vue專案,訪問路徑#號的問題詳解
- coldplay.xixi轉載
- 2020-08-18 17:17:003303瀏覽

剛入手vue,有好多的疑問,目前遇到的是vue專案啟動之後,輸入http://ip:port,我發現瀏覽器裡面顯示的網址列竟然是http://ip:port/#/,這個」/#/「不知道是什麼東西,於是百度查了一下。
原因:對於vue開發的單頁應用,我們在切換不同的頁面的時候,可以發現html永遠只有一個,這也正是稱之為單頁的原因。而vue-router預設hash模式--------使用URL的hash來模擬一個完整的URL,於是當URL改變時,頁面不會重新載入。因為對於正常的頁面來說,更換url一定是會導致頁面更換的,而只有更換url中的查詢字串和hash值的時候才不會重新載入頁面。
如果不想要#,可以使用路由的history模式,這種模式充分利用了history.pushState API來完成URL的跳轉而不需要重新載入頁面,使用這種模式之後,就沒有#了,而是可以像使用正常的url來存取了。
const router = new VueRouter({
mode: 'history',
routes: [...]
})補充知識:vue運行同時被localhost和ip位址存取
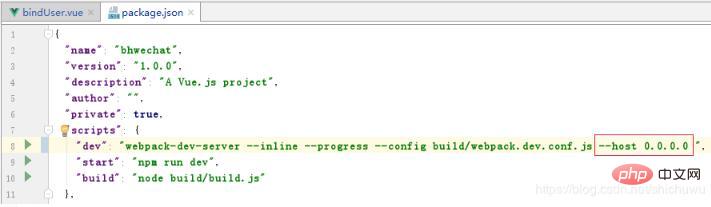
##在index.js檔案下修改host內容,localhost改為本機iphost: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-在package.json檔案中dev內容後面加上–host0.0.0.0

相關學習推薦:
以上是vue專案,訪問路徑#號的問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除

