你應該了解的一些HTML優化技巧
- 青灯夜游轉載
- 2020-07-01 10:49:582563瀏覽

如何提升Web頁面的效能,許多開發人員從多個面向來下手如JavaScript、影像最佳化、伺服器配置,檔案壓縮或是調整CSS。很顯然HTML 已經達到了一個瓶頸,儘管它是開發Web 介面必備的核心語言。 HTML頁面的負載也是越來越重。大多數頁面平均需要40K的空間,像一些大型網站會包含數以千計的HTML 元素,頁面Size會更大。
如何有效的降低HTML 程式碼的複雜度和頁面元素的數量,本文主要解決了這個問題,從多個方面介紹瞭如何編寫簡練,清晰的HTML 程式碼,能夠使得頁面加載更為迅速,且能在多種設備中運作良好。
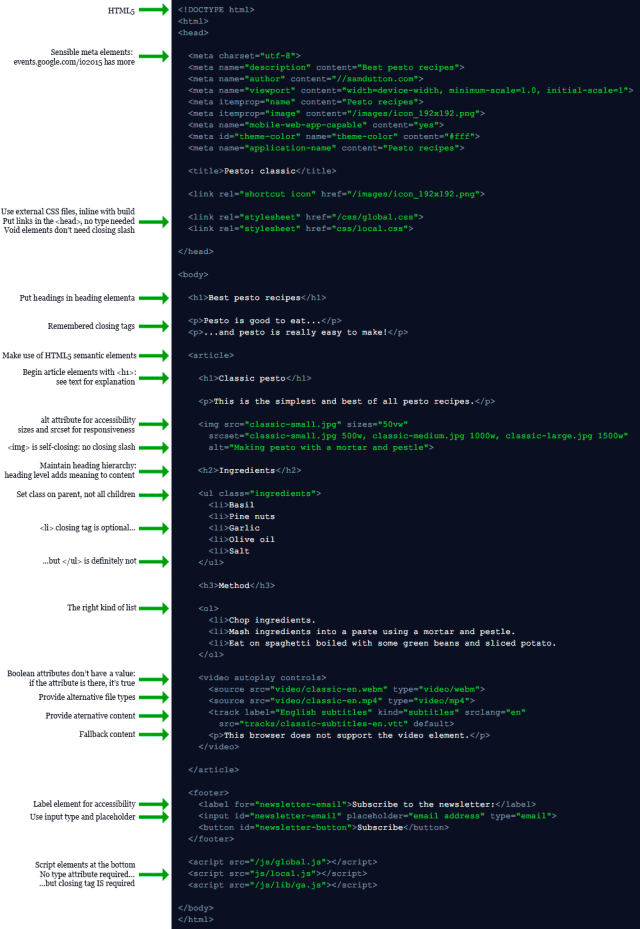
在設計和開發過程中需要遵循以下原則:
#結構分離:使用HTML 增加結構,而不是樣式內容;
保持整齊:為工作流程新增程式碼驗證工具;使用工具或樣式精靈維護程式碼結構和格式
學習新語言:取得元素結構和語義標記。
確保可存取: 使用ARIA 屬性和Fallback 屬性等
測試: 使網站在多種裝置中能夠良好運行,可使用emulators和性能工具。

HTML,CSS 與JavaScript三者的關係
HTML 是用來調整頁面結構和內容的標記語言。 HTML 不能用於修飾樣式內容,也不能在頭標籤中輸入文字內容,使程式碼變得冗長和複雜,相反地使用CSS 來修飾佈局元素和外觀比較合適。
HTML元素預設的外觀是由瀏覽器預設的樣式表定義的,如在Chrome中h1標籤元素會渲染成32px的Times 粗體。
三個通用設計規則:
使用HTML 來建構頁面結構,CSS修飾頁面呈現,JavaScript實作頁面功能。 CSS ZenGarden 很好地展示了行為分離。
如果能用CSS或JavaScript實作就少用HTML程式碼。
將CSS和JavaScript檔案與HTML 分開存放。這可有助於快取和調試。
文件結構方面也可以做最佳化,如下:
#使用HTML5 文件類型,以下是空檔:
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
在文檔起始位置引用CSS文件,如下:
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
使用這兩種方法,瀏覽器會在解析HTML程式碼之前將CSS資訊準備好。因此有助於提升頁面載入效能。
在頁面底部body結束標籤之前輸入JavaScript程式碼,這有助於提升頁面載入的速度,因為瀏覽器在解析JavaScript程式碼之前將頁面載入完成,使用JavaScript會對頁面元素產生正面的影響。
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
使用Defer和async屬性,腳本元素具有async 屬性無法保證會依序執行。
可在JavaScript程式碼中新增Handlers。千萬別加到HTML內聯程式碼中,例如下面的程式碼則容易導致錯誤且不易於維護:
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
下面的寫法比較好:
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();驗證
優化網頁的一種方法就是瀏覽器可處理非法的HTML 程式碼。合法的HTML程式碼很容易調試,且佔記憶體少,耗費資源少,易於解析和渲染運行起來更快。非法的HTML程式碼讓實作響應式設計變得異常困難。
當使用模板時,合法的HTML代碼顯得異常重要,經常會發生模板單獨運行良好,當與其他模組集成時就報各種各樣的錯誤,因此一定要保證HTML代碼的質量,可採取以下措施:
