Thinkphp#與vue共同開發中Thinkphp的設定問題:
1、Thinkphp預設回傳json格式的資料
(1)全域設定- 修改Thinkphp 設定檔config.php :
'default_return_type' => 'json',
default_return_type 屬性的預設值為'html',改成'json'後,在控制器的方法中直接return出來的資料就是json格式了,全域配置對系統中的所有「操作」有效
(2)單獨設置- 在「操作」中透過:return json(array, 404)返回資料(第一個參數是數組或對象,第二個參數是狀態碼)。
return json(['name' => 'thinkphp','status' => '1'], 200);
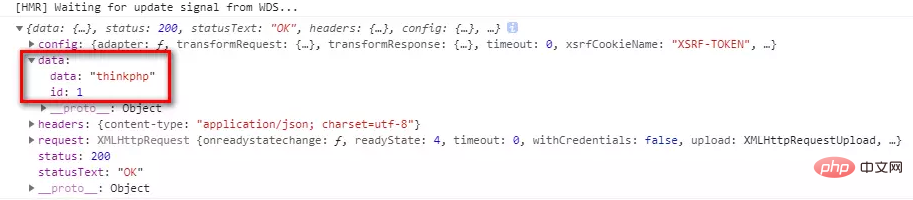
輸出的資料(全域與單獨設定輸出的結果相同):
{"name":"thinkphp","status":"1"}2、vue請求跨網域的問題
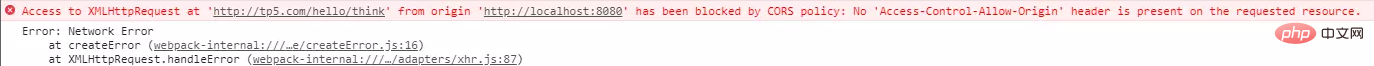
前後端分離的情況下,vue直接透過axios請求會遇到跨域的問題:No 'Access-Control-Allow-Origin' header is present on the requested resource.

#需要在「操作」 中設定請求頭部
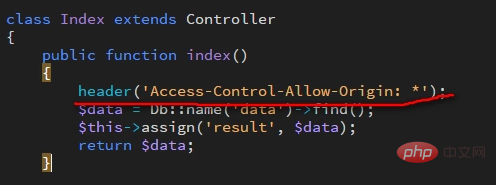
header('Access-Control-Allow-Origin: *')
#直接複製貼上到「操作」 的第一行就可以了,就像這樣:

再透過axios連接這個「操作」時,就不會提示跨域限制了。