一文搞懂 flex裡的自動 margin
- 青灯夜游轉載
- 2020-07-01 10:26:183911瀏覽
為了引出本文的主題,先看看這個問題,最快水平垂直居中一個元素的方法是什麼?
水平垂直居中也算是 CSS 領域最常見的一個問題了,不同場景下的方法也各不相同,各有優劣。嗯,下面這種應該算是最便捷的了:
<div class="g-container">
<div class="g-box"></div>
</div>
.g-container {
display: flex;
}
.g-box {
margin: auto;
}上面的 display: flex 替換成 display: inline-flex | grid | inline-grid 也是可以的。
CodePen Demo -- 使用margin auto 水平垂直居中元素
如何讓margin: auto 在垂直方向上居中元素
#嗯。這裡其實涉及了一個問題,如何讓 margin: auto 在垂直方向上生效?
換句話說,傳統的 display: block BFC(區塊格式化上下文)下,為什麼 margin: auto 在水平方向可以居中元素在垂直方向卻不行?
通常我們會使用這段程式碼:
div {
width: 200px;
height: 200px;
margin: 0 auto;
}讓元素相對父元素水平居中。但如果我們想要讓元素相對父元素垂直居中的話,使用 margin: auto 0是不生效的。
BFC 下margin: auto 垂直方向無法居中元素的原因
檢視CSS文檔,原因如下,在BFC 下:
If both margin-left and margin-right are auto, their used values are equal, causing horizontal centring.
—CSS2 Visual formatusing horizontal centring.
—CSS2 Visual formatusing horizontal centring.
If margin-top, or margin-bottom are auto, their used value is 0.
—
簡單翻譯下,在區塊格式化上下文中,如果margin-left 和margin-right 都是auto,則它們的表達值相等,從而導致元素的水平居中。 ( 這裡的計算值為元素剩餘可用剩餘空間的一半)
而如果margin-top 和margin-bottom 都是auto,則他們的值都是0,當然也無法造成垂直方向上的居中。 <span style="font-size: 18px;"></span>使用FFC/GFC 使
在垂直方向上居中元素
<span style="font-size: 18px;"></span><span style="font-size: 18px;"></span><span style="font-size: 18px;"></span>
##OK,這裡要使單一元素使用
margin: auto 在垂直方向上能夠居中元素,需要讓該元素處於FFC(flex formatting context),或者GFC(grid formatting context)上下文中,也就是這些取值中:{
display: flex;
display: inline-flex;
display: grid;
display: inline-grid;
}
FFC 下
margin: auto本文暫且不談grid 佈局,我們業務中需求中更多的可能是使用flex 佈局,下文將著重圍繞flex 上下文中自動margin 的一些表現。
嗯,也有很多前端被戲稱為 flex 工程師,什麼佈局都 flex 一把梭。
● Prior to alignment via justify-content and align-self, any positive free space is distributed to auto margins in that dimension.
CSS Flexible Box Layout Module Level 1 -- 8.1. Aligning with auto margins
簡單翻譯一下,大意是在flex 格式化上下文中,設定了margin: auto 的元素,在透過justify-content和align-self 進行對齊之前,任何正處於空閒的空間都會被分配到該方向的自動margin 中去這裡,很重要的一點是,margin auto 的生效不僅是水平方向,垂直方向也會自動去分配這個剩餘空間。 使用自動margin 實作flex 版面下的
了解了上面最核心的這句話:##●● 在在透過justify-content
align-self
進行對齊之前,任何正處於空閒的空間都會被分配到該維度中的自動margin 中去之後,我們就可以在flex 版面下使用自動margin 模擬實作flex 版面下的space-between
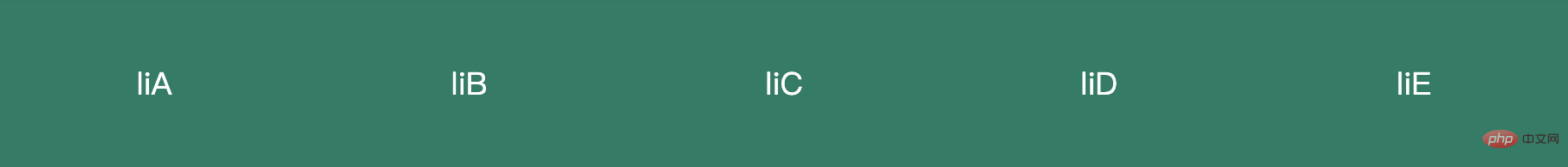
以及###space-around### 了。 #########自動margin 實作###space-around#############對於這樣一個flex 佈局:###<ul class="g-flex">
<li>liA</li>
<li>liB</li>
<li>liC</li>
<li>liD</li>
<li>liE</li>
</ul>###如果它的CSS 程式碼是: ###.g-flex {
display: flex;
justify-content: space-around;
}
li { ... }###效果如下:###
那么下面的 CSS 代码与上面的效果是完全等同的:
.g-flex {
display: flex;
// justify-content: space-around;
}
li {
margin: auto;
}CodePen Demo -- margin auto 实现 flex 下的 space-around
自动 margin 实现 space-between
同理,使用自动 margin,也很容易实现 flex 下的 space-between,下面两份 CSS 代码的效果的一样的:
.g-flex {
display: flex;
justify-content: space-between;
}
li {...}.g-flex {
display: flex;
// justify-content: space-between;
}
li {
margin: auto;
}
li:first-child {
margin-left: 0;
}
li:last-child {
margin-right: 0;
}CodePen Demo -- margin auto 实现 flex 下的 space-between
当然,值得注意的是,很重要的一点:
Note: If free space is distributed to auto margins, the alignment properties will have no effect in that dimension because the margins will have stolen all the free space left over after flexing.