在工作流程中新增驗證功能:使用驗證外掛程式如HTMLHint或SublineLinter幫助你偵測程式碼錯誤。
使用HTML5文件類型
確保HTML的層次結構易於維護,並且避免元素巢狀處於左開狀態。
保證新增各元素的結束標籤。
刪除不必要的程式碼;沒有必要為自關閉的元素添加結束標籤;Boolean 屬性不需要賦值,如果存在則為True;
程式碼格式
格式一致性使得HTML程式碼易於閱讀,理解,最佳化,除錯。
語意標記
語意指意義相關的事物,HTML 可從頁面內容中看出語意:元素和屬性的命名一定程度上表達了內容的角色和功能。 HTML5 引入了新的語意元素,如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d及c787b9a589a3ece771e842a6176cf8e9。
選擇合適的元素來寫程式碼可保證程式碼的易讀性:
使用4a249f0d628e2318394fd9b75b4636b1(c1a436a314ed609750bd7c7d319db4da,684271ed9684bde649abda8831d4d355…)表示標題,ff6d136ddc5fdfeffaf53ff6ee95f185或c34106e0b4e09414b63b2ea253ff83d6實作清單
注意使用23c3de37f2f9ebcb477c4a90aac6fffd 标签之前应添加4a249f0d628e2318394fd9b75b4636b1标签;
选择合适的HTML5语义元素如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d,c787b9a589a3ece771e842a6176cf8e9,15221ee8cba27fc1d7a26c47a001eb9b;
使用e388a4556c0f65e1904146cc1a846bee描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签替代5a8028ccc7a7e27417bff9f05adf5932和a4b561c25d9afb9ac8dc4d70affff419标签。
使用2e1cf0710519d5598b1f0f14c36ba674元素,输入类型,占位符及其他属性来强制验证。
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<div>Name: <input type="text" id="name"></div>
换种写法会更好:
<div> <label for="name">Name:</label><input type="text" id="name"> </div>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用e388a4556c0f65e1904146cc1a846bee元素修饰文本,而不是布局;默认e388a4556c0f65e1904146cc1a846bee是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用0c6dc11e160d3b678d68754cc175188a分行,可以使用block元素或CSS显示属性来代替。
避免使用f32b48428a809b51f04d3228cdf461fa来添加水平线,可使用CSS的border-bottom 来代替。
不到关键时刻不要使用div标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
推荐教程:《HTML教程》
以上是你應該了解的一些HTML優化技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

