html實現即時效果檢視功能
- 王林轉載
- 2020-08-14 17:06:144559瀏覽

html實現即時查看效果的功能
(推薦教學:html教學)
如下面程式碼,將能夠開啟新頁面查看我們在文字輸入域中的程式碼效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
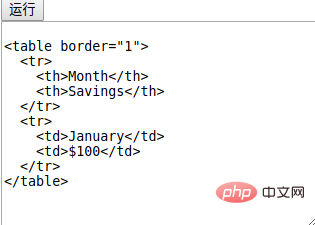
</html>如下圖,文字輸入框中的table就是我們輸入的內容
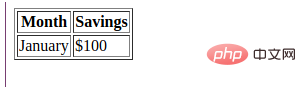
效果如下所示:

如下圖為新頁面中的顯示效果

#同樣的我們可以在目前頁面進行查看效果,程式碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
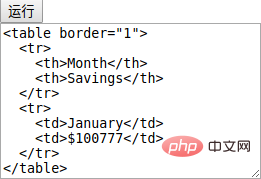
</html>效果如下:

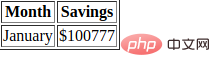
效果顯示:

以上是html實現即時效果檢視功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:html如何實現點擊下載檔案功能下一篇:html如何實現點擊下載檔案功能

