></p>
</p>
</template>
@endonce
<p data-id="receipts" class="pide-y pide-grey-300"></p>
這是一個收據清單,收據範本在整個頁面中只需要呈現一次,但是元件本身可以被多次調用,這並不會影收據響清單結構。你可以在 v7.25 以及之後的 詳解Laravel Blade模板一次性組件@once 版本中直接使用
once了。
原文網址:https://laravel-news.com/laravel-blade-once-component翻譯網址:https://learnku.com/laravel/t/ 48857
以上是詳解Laravel Blade模板一次性組件@once的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:learnku.com。如有侵權,請聯絡admin@php.cn刪除

