sublime如何一鍵格式化html/css/js
- 藏色散人轉載
- 2020-07-02 11:56:127982瀏覽
下面由sublime教學欄位來介紹sublime一鍵格式化html/css/js,希望對需要的朋友有幫助!

1.使用快速鍵ctrl shift p調出控制台,輸入install package,然後輸入html-css-js prettify,進行下載
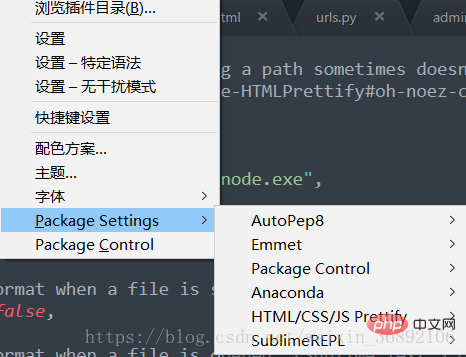
#2.下載完成後,在preference開啟package settings,會出現如下內容:

#html-css-js prettify安裝成功。
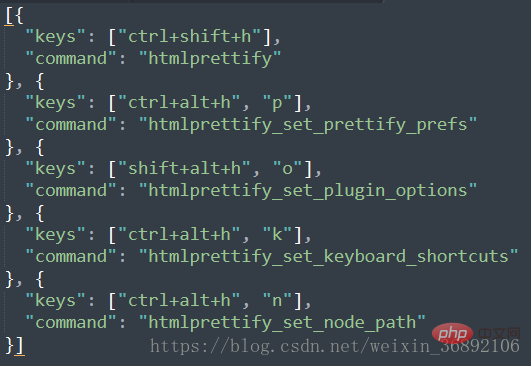
3.具體的快捷鍵在preference > package setting > html/css/js prettify > keyboard-shortcuts-default中

#注意:容易出現的錯誤!
部落客第一次使用時,按下ctrl shift h並沒有奏效,發現這外掛依賴node.js,所以要下載node.js(下載node.js不要等級太低)
node.js下載位址:http://nodejs.cn/download/
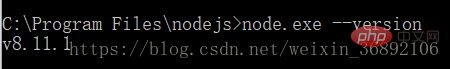
#下載後使用cmd,進入下載的目錄,使用node.exe --version

這樣node.js就安裝成功了!
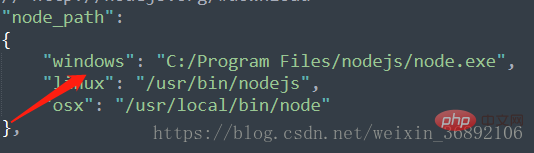
然後在sublime中的preference > package setting > html/css/js prettify > plugin-options-default中修改

#紅色標處改為node的安裝位址
再次使用ctrl shift h就可以格式化html/css/js了
ps:
可能會有熱鍵衝突,本人使用搜狗輸入法,使用ctrl shift h就是換搜狗輸入法的皮膚,要切換在電腦自帶的輸入法下的英文才可以使用!
以上是sublime如何一鍵格式化html/css/js的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

