原生JS使用transform實現banner的無限滾動效果
- hzc轉載
- 2020-06-20 09:15:252611瀏覽
功能

- 預設情況無限循環向右移動
- 點擊數字切換到對應圖片
- 點擊左右切換可切換圖片
原理
首先說下原理。
- 在版面上所有的圖片都是重疊的,也就是只要保證Y方向對齊即可,目前可見的圖z-index層級最高。
- 每隔3s中更換一張圖片,使用setTimeout定時。
- 使用gIndex記錄目前視覺區域的展示的是哪張圖片下標,每次更換,計算下一張圖片的下標。
- 透過requestAnimationFrame實作一次圖片切換的動畫。
這種方法也可以做到整個頁面總是只有2個img標籤,而不必把所有的img節點全部創建出來,重點是每次更換不可見img的src。 
動畫的實作
- 先定義一個timestap,這個值記錄每個影格移動多少距離。定義初始step=0,記錄移動的步數。
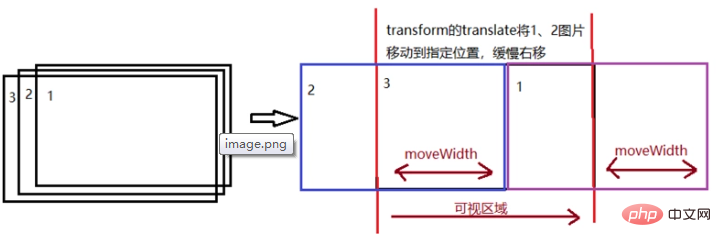
- 每次移動的距離moveWidth是timestamp*step,圖片1向右移動增加moveWidth,圖片2從左側進入moveWidth。因此,圖1的transform是translate(moveWidth), 而圖2的transform則是translate(moveWidth-圖寬)。
- step 1
- 如果moveWidth>圖片寬度,步驟5,否則requestAnimationFrame請求下一次執行,繼續2-4.
- 圖片1和2都將位置放置在起始位置,圖片2的z-index設定為最高。
這樣就完成了一次移動的動畫。
html程式碼
<header> <p> <img src="/static/imghwm/default1.png" data-src="imgs/banner1.jpg" class="lazy" alt="原生JS使用transform實現banner的無限滾動效果" > <img src="/static/imghwm/default1.png" data-src="imgs/banner2.jpg" class="lazy" alt="原生JS使用transform實現banner的無限滾動效果" > <img src="/static/imghwm/default1.png" data-src="imgs/banner3.jpg" class="lazy" alt="原生JS使用transform實現banner的無限滾動效果" > <img src="/static/imghwm/default1.png" data-src="imgs/banner4.jpg" class="lazy" alt="原生JS使用transform實現banner的無限滾動效果" > </p> <p> </p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p> </p> <p></p> <p> </p> <p></p> </header>
JS程式碼
var timeout = null;
window.onload = function () {
var oLeft = document.querySelector('.left');
var oRight = document.querySelector('.right');
var oButton = document.querySelector('.buttons');
var oButtons = document.querySelectorAll('.buttons p');
var oImgs = document.querySelectorAll('.box img');
var imgWidth = oImgs[0].width;
var gIndex = 0;
begainAnimate();
// 绑定左右点击事件
oLeft.onclick = function () {
clearTimeout(timeout);
leftMove();
begainAnimate();
};
oRight.onclick = function () {
clearTimeout(timeout);
rightMove();
begainAnimate();
};
// 绑定数字序号事件
oButton.onclick = function (event) {
clearTimeout(timeout);
var targetEl = event.target;
var nextIndex = (+targetEl.innerText) - 1;
console.log(nextIndex);
rightMove(nextIndex);
begainAnimate();
}
// 默认初始动画朝右边
function begainAnimate() {
clearTimeout(timeout);
timeout = setTimeout(function () {
rightMove();
begainAnimate();
}, 3000);
}
// 向左移动动画
function leftMove() {
var nextIndex = (gIndex - 1 = oImgs.length) ? 0 : gIndex + 1;
}
animateSteps(nextIndex, 50);
}
// 一次动画
function animateSteps(nextIndex, timestamp) {
var currentImg = oImgs[gIndex];
var nextImg = oImgs[nextIndex];
nextImg.style.zIndex = 10;
var step = 0;
requestAnimationFrame(goStep);
// 走一帧的动画,移动timestamp
function goStep() {
var moveWidth = timestamp * step++;
if (Math.abs(moveWidth) 0 ? (moveWidth - imgWidth) : (imgWidth + moveWidth)}px)`;
requestAnimationFrame(goStep);
} else {
currentImg.style.zIndex = 1;
currentImg.style.transform = `translate(0px)`;
nextImg.style.transform = `translate(0px)`;
oButtons[gIndex].setAttribute('class', '');
oButtons[nextIndex].setAttribute('class', 'active');
gIndex = nextIndex;
}
}
}
}
window.onclose = function () {
clearTimeout(timeout);
}
css佈局樣式
<style>
/* 首先设置图片box的区域,将图片重叠在一起 */
header {
width: 100%;
position: relative;
overflow: hidden;
}
.box {
width: 100%;
height: 300px;
}
.box img {
width: 100%;
height: 100%;
position: absolute;
transform: translateX(0);
z-index: 1;
}
.box img:first-child {
z-index: 10;
}
/* 数字序列按钮 */
.buttons {
position: absolute;
right: 10%;
bottom: 5%;
display: flex;
z-index: 100;
}
.buttons p {
width: 30px;
height: 30px;
background-color: #aaa;
border: 1px solid #aaa;
text-align: center;
margin: 10px;
cursor: pointer;
opacity: .7;
border-radius: 15px;
line-height: 30px;
}
.buttons p.active {
background-color: white;
}
/* 左右切换按钮 */
.left,
.right {
position: absolute;
width: 80px;
height: 80px;
background-color: #ccc;
z-index: 100;
top: 110px;
border-radius: 40px;
opacity: .5;
cursor: pointer;
}
.left {
left: 2%;
}
.right {
right: 2%;
}
.left .arrow {
width: 30px;
height: 30px;
border-left: solid 5px #666;
border-top: solid 5px #666;
transform: translate(-5px, 25px) rotate(-45deg) translate(25px, 25px);
}
.right .arrow {
width: 30px;
height: 30px;
border-left: solid 5px #666;
border-top: solid 5px #666;
transform: translate(50px, 25px) rotate(135deg) translate(25px, 25px);
}
</style>推薦教學: 《js教學》
以上是原生JS使用transform實現banner的無限滾動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

