用Go實現字串的逆序
- 咔咔原創
- 2020-07-16 16:20:182553瀏覽
❝本文使用Go來實作字串逆序這個功能,用最簡單的話術讓你理解
附帶在Go中debug的小技巧
例如:Hello 轉換為 olleH
#❞
一、實作字串的逆序
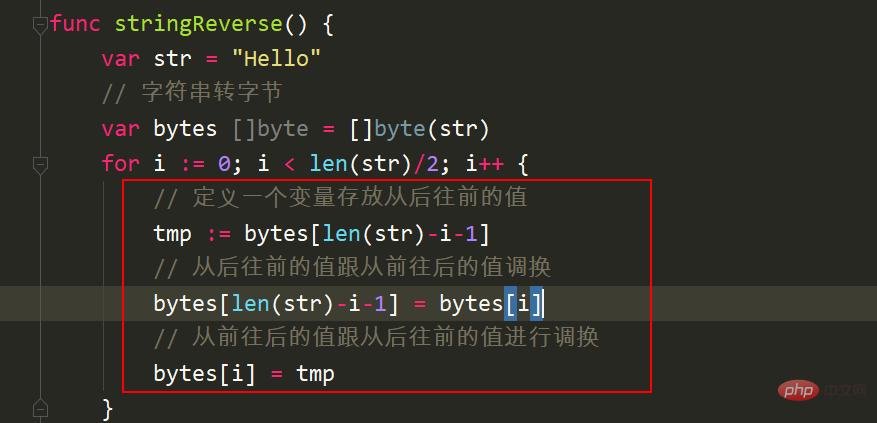
在go中,字串要根據索引取得值是需要轉為位元組的。接下來我們來看一個實作程式碼
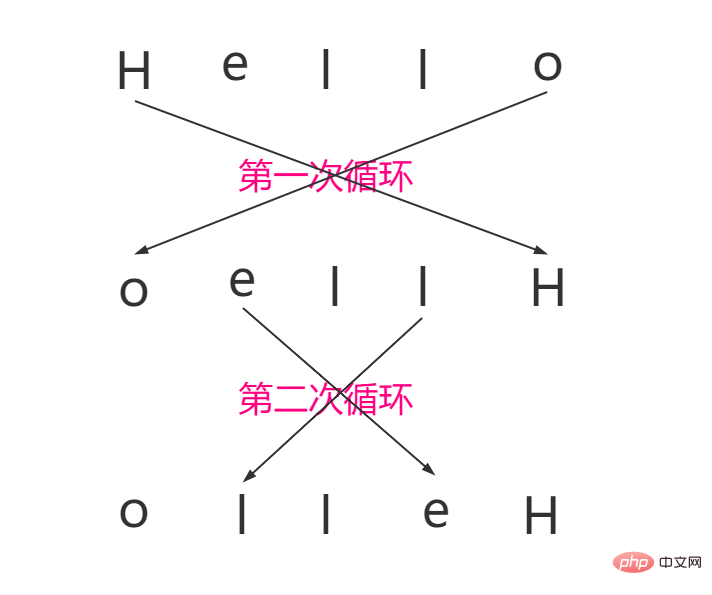
程式碼應該都看的明白,下面喀喀爾用圖解來幫助解釋一下
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">package</span> main<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">import</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"fmt"</span><br/>)<br/><br/><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"Hello"</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 字符串转字节</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)/<span class="hljs-number" style="line-height: 26px;">2</span>; i++ {<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 