CSS Flexible Box Layout Module Level 1 -- 8.1. Aligning with auto margins
意思是,如果任意方向上的可用空间分配给了该方向的自动 margin ,则对齐属性(justify-content/align-self)在该维度中不起作用,因为 margin 将在排布后窃取该纬度方向剩余的所有可用空间。
也就是使用了自动 margin 的 flex 子项目,它们父元素设置的 justify-content 已经它们本身的 align-self 将不再生效,也就是这里存在一个优先级的关系。
使用自动 margin 实现 flex 下的 align-self: flex-start | flex-end | center
自动 margin 能实现水平方向的控制,也能实现垂直方向的控制,原理是一样的。
用 margin: auto 模拟 flex 下的 align-self: flex-start | flex-end | center,可以看看下面几个 Demo:
● CodePen Demo -- margin auto 实现 flex 下的 align-self: center
● CodePen Demo -- margin auto 实现 flex 下的 align-self: flex-end
不同方向上的自动 margin
OK,看完上面的一大段铺垫之后,大概已经初步了解了 FFC 下,自动 margin 的神奇。
无论是多个方向的自动 margin,抑或是单方向的自动 margin,都是非常有用的。
再来看几个有意思的例子:
使用 margin-left: auto 实现不规则两端对齐布局
假设我们需要有如下布局:

DOM 结构如下:
<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
</ul>对最后一个元素使用 margin-left: auto,可以很容易实现这个布局:
.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}此时, auto 的计算值就是水平方向上容器排列所有 li 之后的剩余空间。
当然,不一定是要运用在第一个或者最后一个元素之上,例如这样的布局,也是完全一样的实现:
<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
<li>注册</li>
</ul>.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}Codepen Demo -- nav list by margin left auto
垂直方向上的多行居中
OK,又或者,我们经常会有这样的需求,一大段复杂的布局中的某一块,高度或者宽度不固定,需要相对于它所在的剩余空间居中:

这里有 5 行文案,我们需要其中的第三、第四行相对于剩余空间进行垂直居中。
这里如果使用 flex 布局,简单的 align-self 或者 align-items 好像都没法快速解决问题。
而使用自动 margin,我们只需要在需要垂直居中的第一个元素上进行 margin-top: auto,最后一个元素上进行 margin-bottom: auto 即可,看看代码示意:
<div class="g-container">
<p>这是第一行文案</p>
<p>这是第二行文案</p>
<p class="s-thirf">1、剩余多行文案需要垂直居中剩余空间</p>
<p class="s-forth">2、剩余多行文案需要垂直居中剩余空间</p>
