
前言
本文針對Spring SpringMVC Mybatis後台開發框架(基於maven建置)與vue前端框架(基於webpack建置)的專案整合進行介紹,對於ssm和vue單獨專案的搭建不作為本文的重點,而著重於兩者之間互動的要點。
相關學習推薦:javascript影片教學
#SSM
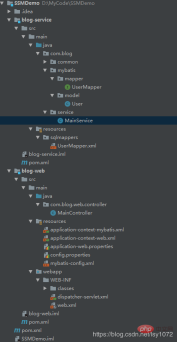
項目架構

說明
專案有service和web兩個子項目組成,web依賴service,其中web主要是control層內容,service則對應service層,而MyBatis內容放在了service專案中,spring設定檔放在了web專案中。將control層和service層分離成兩個子項目,有利於項目的維護。
Vue

#2.可以看出,這個是標準的使用webpack搭建的vue項目
前後端互動(重點)
重點來了,前後端互動無非是前端能夠存取後端接口,並且成功接收到後端回傳資料。在設定過程中,需要注意兩個點,一是設定後端介面位址,二是跨域問題。
配置後端介面位址
在vue中,使用的是axios發送ajax請求和後台交互,我們需要在main.js中配置axios預設存取位址。
在src/main.js檔案中增加
// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
我們設定http://127.0.0.1:8080/blog/api為所有axios的預設請求位址,其中後台連接埠號碼為8080,而vue專案預設的連接埠號碼也為8080,所有需要修改vue專案中的預設存取連接埠號碼,改為8090(不與後台連接埠衝突即可)。
在config/index.js修改

#測試程式碼:
created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
}配置好之後,執行項目發現前端仍然是無法存取後台接口,出現以下報錯。可以看出是出現跨域問題了。

#解決跨域問題
對於跨域問題,SpringMVC提供了註解@ CrossOrigin處理該問題(想知道@CrossOrigin做了什麼,請移步Spring @CrossOrigin 註解原理),只需要在對應的接口中增加@CrossOrigin即可(也可通過全局配置的方式設置,這裡不做介紹) 。
MainController.java:
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
}重啟項目,傳回正確結果。

原始碼
後台程式碼:SSMDemo
前端程式碼:VueDemo
到此這篇關於ssm vue前後端分離框架整合實作(附源碼)的文章就介紹到這了。
以上是javascript之ssm+vue前後端分離框架整合實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