定义一个变量存放从后往前的值</span><br/> tmp := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从后往前的值跟从前往后的值调换</span><br/> bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(str)-i<span class="hljs-number" style="line-height: 26px;">-1</span>] = bytes[i]<br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">// 从前往后的值跟从后往前的值进行调换</span><br/> bytes[i] = tmp<br/> }<br/> str = <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(bytes)<br/> fmt.Println(str)<br/>}<br/></code>這段程式碼可以看到迴圈的最大次數就是將字串的長度除了2
在這副圖中我們可以看到第一次迴圈時是將第一字串跟最後一個字串進行調換
第二次迴圈時將第二個值跟倒數第二值進行調換
這就是這塊程式碼的意義所在
先將索引最後的字串的值拿出來
接著讓最後索引的字串跟第一個索引字串相等 也就是上圖中第一個步驟 讓最後一個值跟等於第一個值
然後把第一個索引的字串改為我們第一步保存的值 同理 讓第一個值等於最後一個值

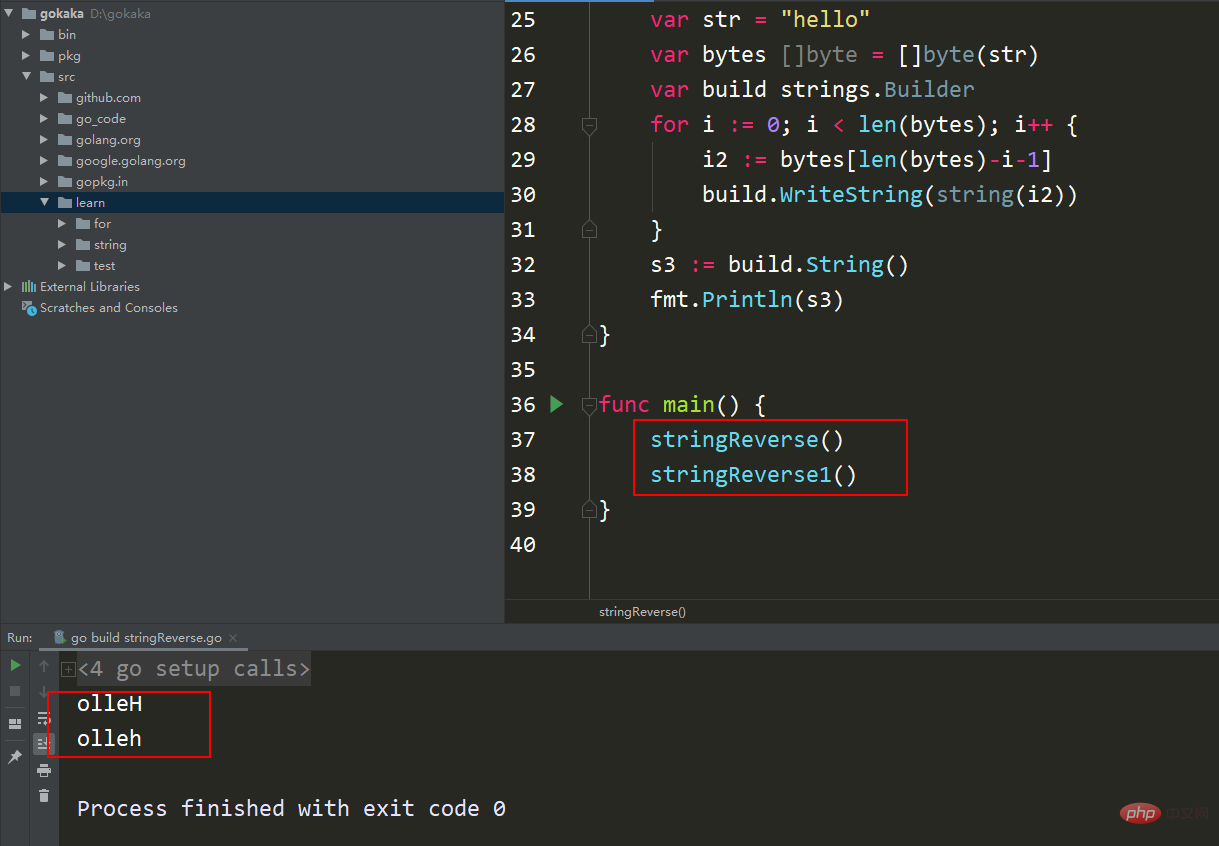
在go中还有好几种实现这个过程,这里咔咔在提供一种供大家参考
这种方式需要引入包strings,也是官方推荐的一种方式
