一起看看Java Ajax jsonp跨域請求
- coldplay.xixi轉載
- 2020-08-25 17:15:192125瀏覽

【相關學習推薦:#java基礎教學##】
1、什麼是JSONP
2、Ajax 請求其他域接口
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
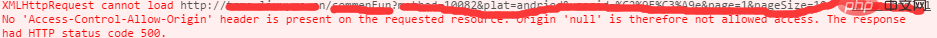
});這樣就出現跨域的錯誤,如下所示:No 'Access-Control-Allow-Origin' header is present on the requested resource . Origin 'null' is therefore not allowed access. The response had HTTP status code 500.

$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});結果: Uncaught SyntaxError: Unexpected token!what the fuck! 明明請求回來數據,結果還是報錯。原因是ajax請求伺服器,而回傳的資料格式不符合jsonp的回傳格式,那麼jsonp格式是什麼樣的呢? 
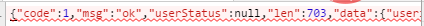
Callback({msg:'this is json data'})這是什麼叼東西,奇葩誰定義的!如果你這麼想,看來你沒有仔細看第1點,JSON是一種輕量級的資料交換格式,像xml一樣。 JSONP是一種使用JSON資料的方式,傳回的不是JSON對象,是包含JSON物件的javaScript腳本。但是上圖是一段json串,所以報錯囉。
3、參數回傳處理

$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
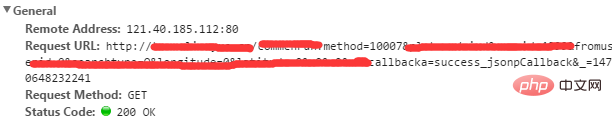
});那麼伺服器也可以透過下面方法取得回呼的函數名稱:程式碼如下:string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串注意:系統會區分函數名稱大小寫。

String callback = request.getParameter("callback"); //不指定函数名默认 callback
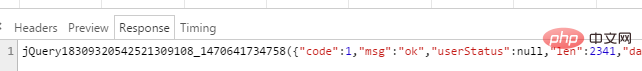
return callback+ "(" + jsonStr + ")"包了一下,結果真的不報錯,看下回傳資料如下圖:

4、JSONP的執行過程
相關文章推薦:
以上是一起看看Java Ajax jsonp跨域請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:JAVA物件和位元組數組互轉過程下一篇:JAVA物件和位元組數組互轉過程

