css怎樣實現DIV高度自適應
- 王林轉載
- 2020-08-12 16:54:383048瀏覽

可以加入表格特性。
(推薦教學:CSS教學)
父級元素新增屬性 display: table;
子一層元素新增屬性display: table- cell;
#程式碼:
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>内容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
<p><span>内容4</span></p>
<p><span>...</span></p>
</div>
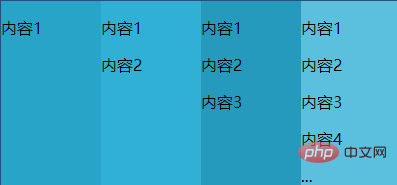
</div>結果:

以上是css怎樣實現DIV高度自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