<span style="display: block; background: url(https://imgkr.cn-bj.ufileos.com/97e4eed2-a992-4976-acf0-ccb6fb34d308.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">func</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">stringReverse1</span><span class="hljs-params" style="line-height: 26px;">()</span></span> {<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> str = <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">"hello"</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> bytes []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span> = []<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">byte</span>(str)<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">var</span> build strings.Builder<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> i := <span class="hljs-number" style="line-height: 26px;">0</span>; i < <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes); i++ {<br/> i2 := bytes[<span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">len</span>(bytes)-i<span class="hljs-number" style="line-height: 26px;">-1</span>]<br/> build.WriteString(<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">string</span>(i2))<br/> }<br/> s3 := build.String()<br/> fmt.Println(s3)<br/>}<br/></code>执行俩个代码,检测是否可行

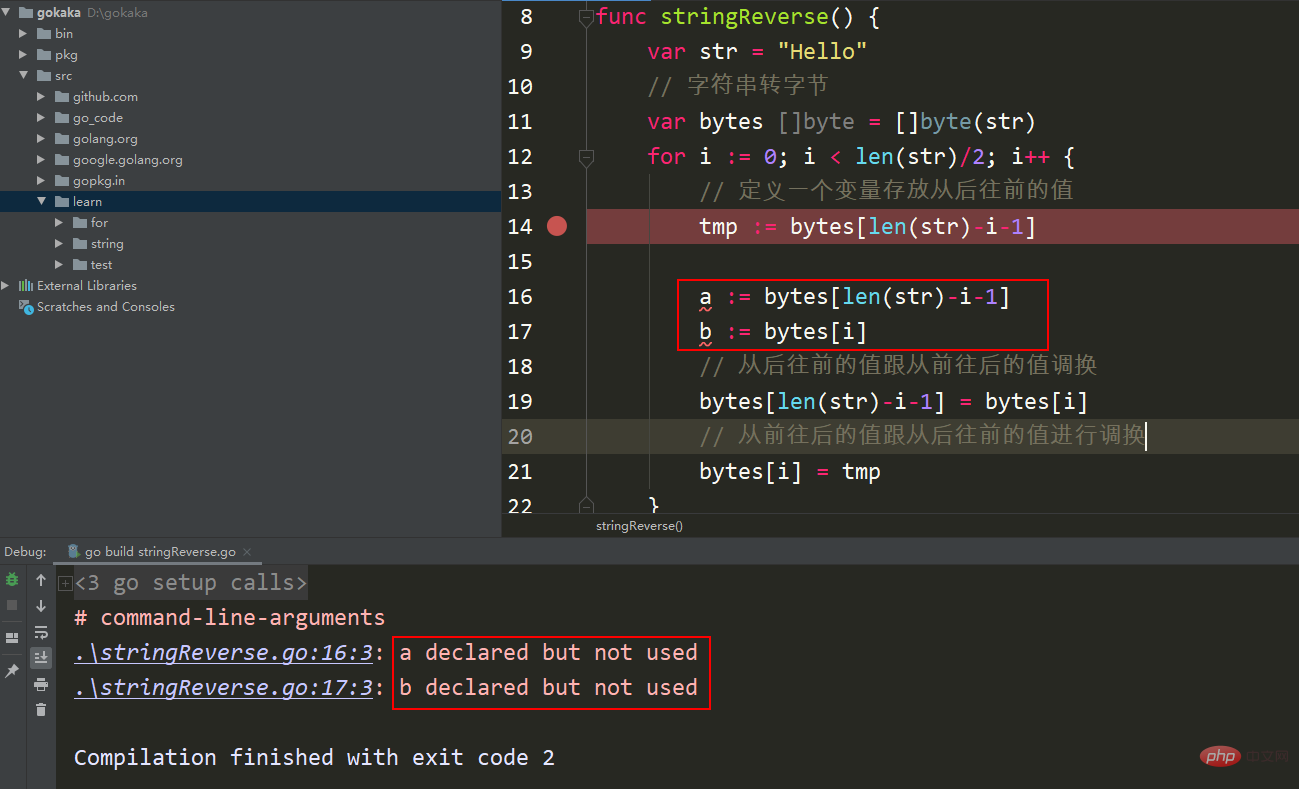
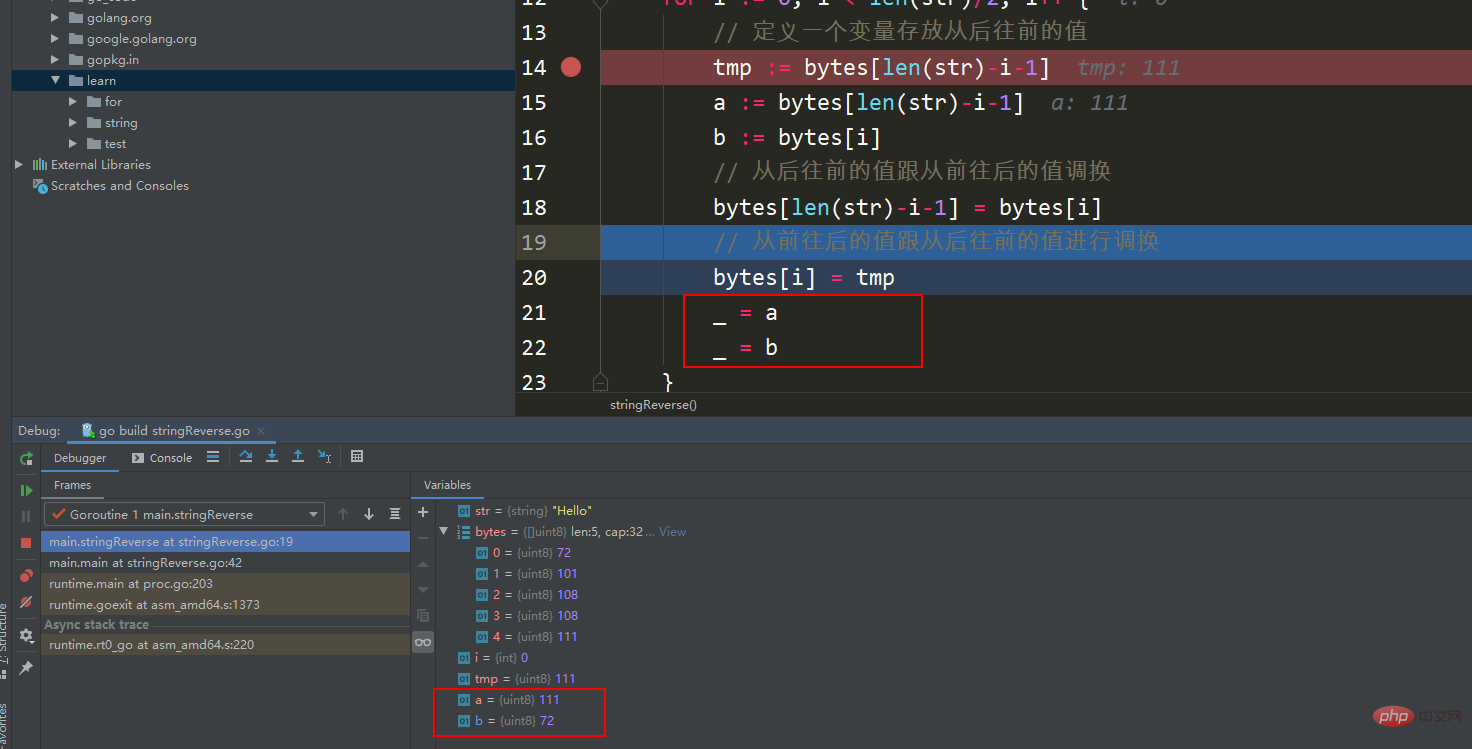
二、给你一个小技巧让你在用Go的Debug时游刃有余
假设我们想调试一下这几个值的时候,就会发现go会直接报出一个变量没有使用的错误。这种写法在PHP中是不存在报错的,这个错误就会导致go的程序编译无法通过

那么我们应该如何模拟已经使用了这个值呢!
可以使用一个底杠来解决这个问题
这时就可以使用debug来调试了我们想要得值了

❝坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。
❞
以上是用Go實現字串的逆序的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

