手把手教你CSS如何實現毛玻璃效果
- 烟雨青岚轉載
- 2020-07-10 11:46:066164瀏覽

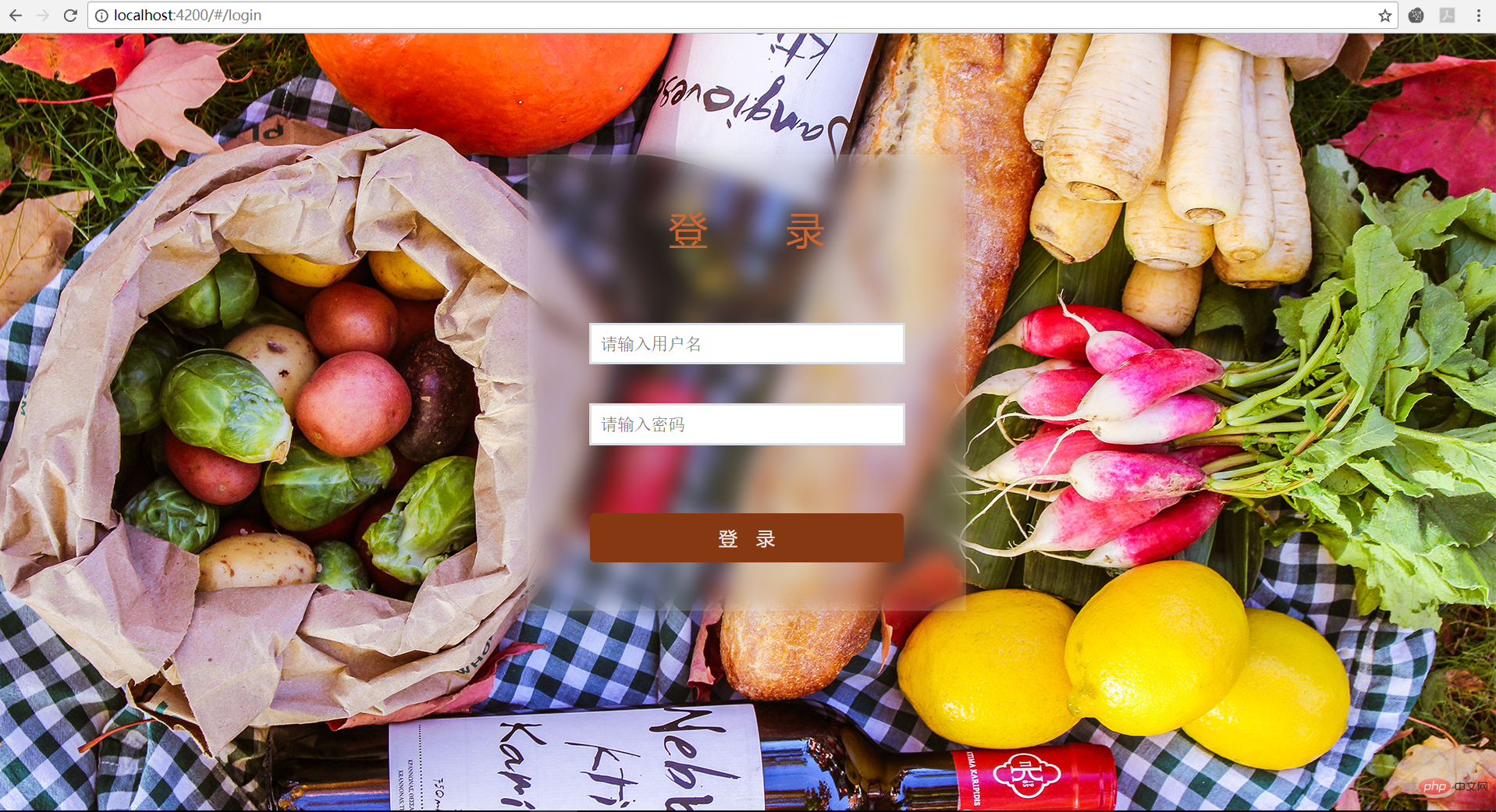
今天在做一個登入介面的時候,由於視覺給的頁面背景圖片太鮮豔亮眼,導致頁面中間的登入表單框很不顯眼,效果很差。就想到了做成毛玻璃的效果,現在分享出來,大家一起看看吧。
頁面結構如下:
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>由於之前用過CSS filter屬性,在屬性值中使用blur(f82c6b5ef946c659ca1213c2ec449c8c)函數可以起到毛玻璃效果,所以我有2個思路來實現突出登入表單框的效果:
- 對wrap-box使用filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);,然後將login-box的z-index設定為比父元素大使之浮在上層,使頁面中除了登入表單框部分都是模糊的。
Exciting!這個方法似乎可行,但是效果卻不是所期望的,login-box也被模糊了!原因如下:
應用了filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);的元素的所有子孫元素都會被模糊處理(不是因為繼承),即使子孫元素脫離了該元素的文檔流也不能避免。
- 只對login-box背後部分模糊處理。解是在login-box下層加上一個與之重疊的元素,對此元素套用filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);,可以選擇用偽元素:
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}並設定以下背景樣式:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}#效果達成如下:

CSS教學》
以上是手把手教你CSS如何實現毛玻璃效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

