詳解CSS中的選擇器和優先權
- 青灯夜游轉載
- 2020-07-29 17:04:564059瀏覽

CSS選擇器優先權得關係為:
#!important>內嵌>ID選擇器>類別選擇器>標籤選擇器。
一種優先權演算法
1、內嵌樣式表的權值最高() 權值為1000
2 、統計選擇符中的ID屬性個數。 (#id) 權值為100
3、統計選擇符中的CLASS屬性個數。 (.class) 權值為10
4、統計選擇符中的HTML標籤名數。 {例如:p} 權值為1
按這些規則將數字串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較。
1、文內的樣式優先權為1,0,0,0,所以永遠高於外部定義。
2、有 !important 宣告的規則高於一切。
3、如果!important宣告衝突,則比較優先權。
4、如果優先權一樣,則依照在原始碼中出現的順序決定,後來者居上。
5、由繼承而得到的樣式沒有specificity的計算,它低於一切其它規則(例如全域選擇*定義的規則)。
瀏覽器中也具有優先權得演算法
瀏覽器中得優先權是由A、B、C、D的值來決定的,計算規則如下:
- 如果存在內聯樣式,那麼A=1,否則A=0;
- B的值為ID選擇器出現的次數
- C的值為類別選擇器和屬性選擇器和偽類別出現的總次數
- D的值為標籤選擇器和偽元素出現的總次數
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h1 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h2 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
比較規則是: 從左往右依序進行比較,較大者勝出,若相等,則繼續往右移動一位進行比較。如果4位元全部相等,則後面的會覆蓋前面的
內聯樣式優先級最高,但是外部樣式也可以覆蓋內聯樣式,只需要!important,如果不是為了覆蓋內聯樣式,盡量少使用! ! !
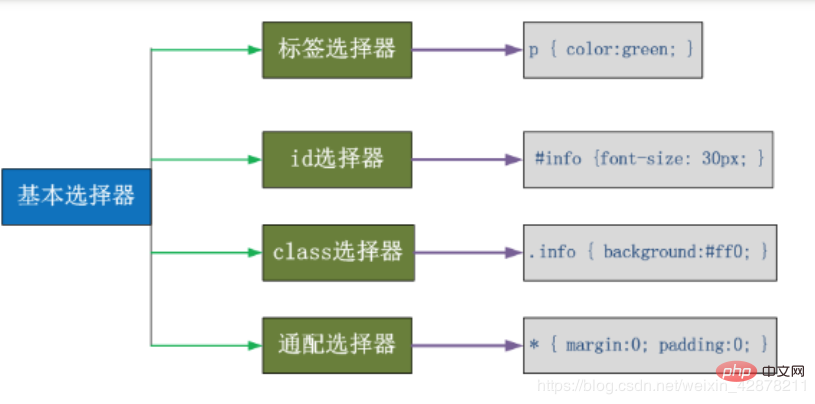
css基本選擇器

1、標籤選擇器:符合所有使用p標籤的樣式p{color:red}
2、id選擇器:符合指定的標籤#p2{color:red}
3、class選擇器:誰指定的class誰變色,可選多個,例如.info{color: red}、p.info{color:red}
4、通用選擇器:所有的標籤都改變
組合選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代选择器,选择所有class为div1后的p标签*/
.div1 p{
background-color: red;
}
/*子代选择器*/
.div3>p{
color:#0000FF;
}
/*相邻选择器*/
.div2+p{
background-color: #008000;
}
/*兄弟选择器*/
.div2~p{
background-color: hotpink;
}
/*多元素选择器*/
.div2,p{
background-color: #7FFFD4;
}
.div1 .div2,.div1~p{
background-color: blueviolet;
font-size: 20px;
}
</style>
</head>
<body>
<!--
1.后代选择器:.div1 p
2.子代选择器:.div3>p
3.多元素选择器:同时匹配所有指定元素 .div1 .div2,.div1~p
4.相邻选择器(紧挨着找相邻的,只找下面不找上面).div2+p
5.兄弟选择器 .div2~p
-->
<p>你好我是p</p>
<div class="div1">
<div class="div2">
<p>我是div2下p1</p>
<div class="div3">
<p>div3</p>
</div>
</div>
<p>我是div2相邻的元素p</p>
<h1 class="h1">h1</h1>
<h2>h2</h2>
</div>
<div class="div1">
<em>hello world</em>
<div class="div2">
<p>hello world div2</p>
<br/>
<b>hello hello</b>
</div>
</div>
<h3>h3</h3>
<p>最后一个p</p>
</body>
</html>屬性選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*1.匹配所有A属性,并且在div中*/
div[A]{
color: aquamarine;
}
/*2.匹配所有A=a1的并且只是在div标签中的*/
div[A=a1]{
color: blueviolet;
/*
* 这个和第一个优先级是相同的
* 应该显示下面的,但是第一个查找的范围广
* 所以也会显示第一个的样式
*/
/*3.匹配所有属性为A,并且具有多个空格分隔的值,其中一个只等于a1的*/
div[A~=a1]{
background-color: darkkhaki;
}
/*4.匹配属性值以指定值开头的每个元素,并且在div标签中*/
div[A^=a]{
background-color: antiquewhite
}
/*5.匹配属性值以指定值结尾的每个元素*/
div[A$=1]{
background-color: blue;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[A*=a] {
background-color: saddlebrown;
}
}
</style>
</head>
<body>
<div>
<div A=" a1 ">1111</div>
<div A="a1">2222</div>
<div A="a2">3333</div>
<div B="a1">4444</div>
</div>
</body>
</html>偽類別
anchor偽類別:專用於控制連結的顯示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }before after 偽類別
#css的繼承繼承是一種機制,它允許樣式不只應用於某個特定的元素,也可以應用在它的後代#:before p:before 在每個
元素之前插入內容
:after p:after
:after p:after _ ##:after p:after . :p:before{content:"hello";color:red;display: block;}
body{color:blue;}給body設定了顏色,這樣body裡面元素都會繼承該樣式,但是繼承的權重很低,比普通元素還要低,給任意元素添加個顏色,都會把繼承的顏色覆蓋掉。由此可見:任何顯示申明的規則都可以覆寫其繼承樣式。
CSS繼承也有一些限制,有一些屬性不可被繼承, 如:border、margin、padding、background。等等
相關教學推薦:CSS影片教學 、CSS3影片教學
#
以上是詳解CSS中的選擇器和優先權的詳細內容。更多資訊請關注PHP中文網其他相關文章!