<p>这是最后一行文案</p>
</div>.g-container {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.s-thirf {
margin-top: auto;
}
.s-forth {
margin-bottom: auto;
}当然,这里将任意需要垂直居中剩余空间的元素用一个 div 包裹起来,对该 div 进行 margin: auto 0也是可以的。
嗯,非常的好用且方便:CodePen Demo -- 自动margin快速垂直居中任意段落
使用 margin-top: auto 实现粘性 footer 布局
OK,最后再来看这样一个例子。
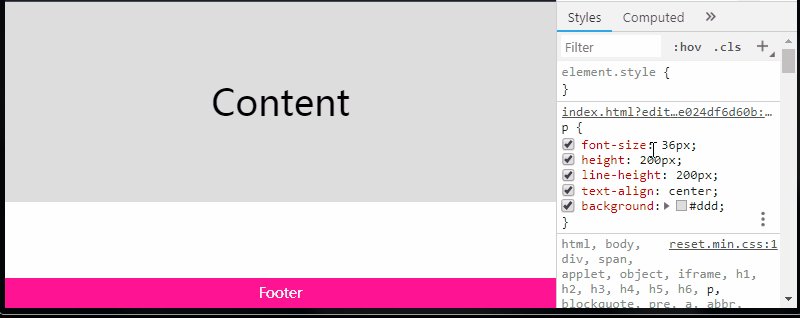
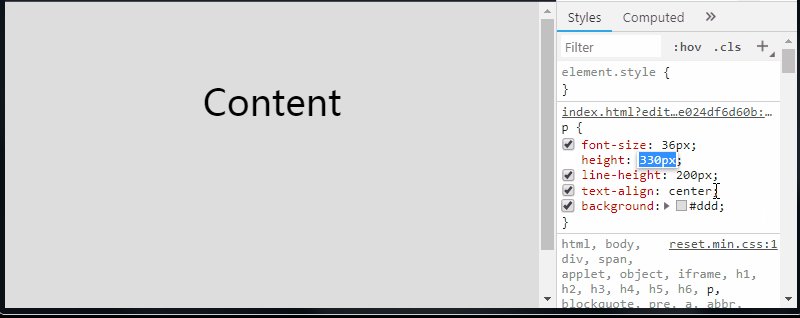
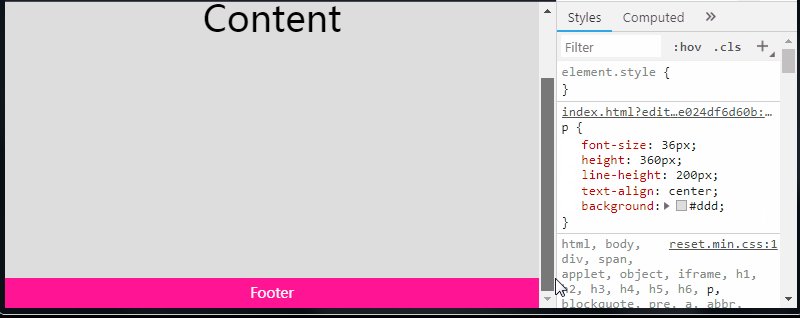
要求:页面存在一个 footer 页脚部分,如果整个页面的内容高度小于视窗的高度,则 footer 固定在视窗底部,如果整个页面的内容高度大于视窗的高度,则 footer 正常流排布(也就是需要滚动到底部才能看到 footer),算是粘性布局的一种。
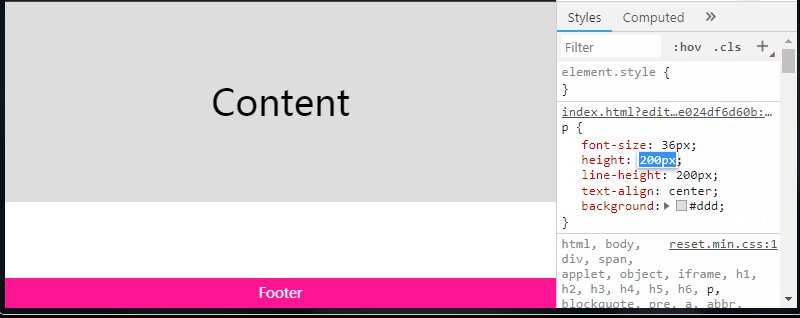
看看效果:

嗯,这个需求如果能够使用 flex 的话,使用 justify-content: space-between 可以很好的解决,同理使用 margin-top: auto 也非常容易完成:
<div class="g-container">
<div class="g-real-box">
...
</div>
<div class="g-footer"></div>
</div>.g-container {
height: 100vh;
display: flex;
flex-direction: column;
}
.g-footer {
margin-top: auto;
flex-shrink: 0;
height: 30px;
background: deeppink;
}Codepen Demo -- sticky footer by flex margin auto
上面的例子旨在介绍更多自动 margin 的使用场景。当然,这里不使用 flex 布局也是可以实现的,下面再给出一种不借助 flex 布局的实现方式:
CodePen Demo -- sticky footer by margin/paddig
值得注意的点
自动 margin 还是很实用的,可以使用的场景也很多,有一些上面提到的点还需要再强调下:
块格式化上下文中
margin-top和margin-bottom的值如果是 auto,则他们的值都为 0flex 格式化上下文中,在通过
justify-content和align-self进行对齐之前,任何正处于空闲的空间都会分配到该方向的自动 margin 中去单个方向上的自动 margin 也非常有用,它的计算值为该方向上的剩余空间
使用了自动 margin 的 flex 子项目,它们父元素设置的
justify-content以及它们本身的align-self将不再生效
好了,本文到此结束,希望对你有帮助 :)
本文转载自:https://www.cnblogs.com/coco1s/p/10910588.html
原作者:ChokCoco
相关教程推荐:CSS视频教程
以上是一文搞懂 flex裡的自動 margin的詳細內容。更多資訊請關注PHP中文網其他相關文章!



