CSS 實現拖曳改變佈局大小
- Guanhui轉載
- 2020-06-22 13:20:453004瀏覽

利用瀏覽器非overflow:auto元素設定resize可以拉伸的特性實現無JavaScript的分欄寬度控制。
推薦影片教學:《CSS影片教學-玉女心經版》
webkit瀏覽器下方捲軸可以自訂,其中resize區域大小就是scrollbar的大小,於是,我們可以把整個拉伸區域變成和容器一樣高。

實作原理
CSS中有一個resize屬性,如果一個元素的overflow 屬性值不是visible,則透過設定resize屬性可以拉伸這個元素尺寸。
但是,這種伸展卻有一個問題,那就是拖曳的區域太小了,就右下角那麼一丟丟地方:

那有什麼辦法可以把這個拖曳區域變大呢?
後來經過我的研究發現,resize屬性的拖曳bar和捲軸的拖曳bar是一個系統裡面的東西,只需要對捲軸進行自定義,就能間接設定resize bar的尺寸。
例如:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}此時,拉伸區域就很大了:

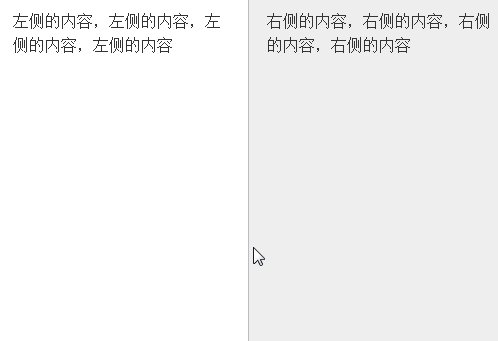
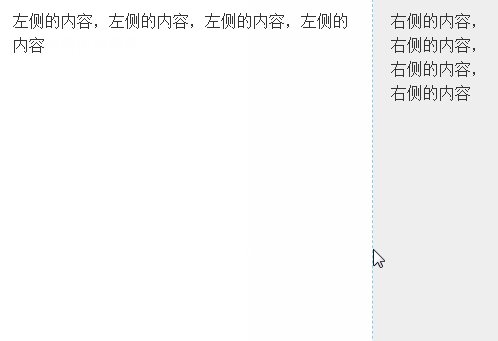
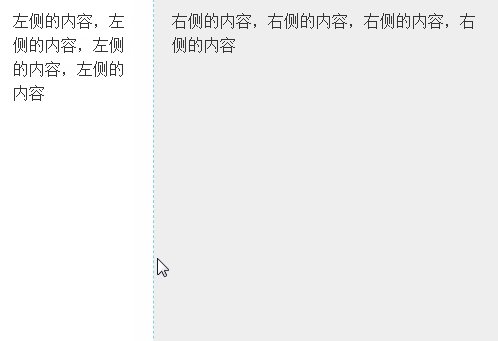
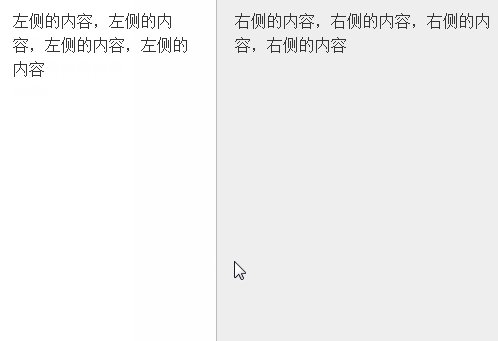
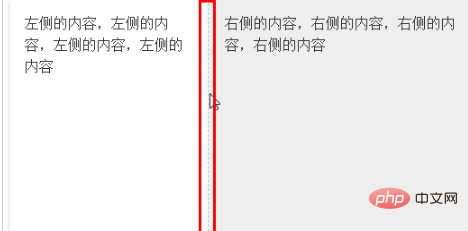
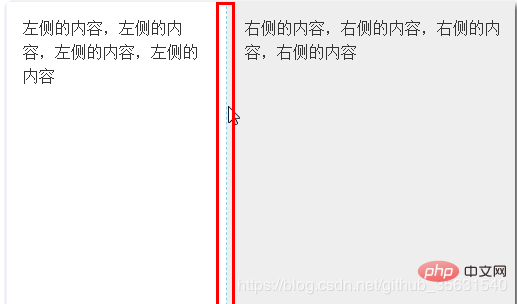
接下來要做的事情就是把這個拖曳區域藏在某一欄佈局的後面,然後透出部分寬度可以用來拖拽,如下圖所示:

最後,我們的左右分欄採用自適應佈局就能達到我們想要的效果。
程式碼如下:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</p>
</p>
<p class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</p>
</p>利用瀏覽器非overflow:auto元素設定resize可以拉伸的特性實作無JavaScript的分欄寬度控制。
webkit瀏覽器下方捲軸可以自訂,其中resize區域大小就是scrollbar的大小,於是,我們可以將整個拉伸區域變成和容器一樣高。
推薦教學:《CSS教學》
#
以上是CSS 實現拖曳改變佈局大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:CSS3 實現響應式手風琴下一篇:CSS3 實現響應式手風琴

