JS 可斷點續傳檔案上傳實作教學
- Guanhui轉載
- 2020-07-30 18:00:543716瀏覽

剛開始學習前端開發就碰到檔案上傳問題,還要求可斷點續傳。查了很多資料,發現H5的file API剛好可以滿足我們的需求,也遇到了一些問題,於是記錄下來為有相同需求的朋友提供一些幫助。
一、首先,為了引入文件對象,需要在H5頁面上放置一個file類型的輸入標籤。
<input type="file" onchange="fileInfo()">
當選擇文件之後顯示文件相關資訊:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}我們取得到的物件本身是一個數組,這裡只選擇了一個文件,需要選擇多個文件可在input標籤添加multiple屬性。現在我們打開瀏覽器控制台可以看到輸出了檔案的最後修改時間、檔案大小和檔案名稱等資訊:

#二、好了,當我們取得到選擇的文件對象之後,現在需要把文件上傳到伺服器,可以模擬表單事件進行上傳,需要引入FormData對象,其次,由於HTTP對文件上傳大小的限制,所以要對文件切塊上傳,在伺服器收到文件區塊之後拼接成一個整體,最後還需要一個進度條來顯示上傳進度。在理清了思路以後這就動手實現:
先在H5頁面放置一個進度條,同時將選擇文件改變的事件更換為上傳文件塊的函數upload(開始上傳字節處),這裡我們從第0個位元組開始上傳,也就是從頭開始傳:
d815209e593ff09ed0198853188d4205
d2e3cd0a4d399cc573d29cee78bb5379a211cb70e7878dbce34a6f8dc0175647
然後來實作檔案區塊的上傳函數:
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}這裡使用原生的JS向伺服器發送請求,將檔案切塊使用函數slice(開始位置,結束位置),然後將檔案區塊封裝到FormData物件實現模擬表單的檔案上傳。後台我使用PHP接收數據,也可以使用其他後端語言:
<?php // 追加文件块 $fileName = $_FILES['file']['name']; file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND); ?>
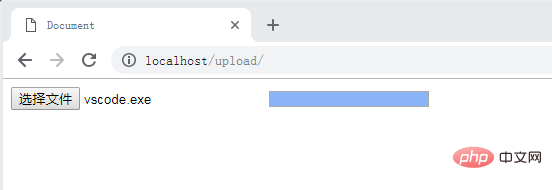
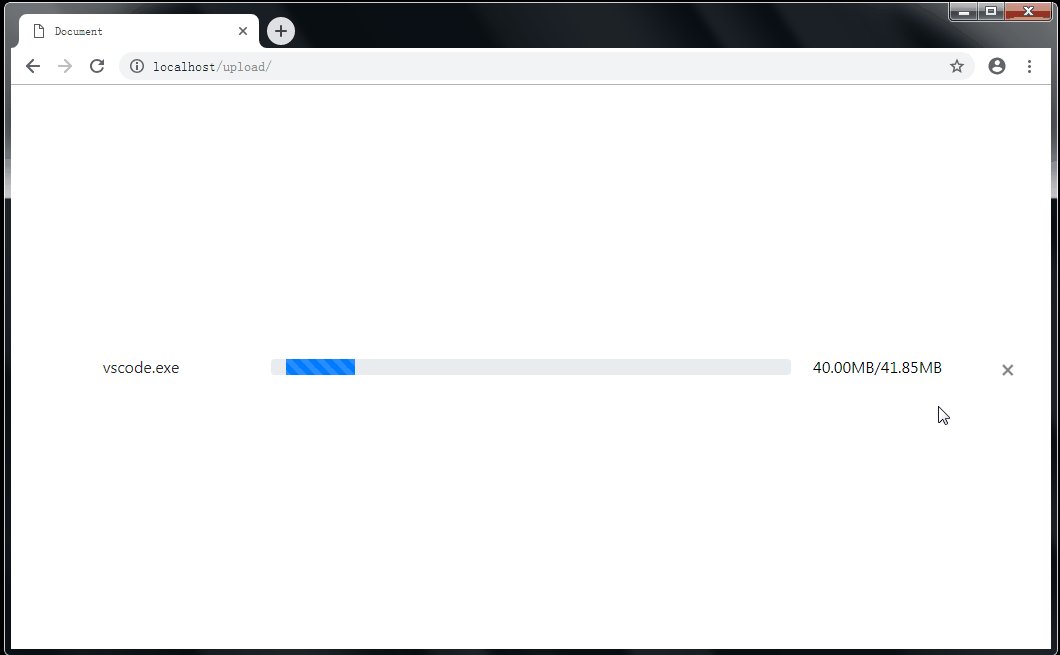
在這裡我新建了一個資料夾files,將上傳的檔案存放到這裡。所取得的文件區塊內容採用追加的形式FILE_APPEND。於是我們打開瀏覽器上傳檔案:

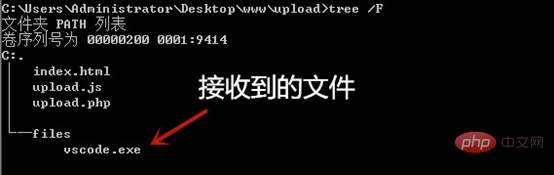
然後查看files資料夾下面是否接收到vscode.exe檔:

三、有了檔案上傳功能,接下來我們要實現斷點續傳功能。在上一步文件切塊的基礎上,斷點續傳變得非常簡單,如果突然斷網或者瀏覽器意外關閉,那麼上傳的是不完整的文件,我們只需要在選擇了文件以後向伺服器查詢一下伺服器上相同檔案名稱的大小,然後將開始上傳位置(位元組)設定到這個大小即可:
先定義一個初始化函數當選擇檔案後向伺服器查詢已上傳檔案大小:
// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}在伺服器端使用fileSize.php查詢已上傳檔案大小:
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>最後將H5頁面上input標籤的onchange事件改為init():
<input type="file" onchange="init()">
同時upload函數也不需要重複設定進度條的最大值,修改為:
// 上傳一塊完成後修改進度條訊息,然後上傳下一塊
document.getElementById('progress').value = end;
upload(end);
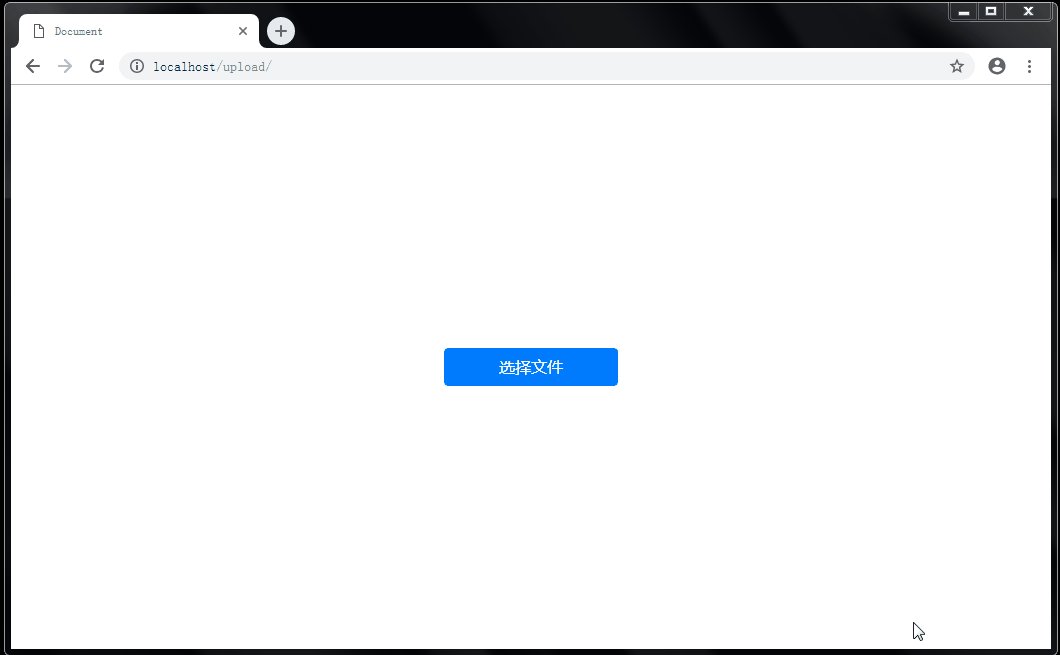
然後開啟瀏覽器,在上傳過程中故意關閉瀏覽器下次再選擇相同檔案時即可從斷點位置開始續傳。
四、雖然已經實現了可斷點續傳的文件上傳功能,但是介面還需要美化一下,這裡引用bootstrap框架,需要jquery,順便用jquery的ajax代替原生JS的ajax,需要注意的是$.ajax的processData和contentType屬性都要設定成false:
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
});最後美化完成的效果圖如下:

JS教學》
以上是JS 可斷點續傳檔案上傳實作教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

